JavaScript之DOM-4 文档结构和遍历(节点树元素树文档的遍历)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之DOM-4 文档结构和遍历(节点树元素树文档的遍历)相关的知识,希望对你有一定的参考价值。
一、节点树
节点树 概念
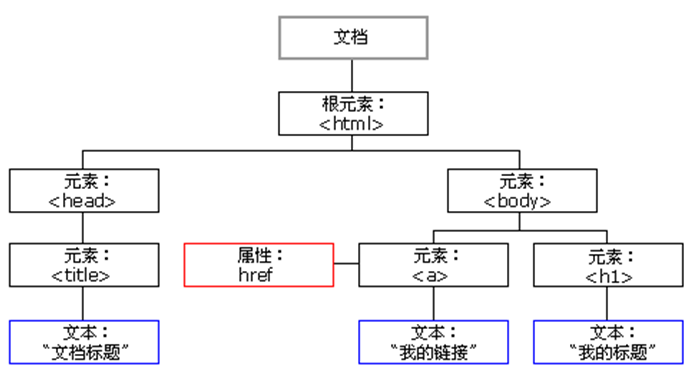
- html DOM 将 HTML 文档视作树结构
- 文档中的元素、属性、文本、注释等都被看作一个节点
- 这种结构被称为节点树:
上下层节点
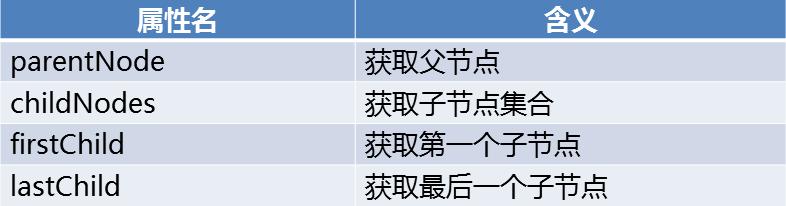
- 节点树中的节点彼此拥有层级关系,DOM 使用如下属性遍历整棵节点树:
平行的节点
- 节点树中使用如下方法访问平行的兄弟节点:
二、元素树
元素树 概念
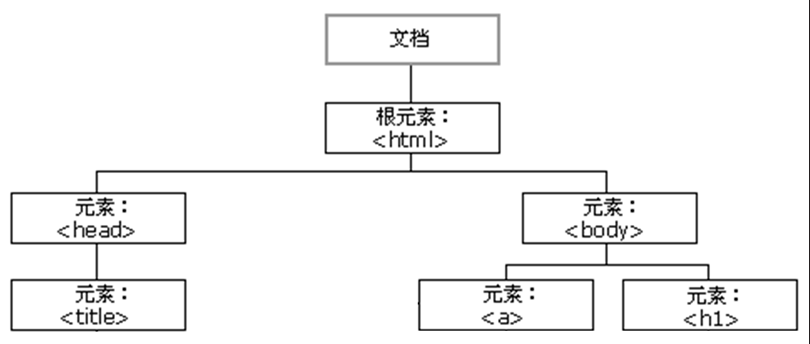
- 元素树是节点树的一个子集,只包含其中的元素节点
上下层元素
- 与节点树一样,元素树上的元素节点也有父子关系,使用如下属性可以获取这些关系:
平行的元素
- 元素树使用如下属性访问平行的元素:
三、文档的遍历
文档的遍历
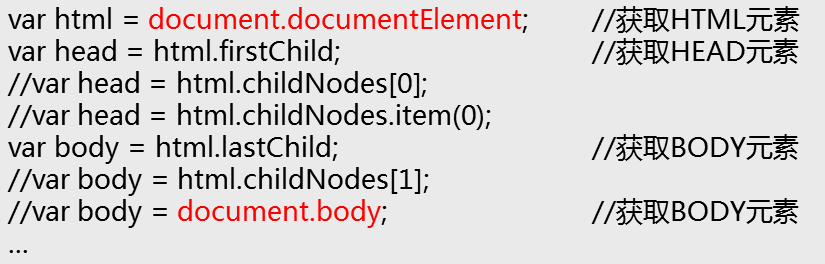
- 为了遍历上述文档中的每个元素,可以先从其根元素开始:
- 遍历整棵文档树,可以使用方法的递归调用
总结:本章内容主要介绍了 javascript DOM 文档结构和遍历(节点树、元素树、文档的遍历)
本文出自 “技术交流” 博客,谢绝转载!
以上是关于JavaScript之DOM-4 文档结构和遍历(节点树元素树文档的遍历)的主要内容,如果未能解决你的问题,请参考以下文章