《Typecript 入门教程》 1类
Posted 沉着前进
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《Typecript 入门教程》 1类相关的知识,希望对你有一定的参考价值。
类
使用class + 类名 即可定义一个类,一个类中通常有3个成员:属性、构造函数、方法;
在类内部引用属性或方法事使用this调用,它表示我们访问的是类的成员。
我们使用new构造了Greeter类的一个实例。 它会调用之前定义的构造函数,创建一个Greeter类型的新对象,并执行构造函数初始化它。
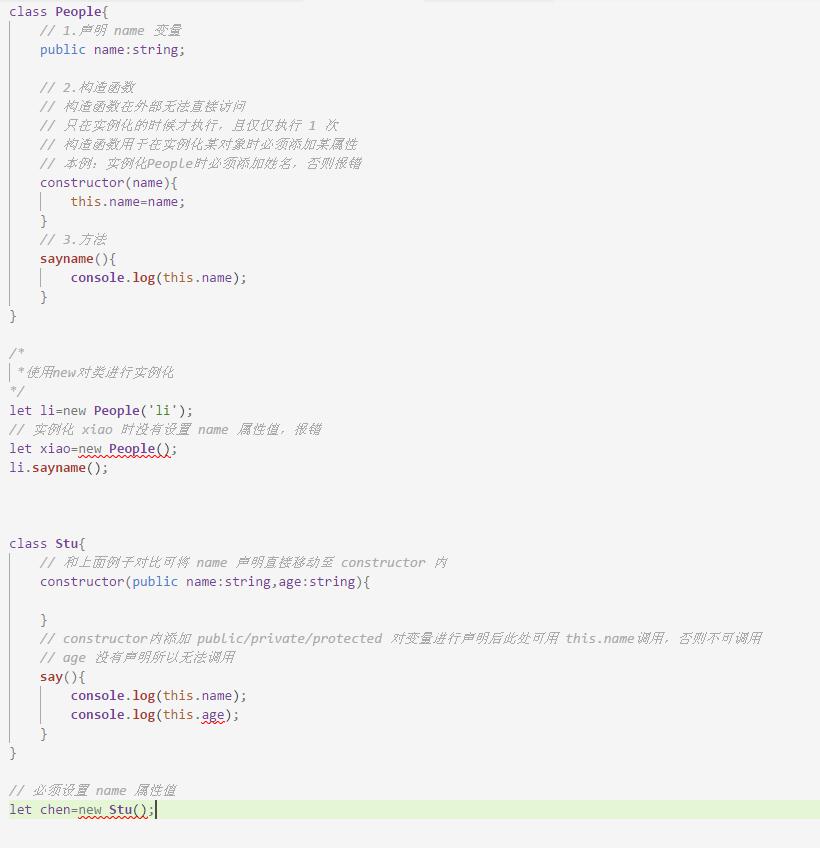
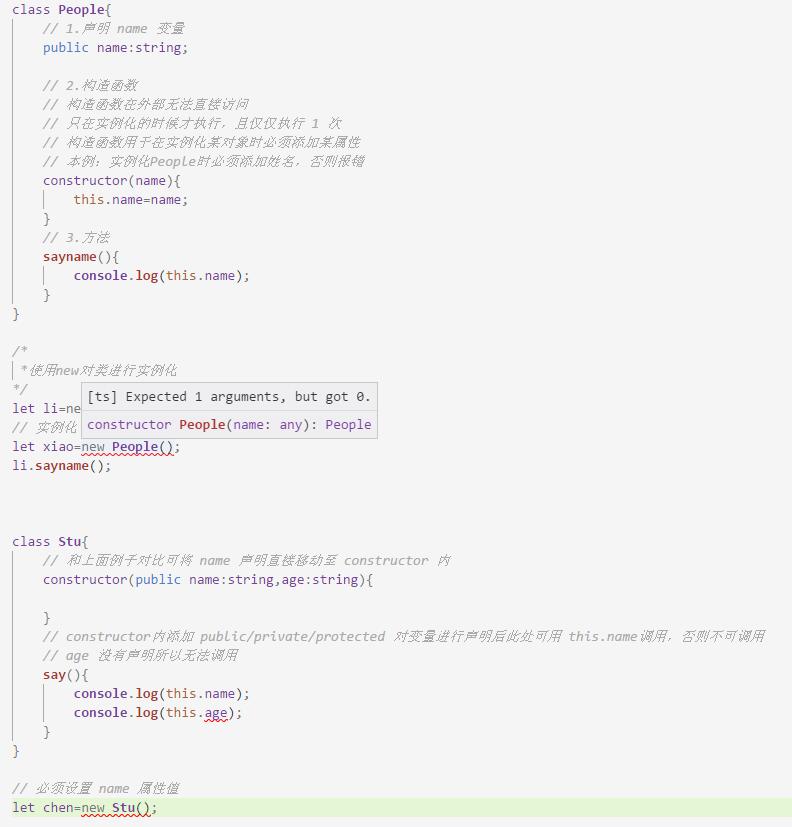
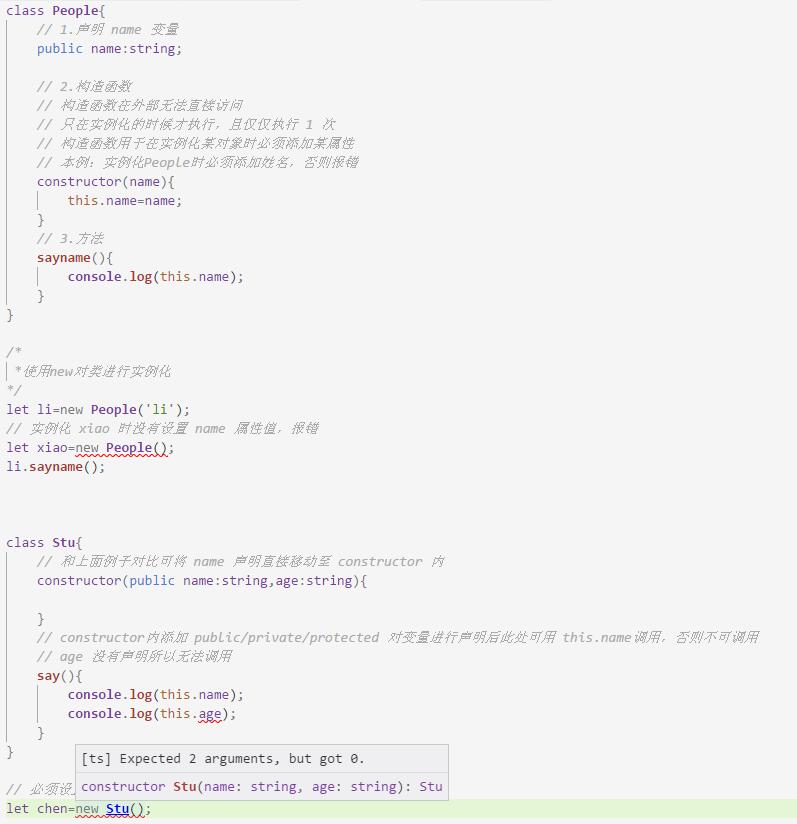
1 class People{ 2 // 1.声明 name 变量 3 public name:string; 4 5 // 2.构造函数 6 // 构造函数在外部无法直接访问 7 // 只在实例化的时候才执行,且仅仅执行 1 次 8 // 构造函数用于在实例化某对象时必须添加某属性 9 // 本例:实例化People时必须添加姓名,否则报错 10 constructor(name){ 11 this.name=name; 12 } 13 // 3.方法 14 sayname(){ 15 console.log(this.name); 16 } 17 } 18 19 /* 20 *使用new对类进行实例化 21 */ 22 let li=new People(\'li\'); 23 // 实例化 xiao 时没有设置 name 属性值,报错 24 let xiao=new People(); 25 li.sayname(); 26 27 28 29 class Stu{ 30 // 和上面例子对比可将 name 声明直接移动至 constructor 内 31 constructor(public name:string,age:string){ 32 33 } 34 // constructor内添加 public/private/protected 对变量进行声明后此处可用 this.name调用,否则不可调用 35 // age 没有声明所以无法调用 36 say(){ 37 console.log(this.name); 38 console.log(this.age); 39 } 40 } 41 42 // 必须设置 name 属性值 43 let chen=new Stu();

构造函数要求实例化时必须设置name属性值,没有设置值具体报错信息如下:


继承
在TypeScript里,我们使用extends来创建子类。你可以看到Horse和Snake类是基类Animal的子类,并且可以访问其属性和方法。
这个例子演示了如何在子类里可以重写父类的方法。 Snake类和Horse类都创建了move方法,重写了从Animal继承来的move方法,使得move方法根据不同的类而具有不同的功能。 注意,即使tom被声明为Animal类型,因为它的值是Horse,tom.move(34)调用Horse里的重写方法:
包含constructor函数的派生类必须调用super(),它会执行基类的构造方法。
super的用法说明:
1. 子类的构造函数必须调用父类的构造函数,就是这么规定的
constructor(name:string , sid:string){
super(name);
}
2. super.functonName( ) 可以调用父类的其它方法
1 class Animal{ 2 public name:string; 3 4 constructor(name:string){ 5 this.name = name; 6 } 7 move(distanceMetres:number = 0){ 8 console.log(`${this.name} moved ${distanceMetres}m`); 9 } 10 } 11 12 13 class Snake extends Animal{ 14 public age:string; 15 constructor(name:string,age:string){ 16 super(name); 17 this.age=age; 18 } 19 move(distanceMetres=5){ 20 console.log("snake..."); 21 super.move(distanceMetres); 22 } 23 sayage(age){ 24 alert(`${this.age}`); 25 } 26 } 27 28 class Horse extends Animal{ 29 constructor(name:string){ 30 super(name); 31 } 32 move(distanceMetres=10){ 33 console.log("horse..."); 34 super.move(distanceMetres); 35 } 36 } 37 38 let sam = new Snake(\'xiaobao\',\'30\'); 39 let tom:Animal = new Horse(\'tommy\'); 40 41 // sam.move(); 42 sam.sayage(this.age); 43 // console.log(sam.age); 44 // tom.move(150);
以上是关于《Typecript 入门教程》 1类的主要内容,如果未能解决你的问题,请参考以下文章