常用网页元素命名规范参考
Posted Alen Liu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用网页元素命名规范参考相关的知识,希望对你有一定的参考价值。
网页元素名称的规范性有助于团队内部成员的沟通,同时还能够提高后期的维护性,网页元素的命名主要是针对id和class进行的,针对网页元素的命名没有业界标准,但有一些大家公认的规则。
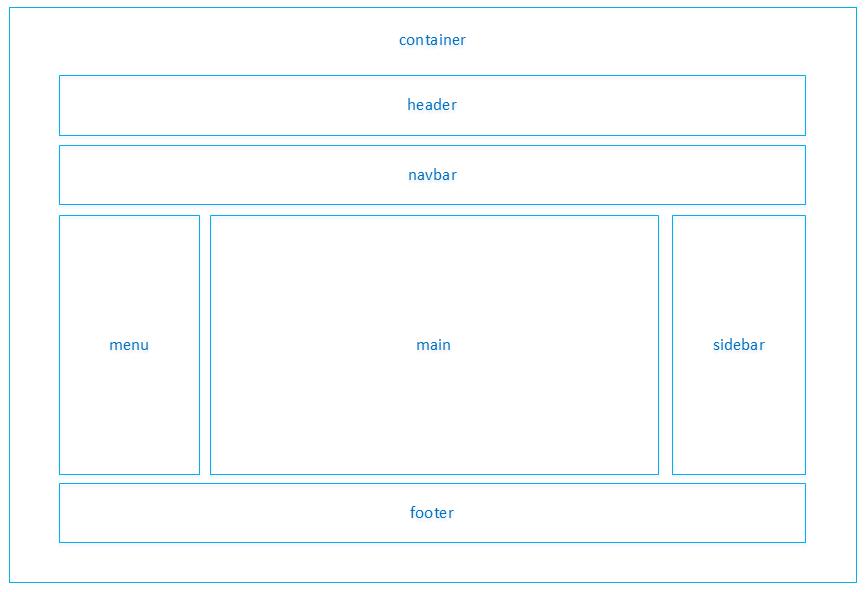
一般情况下id我们通常采用camelCase命名规则(首字母小写,其它单词首字母大写),比如:studentName和fontColor等。针对Class的命名,我们不难发现,很多开源框架都使用短横线分割小写单词,比如:ui-widget-header和content-right,除了遵守这样的规则外,一个有意义的名称也是非常重要的,下面列举一些常用的网页命名词汇,供参考:

| 常用名称 | 备注说明 | 常用名称 | 备注说明 |
|---|---|---|---|
| header | 网页头部 | content/container | 网页内容 |
| footer | 页脚版权 | nav | 导航 |
| sidebar | 侧栏 | column | 栏目 |
| wrapper | 整体容器 | loginbar | 登陆条 |
| logo | 标志 | banner | 广告 |
| main | 页面主体 | hot | 热点 |
| news | 新闻 | download | 下载 |
| subnav | 子导航 | menu | 菜单 |
| submenu | 子菜单 | search | 搜索 |
| friendlink | 友情链接 | copyright | 版权 |
| scroll | 滚动 | tab | 标签页 |
| list | 文章列表 | msg | 提示信息 |
| tips | 小技巧 | title | 栏目标题 |
| joinus | 加入我们 | guild | 指南 |
| vote | 投票 | partner | 合作伙伴 |
| mainbav | 主导航 | subnav | 子导航 |
| topnav | 顶部导航 | leftsidebar | 左导航 |
| rightsidebar | 右导航 | summary | 摘要 |
| btn | 按钮 | current | 当前的 |
| icon | 图标 | note | 注释 |
以上是关于常用网页元素命名规范参考的主要内容,如果未能解决你的问题,请参考以下文章