在webstorm设置File watcher for Jade
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在webstorm设置File watcher for Jade相关的知识,希望对你有一定的参考价值。
用Jade模板引擎写html确实方便,元素不用闭合,很多种简写的方法。
为了要知道自己写的对不对,就要用到jade -w命令监控jade文件,只要变化就编译。
现在用webstorm写代码的超多,可以通过其中的Filewatcher的方式关联jade命令做到自动化编译生成html文件。
步骤:
1.当然是安装jade,装过的就忽略。
npm install -g jade
2.设置Webstorm,添加filewatcher for jade
点击菜单项“File->Settings...”,在打开的“Settings”对话框的左边选项中选择“File Watchers”,然后在右侧点“+”图标(add)。
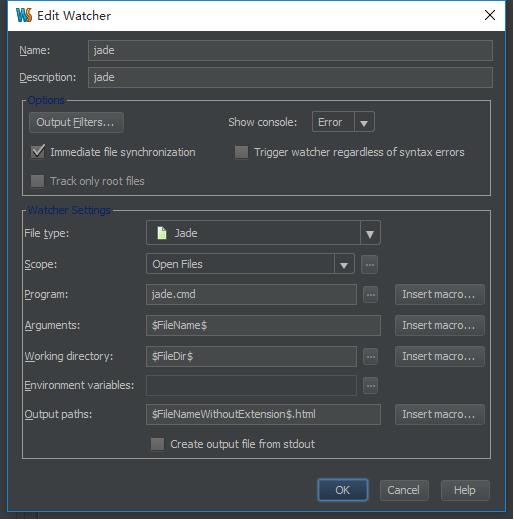
参照下图设置各项参数,注意:jade文件需要在工程中才有效。

以上是关于在webstorm设置File watcher for Jade的主要内容,如果未能解决你的问题,请参考以下文章
如何为WebStorm设置SASS的File Watchers
如何为WebStorm设置SASS的File Watchers
webstormwebstorm10配置less编译环境(如何添加less的file watchers)
使用 PyCharmWebStormIDEA 的 File Watcher 插件实时更新文件