Objective-c——UI基础开发第六天(UITableView)
Posted CityPe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Objective-c——UI基础开发第六天(UITableView)相关的知识,希望对你有一定的参考价值。
一、UITableView的简单使用
显示要素:
1、显示多少给区组
2、显示多少行数据
3、每行显示什么内容
代理不会提醒你有什么方法没调用,但是UITableViewDataSource会
1)用代码创建一个UITableView
UITableView *tableview =[[UITableView alloc]initWithFrame:CGRectMakr(0,0,[UIScreen mainScreen].bounds.size.width,[UIScreen mainScreen].bounds.size.height) style:UITableViewStylePlain];
/**
注意 style:
UITableViewStylePlain
UITableViewStyleGrouped
区别:plain 的footer 和 header 具有浮动效果,并且中间没有间隔
grouped:footer和header之间具有一定的间距
*/
2)设置tableview datasource的代理方法
tableview.datasource =self;
3)调用三个一定要实现的代理方法
3.1) numberOfSectionsInTableView 返回(NSInteger)
3.2) numberOfRowsInSection 返回(NSInteger)
3.3)cellForRowsAtIndex 返回(UITableViewCell*)
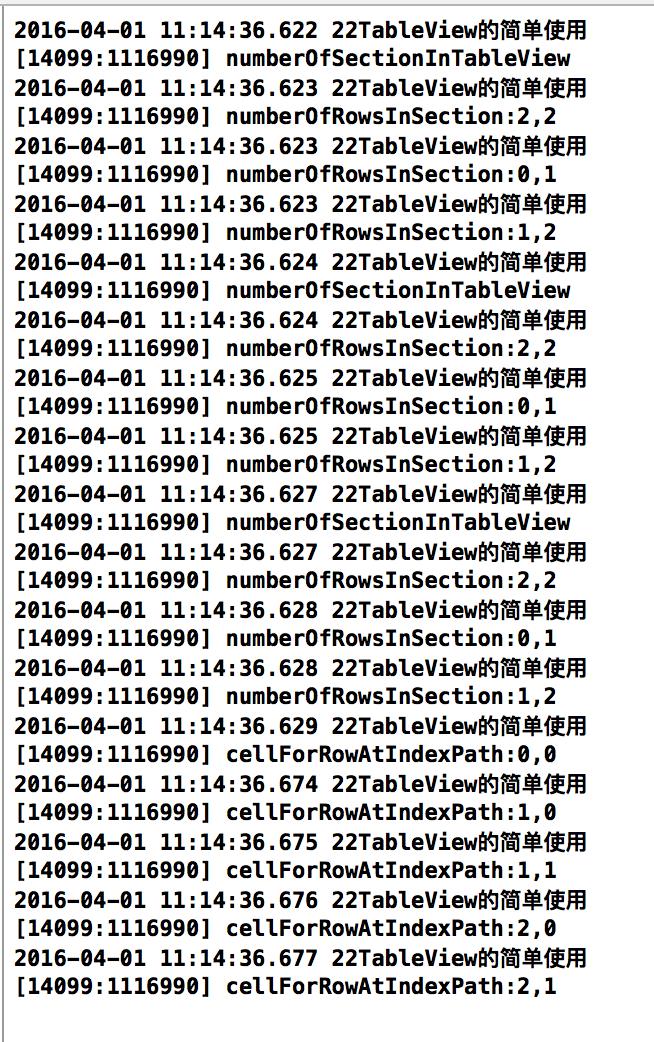
4)注意 三个代理方法的调用方式(当你设置3个section 分别显示1,2,2行row 的时候)

可以观测到:
调用section组数次numberOfSectionsInTableView方法
每次都会确认全部组对应的相应行数 调用numberOfRowsInSection
sections*rows
调用sections*rows次cellForRowsAtIndex方法
把对应每组每行都取过去
5)总结调用代理方法的过程和次数:
每次先调用获取总共的组数,然后传入组数,获取第一组的行数,再传入组数,获取第二组的行数,以此类推,最后,根据每组对应的每行 indexPath 属性进行内容传递
6)设置tableview section的header和footer
titleForFooterInSection/titleForHeaderInsection 返回(NSString*)
注意也可以用viewForFooterInSection/viewForHeaderInSection 不同的是,需要定义(UITableViewDelegate)这个代理,返回(UIView*)
直接返回就可显示
二、汽车展示:UITableView的数据绑定
1)创建model类
@property(nonatomic,copy)NSString *name;
@property(nonatomic,copy)NSString *icon;
-(instancetype)initWithDictionary:(NSDictionary*)dict;
+(instancetype) CarinitWithDictioary:(NSDictionary*)dict;
2)定义执行model类方法
-(instancetype) initWithDictionary:(NSDictionary*)dict
{//注意,之前错写成 Carmodel .init 报错不能初始化一个类NSObject
if(self =[super init])
{ [self setValuesForKeyWithDictionary:dict];}}
+(instancetype)CarinitWithDictionary:(NSDictionary*)dict{[return [self alloc]initWithDictionary:dict];}
3)进行懒加载,懒加载实际上就是重定义它的getter方法,而且可以在使用的时候分配内存,不使用的时候自动回收内存,节省内存消耗,并且可以避免重复实例化,各实例之间独立,同时也能够减少直接在viewDidLoad中定义参数的代码量
@property (nonatomic,strong) NSArray *dataArray;(如果将来会修改dataArray的值时,需要用NSMutableArray 才可以调用相应的赋值方法 addObjects..)
-(NSArray *) dataArray
{
NSString *path=[NSBundel mainBundel] pathForResourct :@"car.plist",ofType:nil];
NSArray *tempArray =[NSArray arrayWithContentsOfFile :path];
NSMutableArray *muArray =[NSMutableArray array];
for(NSDictionary *dict in tempArray)
{
CarModel *model =[CarModel CarinitWithDictionary:dict];
[muArray addObject:model];
}
_dataArray =muArray;
return _dataArray;
}
注意,
如果tableview中没有显示的时候,可以考虑:
1、是否添加代理 tableview.delegate=self;
2、考虑是否取出数据:path路径是否正确,懒加载是否成功?
三、一些其他的tableview 和tableviewcell 的属性
1)/*
cell.accessoryType=UITableViewCellAccessoryDisclosureIndicator; //箭头
cell.accessoryType=UITableViewCellAccessoryNone; //没有箭头
cell.accessoryType =UITableViewCellAccessoryCheckmark; //打勾
cell.accessoryType=UITableViewCellAccessoryDetailButton;//圆圈+i
*/
/*
cell.selectionStyle=UITableViewCellSelectionStyleBlue;//ios7以上默认为灰色
cell.selectionStyle=UITableViewCellSelectionStyleGray;
cell.selectionStyle=UITableViewCellSelectionStyleNone;//什么都不显示
cell.selectionStyle=UITableViewCellSelectionStyleDefault;//默认为灰色
cell.selectedBackgroundView设置背景view 但是不能改变宽高
*/
/**
tableview 的常见属性
1、rowHeight 行高
2、separatorColor 分割线颜色
3、separatorStyle 分割线样式
4、allowMultipleSelection 是否允许多行选择
*/
/**
cell的常见属性
1、selectionStyle
2、selectedBackgroundView 注意 view宽高是可以改变,但是相对位置无法改变
3、background 注意其backgroundview不设置frame 默认就是完整的一行宽高,即便改变,宽高的设置仍然是无效的
*/
/**
cell的内置控件
1、textLabel
2、detailLabel
3、imageview
4、accessoryType
5、accessoryView
*/
/**
UITableViewCellStyle
UITableViewCellStyleDefault
UITableViewCellStyleValue1
UITableViewCellStyleValue2
UITableViewCellStyleSubtitle
*/
/**
accessoryType
UITableViewCellAccessoryDetailDisclosureIndicator
UITableViewCellAccessorycheckwork
*/
/**
tableview.separatorStyle
UITableViewCellSeparatorStyleNone
UITableViewCellSepatratorStyleSingleLine
UITableViewCellSeparatorStyleSingleLineEtched
*/
/**
设置cell的选择样式
UITableViewCellSelectionsStyleNone
UITableViewCellSelectionsStyleGray
UITableViewCellSelectionsStyleDefault
UITableViewCellSelectionsStyleBlue
*/
2)注意为什么在tableview的section中加入了footer/header但是没有显示
如果直接控件拖拽UITableView 的话会产生一个默认的section高度
但是如果是代码添加的话,就需要手动设置:
tableview.sectionFooterHeight=20;
tableview.SectionHeaderHeight =20;
自定义accessoryview的时候,frame中的坐标值不能改变,只能改变其宽高
类似switch 的宽textfield的高 是不能修改的
3)设置tableview的行高有两种方式
a、tableview.rowHeight =5;
b heightForRowAtIndexPath(UITableViewDelegate) 返回NSFloat
唯一的区别是,用执行方法,可以获取indexpath 可以针对不同的行设置会变动的行高
四、cell的重用
1)了解为什么要重用cell
cell的浏览机制是,当用户滑动时,划出窗口的cell就会被废弃,然后进入的是一个重新创建好的cell,这样的话,一旦运行时间过长,不断的废弃重创, 会造成程序内存吃紧,效率非常低 隐患很大。每个cell小时之后,都会重新创建cell
cell重用机制:把移出的cell 放入缓存池,重复使用,而只是更换上面的数据
那么,当有多种不同类型的cell在tableview上显示的时候,怎么在缓存池中找到
重用标识符!即需要重用的cell起名 identifier
2)cell重用的操作过程
1、定义重用标识符
2、在缓存池中寻找
3、判断缓存池中是否有相应的cell 如果没有的话,就重新创建
4、赋值新数据
a \
NSString *identifier [email protected]"cell";
b\
UITableViewCell *cell =[tableview dequeueReusableCellWithIdentifier:identifier];
c\
if(cell ==nil){
cell =[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
d\
cell.textLabel.text =model.name;
}
五、模型的嵌套
1)在carmodel中导入 innermodel
if(self =[super init])
{
[self setValuesForKeyWithDictionary:dict];
ning 一直反应interface中没定义InnerCarinitWithDictionary方法 导入innercarmodel
// InnerCarModel *innerModel =[[InnerCarModel alloc] InnerCarinitWithDictionary写法是错误的导致,不需要alloc
NSMutableArray *muArray =[NSMutableArray array];
for(NSDictionary *dict in self.cars)
{
InnerModel *model =[InnerModel InnerinitWithDictionary];
[muArray addObject:model];
}
self.cars =muArray;
return self;
}
2)在tableview中显示
组数:self.dataArray.count
行数:CarModel *model =self.dataArray[section];
return model.cars.count;
内容:
CarModel *model =self.dataArray[indexPath.section];
InnerModel *innermodel =model.cars[indexPath.row];
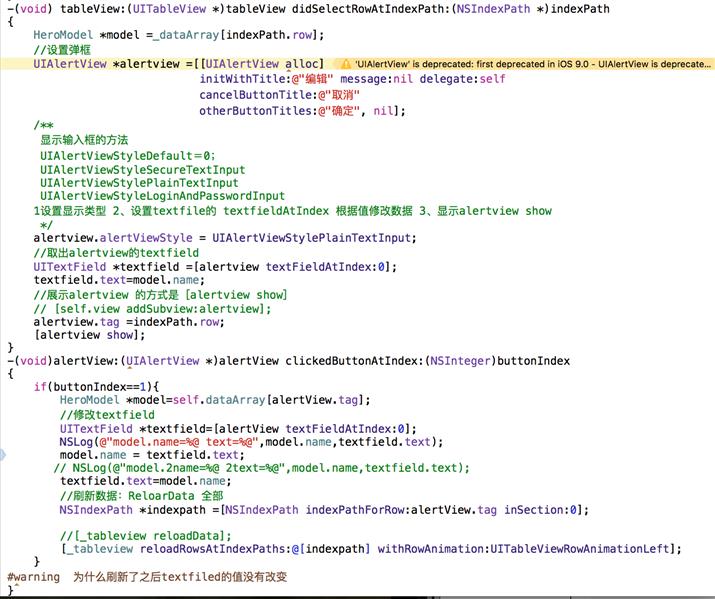
六、cell的编辑,增删

以上是关于Objective-c——UI基础开发第六天(UITableView)的主要内容,如果未能解决你的问题,请参考以下文章