JavaScript之DOM-3 选取元素(通过 HTML 选取元素通过 CSS选取元素其他选取)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之DOM-3 选取元素(通过 HTML 选取元素通过 CSS选取元素其他选取)相关的知识,希望对你有一定的参考价值。
一、通过 html 选取元素
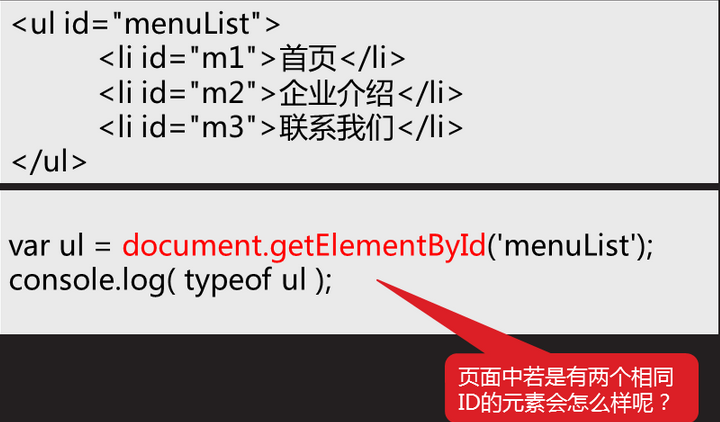
通过 ID 选取元素
- document.getElementById(‘id‘)可用于在当前DOM树中根据ID选取某一个子元素
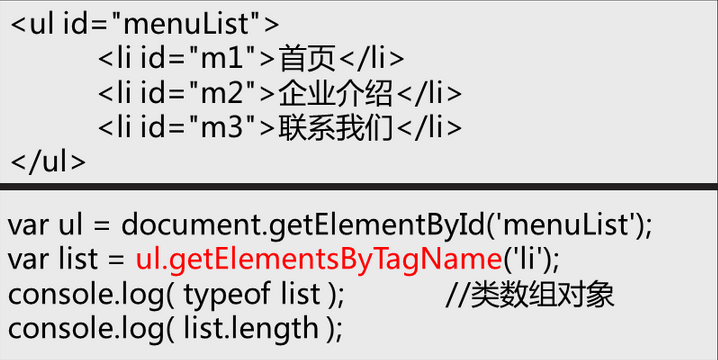
通过标签名选取元素
- node.getElementsByTagName(‘标签名‘)可以根据标签名返回所有具有指定标签名的元素集合
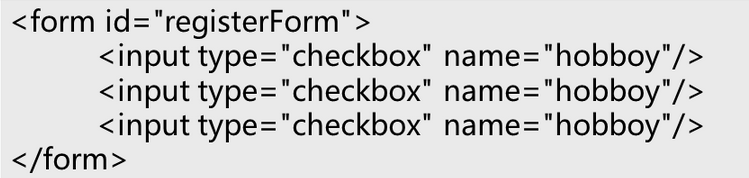
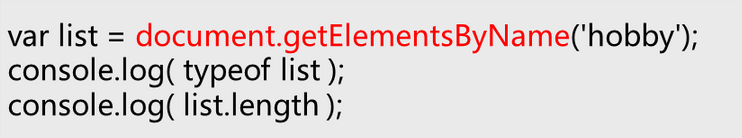
通过 name 属性选取元素
- document.getElementByName(‘name属性‘)可以返回DOM数中具有指定name属性值的所有子元素集合
二、通过 CSS 选取元素
通过 CSS 选取元素
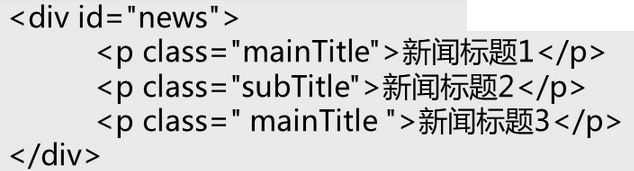
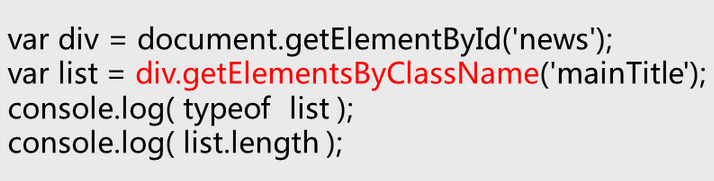
- HTML5 中新添了一个可以根据class名称选取元素的方法:
node.getElementsByClassName(‘className‘); //IE9+、Firefox3+、Safari3.1+、Chrome、Opera9.5+
通过 CSS 选择器选取元素
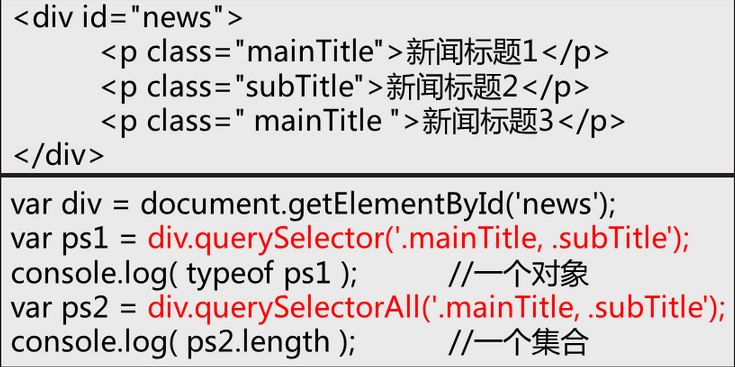
- HTML5 还定义了如下两个可以根据 CSS 选择器来选取元素的方法:
- node.querySelector(‘selector‘); //返回第一个匹配的
- node.querySelectorAll(‘selector‘);//返回全部匹配的
三、其他选取
document.all
- document.all 是一个类数组对象,是页面中所有元素的一个集合,具体用法:
- document.all[index]
- document.all[‘id‘]
- document.all.id
- document.all[‘name‘]
- document.all.tags[‘tagName‘]
document.documentElement
- document.documentElement 对象是整个HTML文档的根元素(即<html>元素)的引用
- document.documentElement === document.lastChild
document.head
- document.head 对象是 HTML 文档中<head>元素的引用
- document.head === document.lastChild.firstChild
document.body
- document.body 对象是 HTML 文档中 <body>元素的引用
- document.head === document.lastChild.lastChild
总结:本章内容主要介绍了 javascript DOM 选取元素(通过 HTML 选取元素、通过 CSS选取元素、其他选取)
本文出自 “技术交流” 博客,谢绝转载!
以上是关于JavaScript之DOM-3 选取元素(通过 HTML 选取元素通过 CSS选取元素其他选取)的主要内容,如果未能解决你的问题,请参考以下文章