走进 Xamarin Test Recorder for Xamarin.Forms
Posted 蓝色的天空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了走进 Xamarin Test Recorder for Xamarin.Forms相关的知识,希望对你有一定的参考价值。
此篇是承接之前 走进 UITest for Xamarin.Forms 的,所以如果没有看过之前的可以先看下之前的 UITest
比起上一篇纯敲代码只适合程序员的 UITest ,这一篇不管是程序员还是测试人员都可以很轻松的来自动生成测试代码
Xamarin Test Recorder 其实和 Coded UI Test 是一样的功能,你只需要点击操作你的程序,它会自动录制下来你的操作生成相应的代码
以下演示基于
- WIN 10 17017 Preview
- VS 2017 15.4
- Visual Studio Emulator for android ( 5.5" Marshmallow(6.0.0) XXHDPI Phone API Level 23(Marshmallow, 6.0.0) )
- Letv X800+ (Android 6.0 - API 23)
一、准备工作
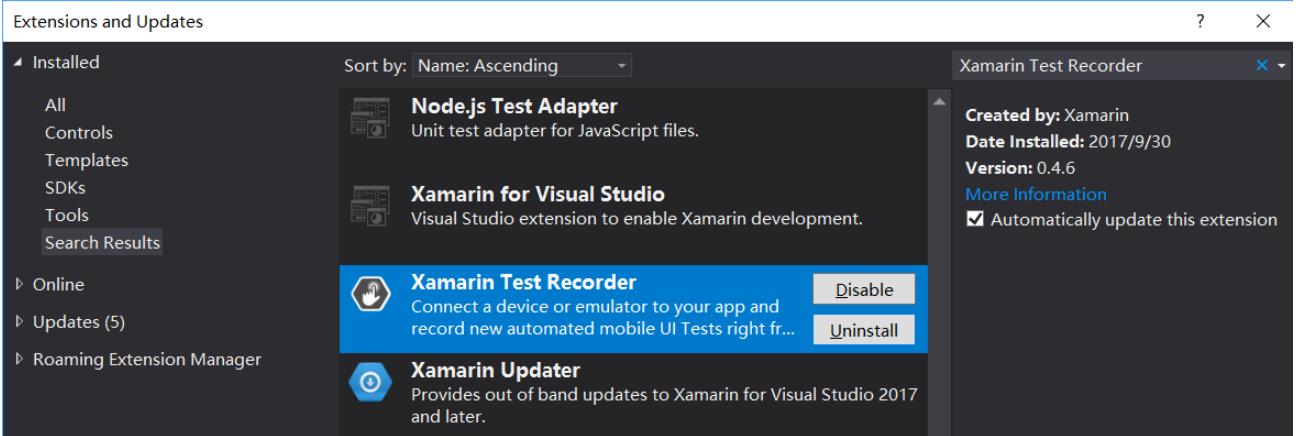
1.首先去 VS 的 Tools 菜单的 Extensions and Updates 里安装好 Xamarin Test Recorder,我这里安装好了,第一次安装先点 Online 然后搜索 Xamarin Test Recorder 再下载

2.Tools 菜单下的 Visual Studio Emulator for Android 下载好 Emulator 的镜像

3.手机连接上电脑,开启开发者模式,开启 USB 调试模式并允许后台安装应用程序,USB 驱动 Android SDK Manager 里有下载安装
二、开始 Recorder
在解决方案里添加一个 UITest 项目,引用 Android 项目,打开 Test 文件,类上边的 TestFixture 的 Attrubute 前边会有个小 Icon

点击 Icon

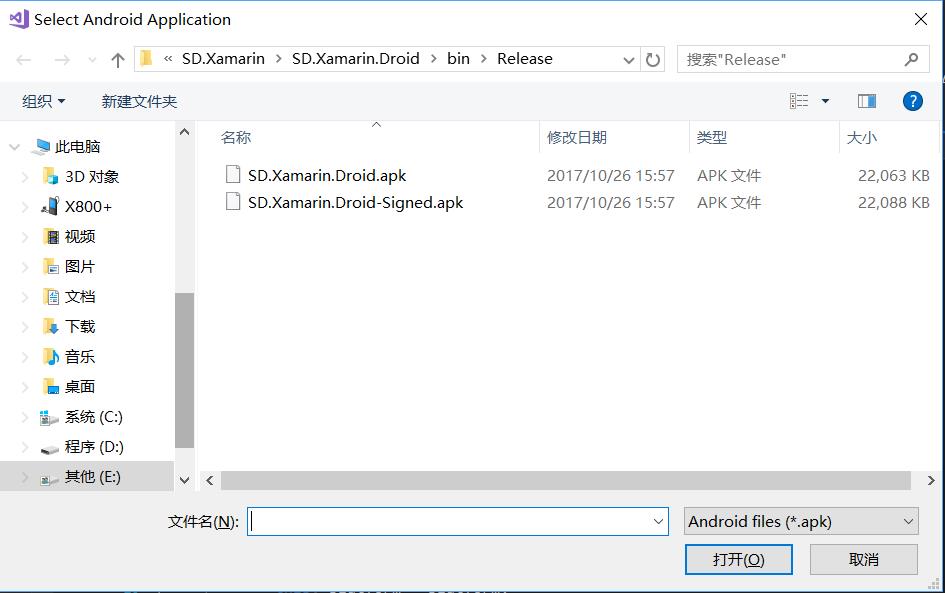
如果之前没有生成 apk 包,先生成 Droid 项目,我这里生成好了,直接点击 Select APK,选择 Android 项目下的 Bin/Release/SD.Xamarin.Droid.apk

等待几秒钟(看机器的性能而定,VS左下角会显示 Conneting 之类的),直到下边出现了一个新的 NewTest 的 Test 方法
此时就可以点击 Emulator 或者真机来执行你的操作,Test 方法里会同时记录你的操作的相应代码
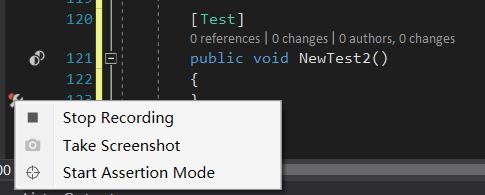
当需要等待某个条件的方法 WaitForElement 或者当前屏幕需要截屏时,可以点击方法前的小 Icon 选择 Start Assertion Mode 或者 Take Screenshot
比如需要等待 UI 加载出来某些东西,需要 UserName 和 Password 填写内容,登录后的成功截图等,直到结束后点击 Stop Recording,然后执行 Test ,会看到 Successful 的结果

[Test]
public void NewTest3()
{
_app.Screenshot("Screenshot");
_app.WaitForElement(x => x.Marked("Username"));
_app.Tap(x => x.Marked("Username"));
_app.EnterText(x => x.Marked("Username"), "Name");
//清除文字
_app.ClearText(x => x.Marked("Username"));
_app.EnterText(x => x.Marked("Username"), "Name");
_app.WaitForElement(x => x.Marked("Password"));
_app.Tap(x => x.Marked("Password"));
_app.EnterText(x => x.Marked("Password"), "Password");
//向下滚动
_app.ScrollDown();
//向上滚动
_app.ScrollUp();
//从右向左滑动
_app.SwipeRightToLeft();
//从左向右滑动
_app.SwipeLeftToRight();
//持续选中
_app.TouchAndHold(x => x.Class("FormsImageView"));
//返回
_app.Back();
_app.Tap(x => x.Marked("LoginButton"));
_app.Screenshot("Tapped on view with class: AppCompatButton with text: Login with marked: LoginButton");
}
红色部分是随意试出来的,当 UI 有需要的时候可以使用,这里跑 Test 不需要,只是测试下都有什么功能,运行时注释掉就可以了
还有 AppInitializer 启用了 EnableLocalScreenshots
public static IApp StartApp(Platform platform)
{
if (platform == Platform.Android)
{
return ConfigureApp
.Android
.ApkFile("../../../SD.Xamarin/SD.Xamarin.Droid/bin/Release/SD.Xamarin.Droid.apk")
.EnableLocalScreenshots()
.StartApp();
}
return ConfigureApp
.ios
.AppBundle("../../../SD.Xamarin/SD.Xamarin.iOS/bin/iPhoneSimulator/Release/SD.Xamarin.iOS.app")
.EnableLocalScreenshots()
.StartApp();
}
所以 Release 下会有截图,设置多少截图就会出现多少个,看你需要了

三、操作演示
- Emulator

- 真机

这里很清楚的看到跑同样的测试,在 Name 里闪烁了2次,但是跳不到 Password 里,所以不是手机的问题,应该就是 Bug 了吧
这里也回顾了一下之前手写的 Test 代码,果然还是有不一样的地方,看来还是英文理解的有点问题,但是这样不用写代码更靠谱
结论:英文对程序员很重要
英文对程序员很重要
英文对程序员很重要
以上是关于走进 Xamarin Test Recorder for Xamarin.Forms的主要内容,如果未能解决你的问题,请参考以下文章
使用Espresso Test Recorder编写Android测试
Android Studio 2.2 Espresso Test Recorder-----解放双手,通过录制测试过程实现测试