前端JQuery基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端JQuery基础相关的知识,希望对你有一定的参考价值。
一、查找元素
1、常用选择器
1.1 基本选择器
$("*")
$("#id")
$(".class")
$("element")
$(".class,p,div")1.2层级选择器
$(".outer div") // 所有的后代
$(".outer>div") // 所有的子代
$(".outer+div") // 匹配所有跟在.outer后面的div
$(".outer~div") // .outer后面的所有div1.3 基本筛选器
$("li:first") // 所有li标签中第一个标签
$("li:last") // 所有li标签中最后一个标签
$("li:even") // 所有li标签中偶数标签
$("li:odd") // 所有li标签中奇数标签
$("li:eq(2)") // 所有li标签中,索引是2的那个标签
$("li:gt(1)") // 所有li标签中,索引大于1的标签1.4 属性选择器
$(‘[id="div1"]‘)
$(‘["alex="sb"]‘)
$("input[type=‘text‘]")
2、常用筛选器2.1 过滤筛选器
$("li").eq(2) // 和:eq是一样的
$("li").first() // 和:first是一样的
$("li").last() // 和:last是一样的
$("ul li").hasclass("test") // 检测li中的是否含有某个特定的类,有的话返回true2.2 查找筛选器
$("div").children() // form中的子标签
$("input").parent() // input标签的父标签
$("form").next() // form标签下一个标签
$("form").find(:text,:password) // form标签中找到:text,:password标签
$("input").siblings() // input的同辈标签二、操作元素
1、属性操作
$(":text").val() // text输入的内容
$(".test").attr("name") // test类中name属性对应的值
$(".test").attr("name","sb") // 设置test类中name属性对应的值
$(".test").attr("checked","checked") // 设置test类中checked属性对应的值为checked
$(":checkbox").removeAttr("checked") // 删除checkbox标签中的checked属性
$(".test").prop("checked",true) // 设置checked为true
$(".test").addClass("hide") // 增加样式
2、CSS操作
(样式) css("{color:‘red‘,backgroud:‘blue‘}")
(位置) offset() position() scrollTop() scrollLeft()
(尺寸) innerHeight()不包含边框, outerHeight()包含边框, 两个都包含padding height()不包含边框
3、文档处理
内部插入 $("#c1").append("<b>hello</b>")
$("p").appendTo("div")
prepend()
prependTo()
外部插入 before()
insertBefore()
after()
insertAfter()
标签内容处理
remove()
empty()
clone()
4、事件
$("p").click(function(){})
$("p").bind("click",function(){})
$("ul").delegate("li","click",function(){}) // 事件委托,延迟绑定事件的一种方式三、jquery所有示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none !important; } .shade{ position: fixed; top:0; bottom: 0; left: 0; right: 0; /*background-color: black;*/ /*opacity: 0.6;*/ background-color: rgba(0,0,0,.6); z-index: 1000; } .modal{ height: 200px; width: 400px; background-color: white; position: fixed; top: 50%; left: 50%; margin-left: -200px; margin-top: -100px; z-index: 1001; } </style> </head> <body> <div style="height: 2000px; background-color: #DDDDDD;"> <input type="button" value="点我" onclick="ShowModal();"/> </div> <div id="shade" class="shade hide"></div> <div id="modal" class="modal hide"> <a href="javascript:void(0);" onclick="HideModal();">取消</a> </div> <script> function ShowModal() { var t1 = document.getElementById("shade"); var t2 = document.getElementById("modal"); t1.classList.remove("hide"); t2.classList.remove("hide"); } function HideModal() { var t1 = document.getElementById("shade"); var t2 = document.getElementById("modal"); t1.classList.add("hide"); t2.classList.add("hide"); } </script> </body> </html>
返回顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>返回顶部</title>
<style>
.back{
position: fixed;
right: 20px;
bottom: 20px;
color: red;
}
.hide{
display: none;
}
</style>
</head>
<body onscroll="BodyScroll();">
<div style="height: 2000px;background-color: #DDDDDD"></div>
<div id="back" class="back hide" onclick="BackTop();">返回顶部</div>
<script>
function BackTop() {
document.body.scrollTop = 0;
}
function BodyScroll() {
var s = document.body.scrollTop;
var t = document.getElementById(‘back‘);
if( s >=100){
t.classList.remove(‘hide‘);
}else{
t.classList.add(‘hide‘)
}
}
</script>
</body>
</html>多选框
效果:全选,反选及取消
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="全选" onclick="CheckAll()">
<input type="button" value="取消" onclick="CancleAll()">
<input type="button" value="反选" onclick="ReverseAll()">
<table border="1">
<thead>
<tr>
<td>序号</td>
<td>用户名</td>
<td>密码</td>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" id="test1"/></td>
<td>1</td>
<td>11</td>
</tr>
<tr>
<td><input type="checkbox" id="test2"/></td>
<td>2</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox" id="test3"/></td>
<td>3</td>
<td>33</td>
</tr>
</tbody>
</table>
<script>
function CheckAll() {
var tb = document.getElementById(‘tb‘);
var trs = tb.children;
for(var i=0; i < trs.length;i++){
var current_tr = trs[i];
var ck = current_tr.firstElementChild.firstElementChild;
ck.setAttribute(‘checked‘, ‘checked‘);
// ck.checked = true;
}
}
function CancleAll() {
var tb = document.getElementById(‘tb‘);
var trs = tb.children;
for (var i=0; i < trs.length;i++){
var current_tr = trs[i];
var ck = current_tr.firstElementChild.firstElementChild;
ck.removeAttribute(‘checked‘);
// ck.checked = false;
}
}
function ReverseAll() {
var tb = document.getElementById(‘tb‘);
var trs = tb.children;
for (var i=0; i < trs.length;i++) {
var current_tr = trs[i];
var ck = current_tr.firstElementChild.firstElementChild;
if (ck.checked) {
ck.checked = false;
ck.removeAttribute(‘checked‘);
} else {
ck.checked = true;
ck.setAttribute(‘checked‘, ‘checked‘);
}
}
}
</script>
</body>
</html>菜单
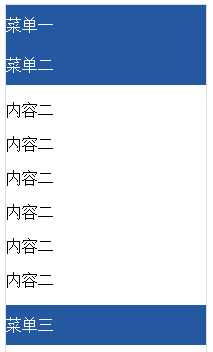
效果:点击对应的父菜单,显示二级子菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>左侧菜单</title>
<style>
.hide{
display: none;
}
.menu{
width: 200px;
height: 600px;
border: 1px solid #dddddd;
overflow: auto;
}
.menu .item .title{
height: 40px;
line-height: 40px;
background-color: #2459a2;
color: white;
}
</style>
</head>
<body>
<div class="menu">
<div class="item">
<div class="title" onclick="ShowMenu(this);">菜单一</div>
<div class="body">
<p>内容一</p>
<p>内容一</p>
<p>内容一</p>
<p>内容一</p>
<p>内容一</p>
</div>
</div>
<div class="item">
<div class="title" onclick="ShowMenu(this);">菜单二</div>
<div class="body hide">
<p>内容二</p>
<p>内容二</p>
<p>内容二</p>
<p>内容二</p>
<p>内容二</p>
<p>内容二</p>
</div>
</div>
<div class="item">
<div class="title" onclick="ShowMenu(this);">菜单三</div>
<div class="body hide">
<p>内容三</p>
<p>内容三</p>
<p>内容三</p>
<p>内容三</p>
<p>内容三</p>
<p>内容三</p>
</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
function ShowMenu(ths) {
// console.log(ths); // Dom中的标签对象
// $(ths) //DOM标签对象转换为jQuery对象
// $(ths)[0] //jQuery对象转换为DoM对象那个
$(ths).next().removeClass(‘hide‘);
$(ths).parent().siblings().find(‘.body‘).addClass(‘hide‘);
}
</script>
</body>
</html>
案例本文出自 “炫维” 博客,请务必保留此出处http://xuanwei.blog.51cto.com/11489734/1976620
以上是关于前端JQuery基础的主要内容,如果未能解决你的问题,请参考以下文章