图片轮播的思路
Posted Vicky_YU
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片轮播的思路相关的知识,希望对你有一定的参考价值。
-
方案一
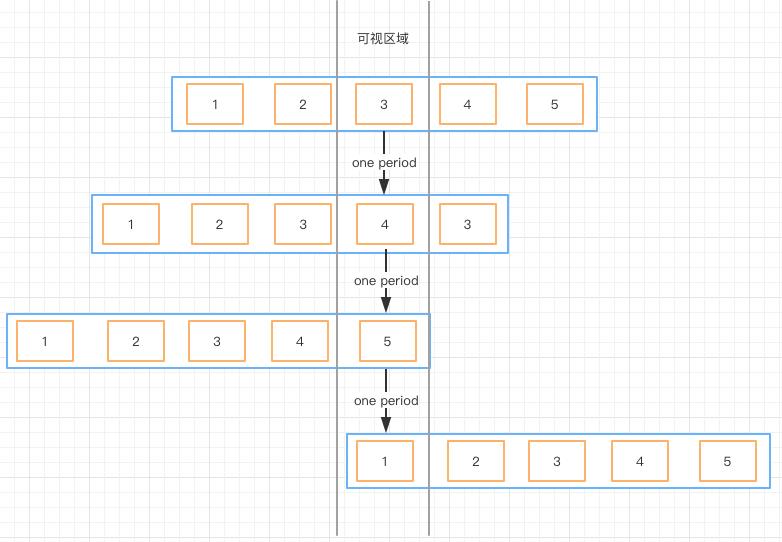
首先, 轮播图在html页面来说最重要的就是切换过程 。目前比较简单的实现方法如图,
轮播至边界的时候再重置轮播

-
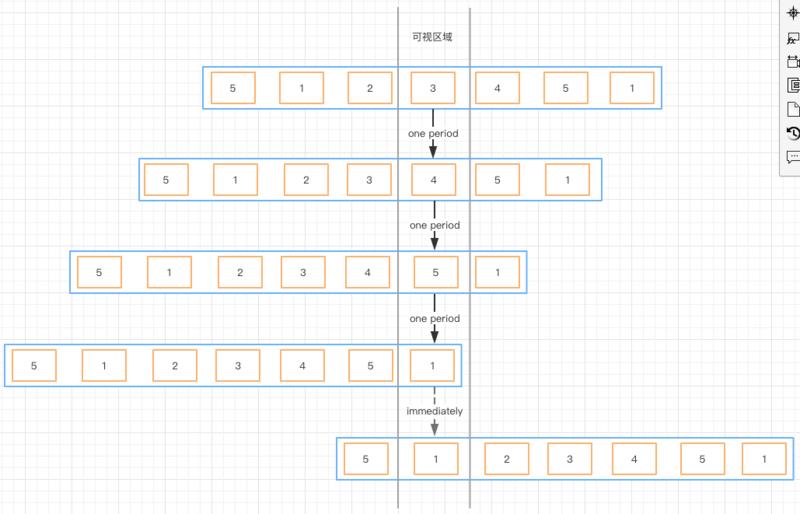
方案二
第一张图和最后一张图一样。
这样当用户拖动到最后一张但是又没完全拖完整的时候,就会显示第一张的效果。
-
- 方案一在轮播至边界时,需要从这一端快速滑动至另外一端,体验不佳;
- 方案二对边界轮播做了优化,但还是略显不足;
-
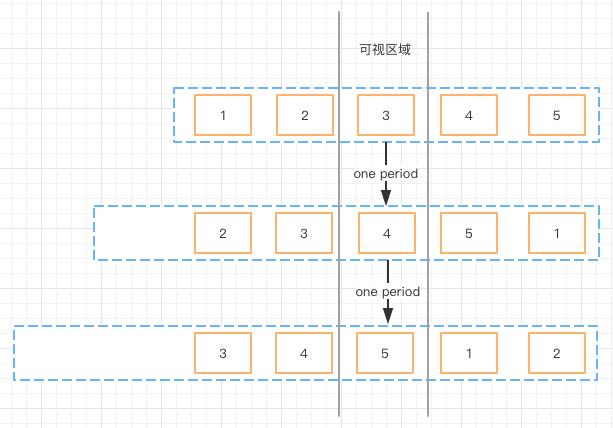
淘宝方案
接下来看看相关的示意图!
- 容器用了虚线框,因为此方案的ul是不需要设置宽高的
- 容器ul和元素li都使用了translate3d以及相关属性,从而更好的利用硬件加速
- 边界处理:只移动一个元素,便可实现循环,性价比更高
-
其他方案
使用绝对定位,,图片重叠,默认第一张图片显示,比如轮播图width=100px,给图片排个序,记录当前的图片序号
点第几个点,第eq(num)张图片显示,其他隐藏
所有隐藏的图片left=100px,显示的那张图片left=0,
下一张时,就把找到下一个图片,把图片的left改成0
写在最后:
什么都不用想,具体的实现细节也不用考虑了,推荐一款轮播的插件直接拿来使就好啦——swiper
以上是关于图片轮播的思路的主要内容,如果未能解决你的问题,请参考以下文章