JQuerymobile实例源代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuerymobile实例源代码相关的知识,希望对你有一定的参考价值。
首页我们先来解释一下下JQuerymobile是什么,jQuery Mobile是JQuery 框架的一个组件(而非jquery的移动版本)。jQuery Mobile是一款基于html5的用户界面系统 是用于创建移动 Web 应用的前端开发框架,可以应用于智能手机与平板电脑,而且使用 HTML5 和 CSS3 最小的脚本来布局网页。
我们先一部分一部分讲解,最后在为大家附上完整代码。
| 1 滑出面板 |
我们再来解释一下其中一些属性的作用吧。
data-role="panel"属性用来创建面板。
data-display 属性来控制面板的展示方式:
① overlay在内容上显示面板
② push是同时"推动"面板和页面。
③ reveal默认值,将页面像幻灯片一样从屏幕划出,将面板显示出来。
1 <div data-role="panel" id="revealPanel" data-display="reveal"> 2 <p>已打卡127天</p> 3 <a href="#"><img src="img/a.PNG">张三</a><br> 4 <span>☆☆☆☆☆</span><br> 5 <span>编辑个性签名...</span> 6 <div class="message"> 7 <ul> 8 <li>了解会员特权</li> 9 <li>QQ钱包</li> 10 <li>个性装扮</li> 11 <li>我的收藏</li> 12 <li>我的相册</li> 13 <li>我的文件</li> 14 <li>免流量特权</li> 15 </ul> 16 </div> 17 </div>
| 2 元素的过滤 |
data-position="right"让面板出现在屏幕的右侧
data-inset="true":列表样式的圆角和边缘。
元素的 data-autodividers="true" 属性设置可以根据字母顺序排列的列表。
data-role="listview":列表视图。
你想过滤的元素必须使用 data-filter="true" 属性。
创建 <input> 元素并指定 id,元素上加上 data-type="search" 属性。这样就能创建基本的搜索字段。
将 <input> 元素放置于一个表单中,表单 <form> 元素使用 "ui-filterable" 类 - 该类会调整搜索字段与过滤元素的外边距。
接着为过滤的元素添加 data-input 属性。该值需要是 <input> 元素的 id。
1 <div data-role="panel" id="overlayPanel" data-display="overlay" data-position="right"> 2 <h2>我的通讯录</h2> 3 <form class="ui-filterable"> 4 <input id="myFilter" data-type="search" placeholder="根据名称搜索.."> 5 </form> 6 <ul data-role="listview" data-filter="true" data-input="#myFilter" data-autodividers="true" data-inset="true"> 7 <li> 8 <a href="#">张三</a> 9 </li> 10 <li> 11 <a href="#">李四</a> 12 </li> 13 <li> 14 <a href="#">Albert</a> 15 </li> 16 <li> 17 <a href="#">Billy</a> 18 </li> 19 <li> 20 <a href="#">Bob</a> 21 </li> 22 <li> 23 <a href="#">Calvin</a> 24 </li> 25 <li> 26 <a href="#">Cameron</a> 27 </li> 28 <li> 29 <a href="#">Chloe</a> 30 </li> 31 <li> 32 <a href="#">Christina</a> 33 </li> 34 <li> 35 <a href="#">Diana</a> 36 </li> 37 <li> 38 <a href="#">Gabriel</a> 39 </li> 40 <li> 41 <a href="#">Glen</a> 42 </li> 43 <li> 44 <a href="#">Ralph</a> 45 </li> 46 <li> 47 <a href="#">Valarie</a> 48 </li> 49 </ul> 50 </div>
| 3 页面顶部工具条 |
data-role="header" 是在页面顶部创建的工具条 (通常用于标题或者搜索按钮)
data-dismissible 指定面板是否可以通过点击面板外部区域来关闭。有两个参数 true | false
data-swipe-close 指定是否可以通过滑动来关闭。有两个参数 true | false
使用 ui-icon 类将图标添加到按钮上
ui-btn-b 修改按钮颜色为黑色,字体为白色(默认为灰色背景,黑色字体)。
ui-corner-all 为按钮添加圆角
ui-mini 制作小按钮
ui-shadow 为按钮添加阴影
ui-icon-bars/ui-icon-plus:图标样式
ui-btn-icon-notext只想显示图标
默认情况下,所有图标都是白色的。 如果需要改变图标颜色为黑色,可以在元素添加 "ui-alt-icon"
1 <div data-role="header"> 2 <a href="#revealPanel" data-swipe-close="true" class="ui-btn ui-corner-all ui-icon-bars ui-btn-icon-notext"></a> 3 <a href="#" class="ui-btn ui-btn-right ui-shadow ui-corner-all ui-icon-plus ui-btn-icon-notext"></a> 5 <p align="center">消息</p> 6 </div>
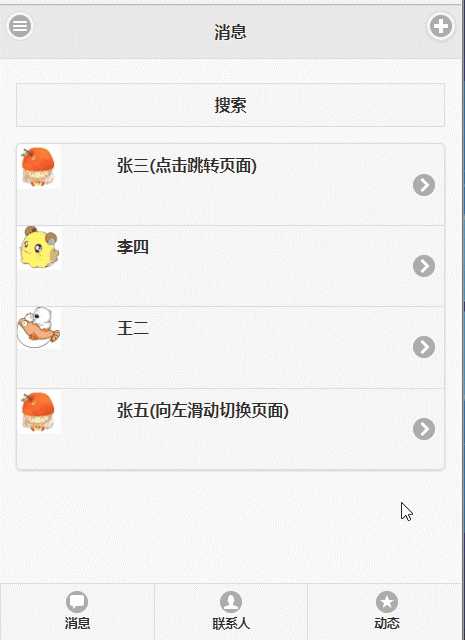
| 4 页面内容 |
data-role="main" 定义了页面的内容,比如文本, 图片,表单,按钮等。
"ui-content" 类用于在页面添加内边距和外边距。
列表视图就是在在ul或ol标签中添加data-role="listview"属性。
列表样式的圆角和边缘,使用 data-inset="true" 属性设置
1 <div data-role="main" class="ui-content"> 2 3 <a href="#overlayPanel" class="ui-btn">搜索</a> 4 5 <ul data-role="listview" data-inset="true"> 6 <li> 7 <a href="#pagetwo" data-transition="slide" data-direction="reverse"><img src="img/a.PNG">张三(点击跳转页面)</a> 8 </li> 9 <li> 10 <a href="#"><img src="img/b.PNG">李四</a> 11 </li> 12 <li> 13 <a href="#"><img src="img/c.PNG">王二</a> 14 </li> 15 <li id="listview1"> 16 <a href="#"><img src="img/a.PNG">张五(向左滑动切换页面)</a> 17 </li> 18 </ul> 19 </div>
| 5 页面底部工具条 |
data-role="footer" 用于创建页面底部工具条。
使用 data-role="navbar" 属性来定义导航栏
使用 data-icon 属性在导航按钮上添加图标
1 <div id="footer" data-role="footer" data-position="fixed"> 2 <div data-role="navbar"> 3 <ul> 4 <li> 5 <a href="#" data-icon="comment">消息</a> 6 </li> 7 <li> 8 <a href="user.html" data-icon="user">联系人</a> 9 </li> 10 <li> 11 <a href="#" data-icon="star">动态</a> 12 </li> 13 </ul> 14 </div> 15 </div>
| 6 点击需要跳转的页面(子页) |
data-fullscreen="true/false"规定工具栏是否一直固定在顶部或底部
data-tap-toggle= true | false 规定用户是否能够通过点击改变工具栏的可见性
如需创建一个可折叠的内容块,需要为容器添加 data-role="collapsible" 属性。
默认情况下,内容是被折叠起来的。如需在页面加载时展开内容,请使用 data-collapsed="false"
data-role="collapsibleset"当一个新的块被展开时,所有其他的块都会被折叠起来。
data-mini= true | false 规定按钮是小尺寸还是常规尺寸
data-collapsed-icon="carat-r":定义折叠面板的图标。
1 <div data-role="page" id="pagetwo" data-theme="b"> 2 <div data-role="header" data-position="fixed" data-fullscreen="true" > 3 <h1>欢迎来到我的主页</h1> 4 </div> 5 <div data-role="main" class="ui-content" > 6 <a href="#pageone" data-transition="slide" data-direction="reverse">点击跳转页面(淡入第一个页面)</a> 7 8 <div data-role="collapsibleset"> 9 <div data-role="collapsible" data-collapsed-icon="carat-r" data-mini="true"> 10 <h1>特别关心</h1> 11 <ul data-role="listview"> 12 <li><a href="#">张三</a></li> 13 <li><a href="#">李四</a></li> 14 <li><a href="#">王二</a></li> 15 </ul> 16 </div> 17 <div data-role="collapsible" data-collapsed-icon="carat-r" data-mini="true"> 18 <h1>分组一</h1> 19 <ul data-role="listview"> 20 <li><a href="#">张三</a></li> 21 <li><a href="#">李四</a></li> 22 <li><a href="#">王二</a></li> 23 </ul> 24 </div> 25 <div data-role="collapsible" data-collapsed-icon="carat-r" data-mini="true"> 26 <h1>分组二</h1> 27 <ul data-role="listview"> 28 <li><a href="#">张三</a></li> 29 <li><a href="#">李四</a></li> 30 <li><a href="#">王二</a></li> 31 </ul> 32 </div> 33 </div> 34 </div> 35 36 <div data-role="footer" data-position="fixed" data-fullscreen="true"> 37 <h1>底部文本</h1> 38 </div> 39 </div>
| 7 滑动需要跳转的页面(子页) |
1 <div data-role="page" id="class-page"> 2 3 <div data-role="content"> 4 <ul data-role="listview" id="listview2"> 5 <li>向右滑动切换页面</li> 6 <li>向右滑动切换页面</li> 7 <li>向右滑动切换页面</li> 8 </ul> 9 </div> 10 11 </div>
滑动页面的JS代码:
使用$.mobile.changePage()来切换页面
swipeleft:向左滑动事件在用户向左拖动元素大于30px时触发
reverse:布尔类型,默认false。设定页面转场动画的方向,设置为true时将导致反方向的转场。
1 $(function() { 2 3 $("#listview1").bind("swipeleft", function() { 4 5 $.mobile.changePage("#class-page"); 6 7 }); 8 9 $("#listview2").bind("swiperight", function() { 10 11 $.mobile.changePage("#pageone", { 12 transition : "flip", 13 reverse : true 14 }, true, true); 15 16 }); 17 18 });
| 8 完整实例代码 |

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title></title> 7 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 8 <link rel="stylesheet" href="css/jquery.mobile-1.4.5.css" /> 9 <!--<link rel="stylesheet" href="css/jquery.mobile.icons-1.4.5.css" />--> 10 <!--<link rel="stylesheet" href="css/jquery.mobile.theme-1.4.5.css" />--> 11 <link rel="stylesheet" href="css/index.css" /> 12 <script type="text/javascript" src="js/jquery.js"></script> 13 <script type="text/javascript" src="js/jquery.mobile-1.4.5.js"></script> 14 <script type="text/javascript" src="js/index.js"></script> 15 </head> 16 17 <body> 18 <div data-role="page" id="pageone" data-transition="slide" data-direction="reverse"> 29 30 <div data-role="panel" id="revealPanel" data-display="reveal"> 31 <p>已打卡127天</p> 32 <a href="#"><img src="img/a.PNG">张三</a><br> 33 <span>☆☆☆☆☆</span><br> 34 <span>编辑个性签名...</span> 35 <div class="message"> 36 <ul> 37 <li>了解会员特权</li> 38 <li>QQ钱包</li> 39 <li>个性装扮</li> 40 <li>我的收藏</li> 41 <li>我的相册</li> 42 <li>我的文件</li> 43 <li>免流量特权</li> 44 </ul> 45 </div> 46 </div> 47 61 <div data-role="panel" id="overlayPanel" data-display="overlay" data-position="right"> 62 <h2>我的通讯录</h2> 63 <form class="ui-filterable"> 64 <input id="myFilter" data-type="search" placeholder="根据名称搜索.."> 65 </form> 66 <ul data-role="listview" data-filter="true" data-input="#myFilter" data-autodividers="true" data-inset="true"> 67 <li> 68 <a href="#">张三</a> 69 </li> 70 <li> 71 <a href="#">李四</a> 72 </li> 73 <li> 74 <a href="#">Albert</a> 75 </li> 76 <li> 77 <a href="#">Billy</a> 78 </li> 79 <li> 80 <a href="#">Bob</a> 81 </li> 82 <li> 83 <a href="#">Calvin</a> 84 </li> 85 <li> 86 <a href="#">Cameron</a> 87 </li> 88 <li> 89 <a href="#">Chloe</a> 90 </li> 91 <li> 92 <a href="#">Christina</a> 93 </li> 94 <li> 95 <a href="#">Diana</a> 96 </li> 97 <li> 98 <a href="#">Gabriel</a> 99 </li> 100 <li> 101 <a href="#">Glen</a> 102 </li> 103 <li> 104 <a href="#">Ralph</a> 105 </li> 106 <li> 107 <a href="#">Valarie</a> 108 </li> 109 </ul> 110 </div> 111 112 <div data-role="header"> 135 <a href="#revealPanel" data-swipe-close="true" class="ui-btn ui-corner-all ui-icon-bars ui-btn-icon-notext"></a> 137 <a href="#" class="ui-btn ui-btn-right ui-shadow ui-corner-all ui-icon-plus ui-btn-icon-notext"></a> 138 <p align="center">消息</p> 139 </div>
14 <div data-role="main" class="ui-content"> 148 149 <a href="#overlayPanel" class="ui-btn">搜索</a> 150 151 <ul data-role="listview" data-inset="true"> 152 <li> 153 <a href="#pagetwo" data-transition="slide" data-direction="reverse"><img src="img/a.PNG">张三(点击跳转页面)</a> 154 </li> 155 <li> 156 <a href="#"><img src="img/b.PNG">李四</a> 157 </li> 158 <li> 159 <a href="#"><img src="img/c.PNG">王二</a> 160 </li> 161 <li id="listview1"> 162 <a href="#"><img src="img/a.PNG">张五(向左滑动切换页面)</a> 163 </li> 164 </ul> 165 </div>
166 <div id="footer" data-role="footer" data-position="fixed"> 173 <div data-role="navbar"> 174 <ul> 175 <li> 176 <a href="#" data-icon="comment" onclick="goTo(‘content.html‘)">消息</a> 177 </li> 178 <li> 179 <a href="user.html" data-icon="user" onclick="goTo(‘content1.html‘)">联系人</a> 180 </li> 181 <li> 182 <a href="#" data-icon="star" onclick="goTo(‘user.html‘)">动态</a> 183 </li> 184 </ul> 185 </div> 186 </div> 187 </div> 188 199 <div data-role="page" id="pagetwo" data-theme="b"> 200 <div data-role="header" data-position="fixed" data-fullscreen="true" > 201 <h1>欢迎来到我的主页</h1> 202 </div> 203 <div data-role="main" class="ui-content" > 204 <a href="#pageone" data-transition="slide" data-direction="reverse">点击跳转页面(淡入第一个页面)</a> 205 206 <div data-role="collapsibleset"> 207 <div data-role="collapsible" data-collapsed-icon="carat-r" data-mini="true"> 208 <h1>特别关心</h1> 209 <ul data-role="listview"> 210 <li><a href="#">张三</a></li> 211 <li><a href="#">李四</a></li> 212 <li><a href="#">王二</a></li> 213 </ul> 214 </div> 215 <div data-role="collapsible" data-collapsed-icon="carat-r" data-mini="true"> 216 <h1>分组一</h1> 217 <ul data-role="listview"> 218 <li><a href="#">张三</a></li> 219 <li><a href="#">李四</a></li> 220 <li><a href="#">王二</a></li> 221 </ul> 222 </div> 223 <div data-role="collapsible" data-collapsed-icon="carat-r" data-mini="true"> 224 <h1>分组二</h1> 225 <ul data-role="listview"> 226 <li><a href="#">张三</a></li> 227 <li><a href="#">李四</a></li> 228 <li><a href="#">王二</a></li> 229 </ul> 230 </div> 231 </div> 232 </div> 233 234 <div data-role="footer" data-position="fixed" data-fullscreen="true"> 235 <h1>底部文本</h1> 236 </div> 237 </div> 238 239 240 <div data-role="page" id="class-page"> 241 242 <div data-role="content"> 243 <ul data-role="listview" id="listview2"> 244 <li>向右滑动切换页面</li> 245 <li>向右滑动切换页面</li> 246 <li>向右滑动切换页面</li> 247 </ul> 248 </div> 249 250 </div> 251 </body> 252 253 </html>
JS代码:
1 $(function() { 2 3 $("#listview1").bind("swipeleft", function() { 4 5 $.mobile.changePage("#class-page"); 6 7 }); 8 9 $("#listview2").bind("swiperight", function() { 10 11 $.mobile.changePage("#pageone", { 12 transition : "flip", 13 reverse : true 14 }, true, true); 15 16 }); 17 18 });
编者按
JQuerymobile还有好多其他的属性和功能,大家可以多多参考一下其他资料,进一步熟悉JQuerymobile。最后,希望大家与小编一起共同努力,在前端路上越走越远!
以上是关于JQuerymobile实例源代码的主要内容,如果未能解决你的问题,请参考以下文章
如何为 XSLT 代码片段配置 CruiseControl 的 C# 版本?
solr分布式索引实战分片配置读取:工具类configUtil.java,读取配置代码片段,配置实例
Android 逆向使用 Python 解析 ELF 文件 ( Capstone 反汇编 ELF 文件中的机器码数据 | 创建反汇编解析器实例对象 | 设置汇编解析器显示细节 )(代码片段