组件添加模糊搜索功能
Posted jec1999
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了组件添加模糊搜索功能相关的知识,希望对你有一定的参考价值。
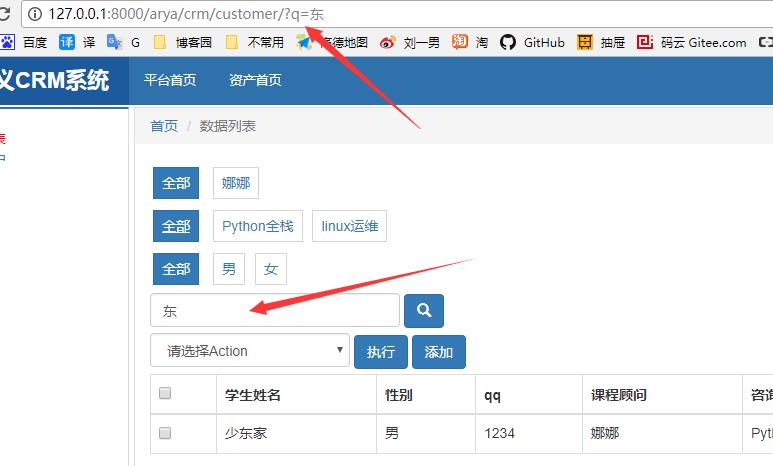
1.前端发送搜索请求,
<!-- 定制模糊搜索 开始 -->
{% if cl.search_list %}
<div class="row">
<form action="">
<input type="text" name="{{ cl.search_attr.name }}" value="{{ cl.search_attr.value }}" class="form-control"
style="display: inline-block;width: 250px" placeholder="请输入关键字">
<button type="submit" class="btn btn-primary">
<span class="glyphicon glyphicon-search"></span>
</button>
</form>
</div>
{% endif %}
<!-- 定制模糊搜索 结束 -->

2.后端取出来作为组拼搜索条件
@property
def search_condition(self):
"""获取模糊搜索条件"""
con = Q()
con.connector = "OR"
val = self.request.GET.get(self.q)
if not val:
return con
for k in self.get_search_list():
k="%s__contains"%k
con.children.append((k,val))
return con
data_list = self.model_class.objects.filter(**self.filter_condition).filter(self.search_condition).distinct()
3.支持可配置式,子类里面复写并传值才显示搜索框
search_list=[]
def get_search_list(self):
"""获取搜索的列,即将会在数据库的哪些列中搜索这些信息"""
search_list = []
search_list.extend(self.search_list)
return search_list
以上是关于组件添加模糊搜索功能的主要内容,如果未能解决你的问题,请参考以下文章