非父子组件生命周期的关系
Posted 维尼-winnie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了非父子组件生命周期的关系相关的知识,希望对你有一定的参考价值。
最近在用Vue做一个商城后台系统,碰到了一些\'神秘\'的坑,这些坑容易在数据传输的过程中埋下深水炸弹。
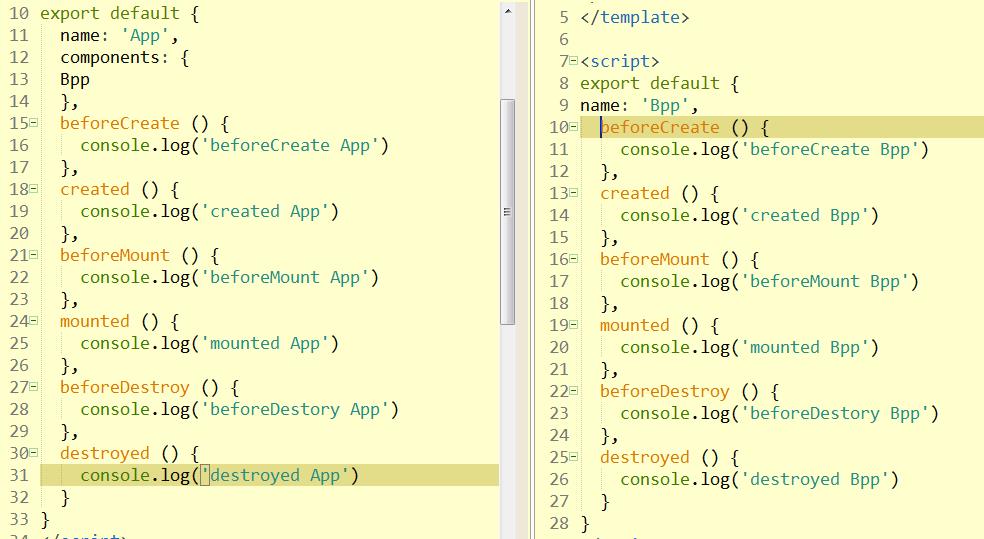
现在我来说下这个的场景。在非父子组件通信的过程中,子组件通过属性(Props)的方式进行数据交互,这点是常用的,因为简单粗暴。但是这个使用的过程中需要了解一些东西,就是父子组件中的生命周期。请看下面


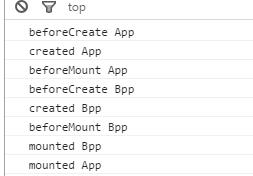
上面大家看到了。两个生命周期的关系。\'父组件\'先进行他的\'生命旅程\',当它的声明站点到达mounted之前,去执行了子组件的生命周期。当你看到结果,再想一下,你就应该会动为什么是这样子。如果有兴趣的朋友,请通过邮箱联系我,我就不在这做阐述了 15158614067@163.com----这是将数据从父组件传到子组件
第二种情况就是子组件传递数据到父组件
这里我目前就只会官方推荐的 $emit方式去传递,详情请看官方链接: https://cn.vuejs.org/v2/guide/components.html#非父子组件的通信
-------------------------------------------------------分割线--------------------------------------------------------------------------------------------------------------------------
继上面父子组件加载顺序之后,我们来说下一种经常碰到的情况吧
假设在一个组件A中的template里面引用了一个子组件B,并且在子组件B中,通过使用属性Props在父组件A中获取数据,这点相信大家都很明白
但是,假设在A中获取的数据是通过异步加载实现的,那么就坑逼了。
因为,通过demo,可以发现一直到组件都执行到mounted这个钩子之后,才会去执行异步加载的数据。这就很直接的说明了一点,在异步加载之前,子组件B的
属性中都是没有数据的。有些人觉得这有什么关系,有数据就渲染上去了啊,但是,有些组件是只加载一遍的,如果你不知道这点,那么久痛苦了。
-----endOne
----startSec
还有挺有意思的一种情况是这样子的
在子组件B中,通过watch去观测属性值得变化,很多人会以为一渲染就能拿到数据了,其实不然。
因为watch是在你mounted的时候才会生效的,在mounted之前的数据变化,watch都是不会检测到的,这点是由于对生命周期不够了解所造成的。希望对大家有帮助。
以上是关于非父子组件生命周期的关系的主要内容,如果未能解决你的问题,请参考以下文章