Hbuilder中添加Babel自动编译
Posted 简单备忘录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hbuilder中添加Babel自动编译相关的知识,希望对你有一定的参考价值。
[说明:转载请标明出处。]
Hbuilder是一个不错的H5开发IDE。
Babel是EMCAScript最新标准的编译器,很多ES的最新特性都可以在Babel中尝试。
如果可以有办法在Hbuilder中直接使用ES6,并通过Babel自动转化为ES5,那么对于使用ES6+Hbuilder进行开发调试将会非常方便。
简单做了些配置,可以通过以下步骤达到目的。
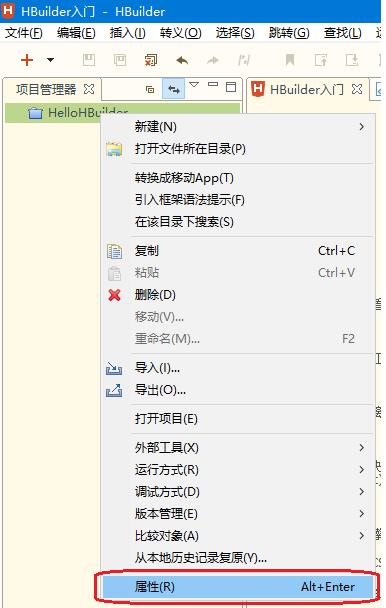
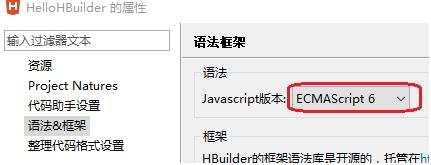
- Hbuilder配置 - 打开ES6


- 安装NPM
- 下载NPM安装
- 通过NPM安装babel-cli
npm install --global babel-cli
- 安装babel preset
npm install --global babel-preset-env
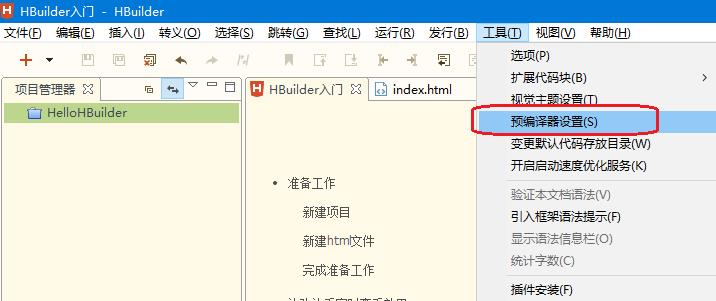
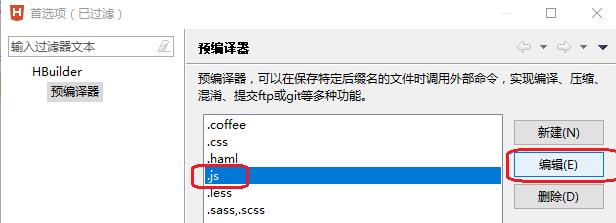
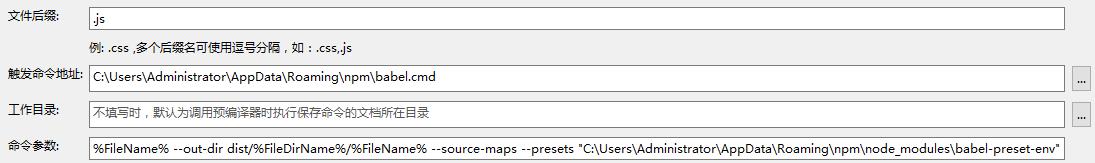
- 配置Hbuilder中的预编译器设置



根据实际情况,填写以上信息。
- 测试JS文件保存,自动生成babel转换后的JS代码
每次项目中的JS文件保存后,都会将编译后的代码文件放在项目中dist/下。
以上步骤,在windows环境下验证。
以上是关于Hbuilder中添加Babel自动编译的主要内容,如果未能解决你的问题,请参考以下文章