留言本制作
Posted 长颈鹿的围巾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了留言本制作相关的知识,希望对你有一定的参考价值。
一、基础工作
1.新建项目
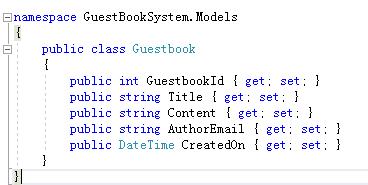
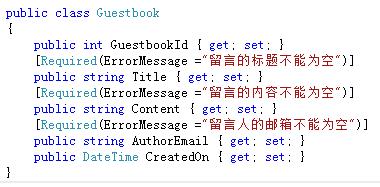
2.新建留言模型Guestbook

3.新建数据上下文类

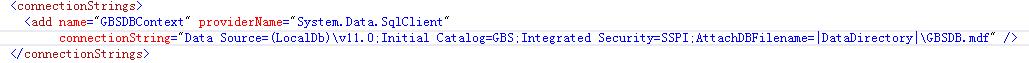
4.修改连接字符串

二、显示留言
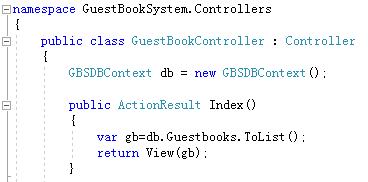
1.创建GuestBook控制器

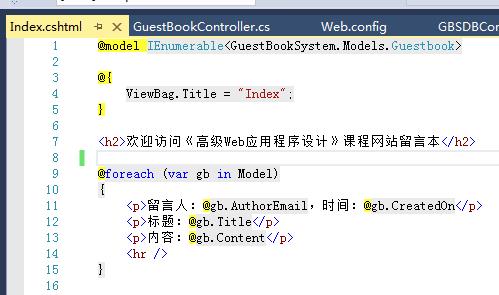
2.添加显示留言的Index视图

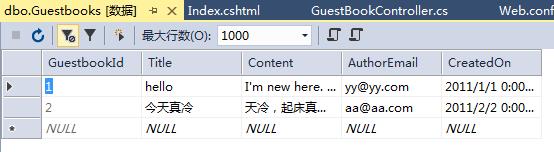
3.添加数据库数据

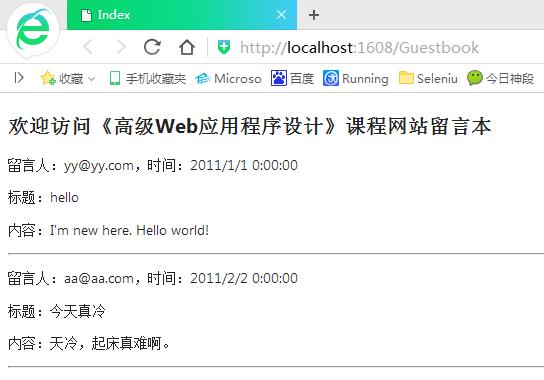
4.运行网站查看效果

三、新建留言
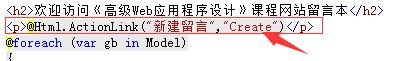
1.在\\Guestbook\\Index.cshtml中,添加新建留言超链接

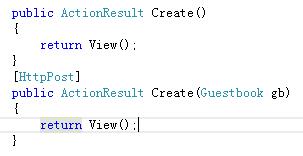
2.添加Create的基本控制器代码

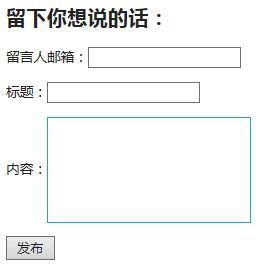
3.添加Create的Get视图

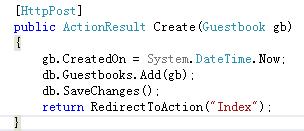
4.修改控制器中Create的Post代码

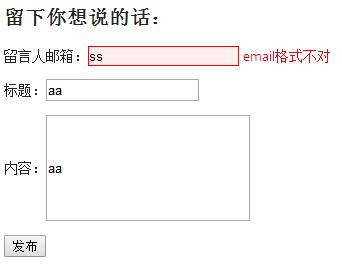
5.运行网站查看效果
现在已经可以留言,并在首页显示了哦。
四、添加模型验证
1.模型属性都为必填

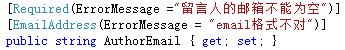
2.添加Email验证

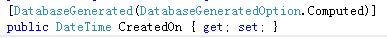
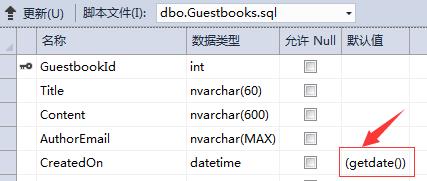
3.添加CreatedOn的数据库默认值


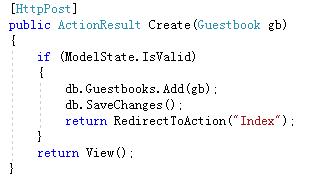
4.Create的Post代码修改

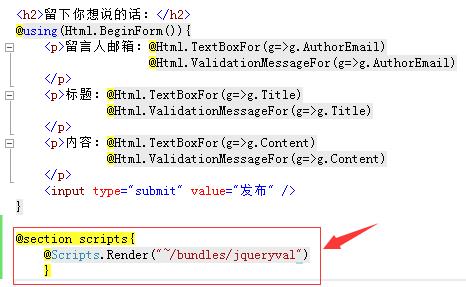
5.修改Create视图的代码

加入jqueryval后,数据验证无需按下发布按钮,提交到服务器,立刻可以看到验证效果。
五、数据库迁移
1.Enable-Migrations
2.Add-Migration Initial
3.Update-Database
4.运行网站查看效果


六、管理员登录
1.添加管理员模型
public class Admin { public int AdminId { get; set; } [DisplayName("用户名")] [Required(ErrorMessage="用户名不能为空")] public string Name { get; set; } [DisplayName("密码")] [Required(ErrorMessage="密码不能为空")] [DataType(DataType.Password)] public string Password { get; set; } }
2.新建控制器Account和Admin,在Account控制器中添加两个Login动作
3.在[HttpPost]动作中添加用户名密码是否正确的判定代码。
public ActionResult Login(Admin admin)
{
if(ModelState.IsValid)
{
var dbAdminr=db. Admins.Where(a=>a.Name==admin.Name && a.Password==admin.Password).FirstOrDefault();
if(!dbAdmin)
{
return RedirectToAction("Index");
}
ModelState.AddModelError("","用户名或密码错误");
return View(admin);
}
4.为Login动作添加相应视图,并设计登录界面
....
@using(Html.BeginForm())
{
@Html.ValidationSummary()
<p>用户名:@Html.EditorFor(a=>a.Name)
@Html.ValidationMessageFor(a=>a.Name)</p>
<p>密码:@Html.EditorFor(a=>a.Password)
@Html.ValidationMessageFor(a=>a.Password)</p>
<input type="submit" value="登录"/>
}
5.登录成功后,进入管理员后台首页。
6.在Admin控制器中添加Index动作,并添加相应视图,显示全部留言。
7.运行网站
七、管理员删除留言
1.在后台首页每条留言的下方,去添加删除留言的超链接。
@model IEnumerable<GuestBookSystem.Models.Guestbook> @{ ViewBag.Title = "Index"; } <h2>管理员后台首页</h2> @foreach (var gb in Model) { <p>留言人:@gb.AuthorEmail,时间:@gb.CreatedOn</p> <p>标题:@gb.Title</p> <p>内容:@gb.Content</p> <p>@Html.ActionLink("删除留言", "Delete", new { id = gb.GuestbookId })</p> <hr /> }
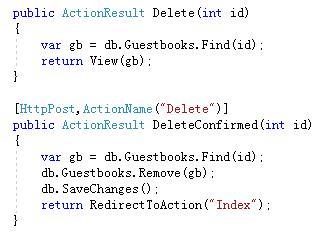
2.在Admin控制器中添加两个Delete动作,并添加删除留言的代码,删除留言成功后跳转到后台首页

3.添加相应视图
@model GuestBookSystem.Models.Guestbook @{ ViewBag.Title = "Delete"; } <h2>确认是否删除?</h2> <p>留言人邮箱:@Model.AuthorEmail</p> <p>内容:@Model.Content</p> <p>时间:@Model.CreatedOn</p> @using(Html.BeginForm()) { <input type="submit" value="确认删除" /> }
4.运行网站
以上是关于留言本制作的主要内容,如果未能解决你的问题,请参考以下文章