第一个 谷歌浏览器扩展插件 操作网页
Posted xuelei被占用了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一个 谷歌浏览器扩展插件 操作网页相关的知识,希望对你有一定的参考价值。

轻松入门 一个全局配置文件 一个icon图标 一个 测试js
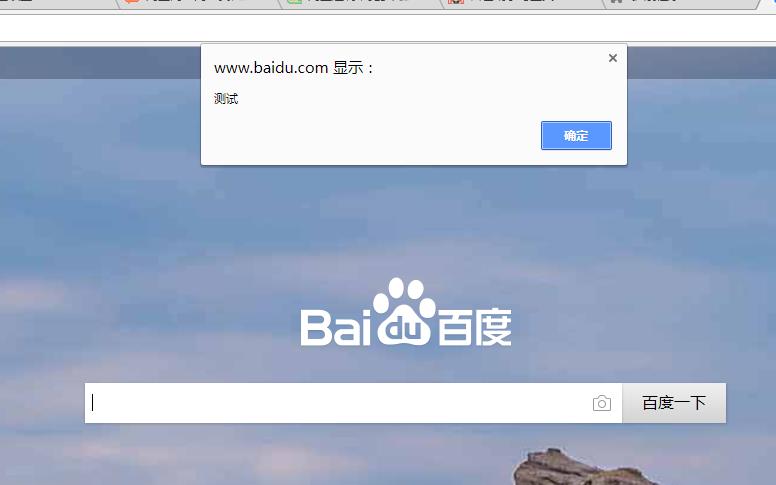
myscript.js alert(\'测试\');
{
"name": "刷红包(演示)",
"version": "1.0",
"manifest_version":2,
"description": "This is a auto click plug-in, you can use it in the web site",
"icons":{"16":"icon.png","48":"icon.png","128":"icon.png"},
"permissions": ["http://*/*"],
"browser_action": {
"default_icon": "icon.png"
},
"content_scripts":[
{
"matches":["https://www.baidu.com/"],
"js":["myscript.js"]
}
]
}
打开百度看效果

这是一个文件夹 通过谷歌浏览器 扩展程序 加载已解压扩展程序 选择文件夹即可
以上是关于第一个 谷歌浏览器扩展插件 操作网页的主要内容,如果未能解决你的问题,请参考以下文章