委托事件模型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了委托事件模型相关的知识,希望对你有一定的参考价值。
事件机制:
在用户使用键盘、鼠标等设备进行操作时,实际上每一次的操作都是在发起一个事件。
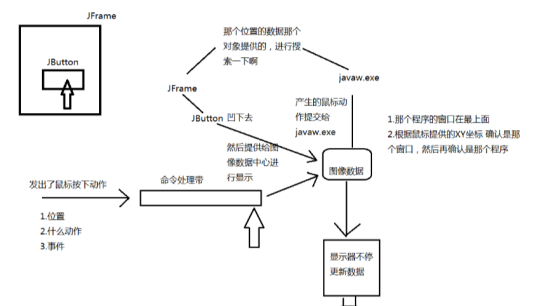
当我们的鼠标点击到窗口上的按钮时,并不是鼠标的箭头真正点击到这个按钮了,而是鼠标发出了一个动作事件,然后这个事件先被传送到了操作系统的命令处理带,然后再传送到负责显示图形的图像数据层,事件到这里后图像数据层会先看哪个程序的窗口在最上面(因为不是在最上面就没必要看了),再根据鼠标提供的X Y坐标确认点击的是哪个窗口上的按钮,接着再确认这个窗口是哪个程序。
确认完毕后,图像数据层就会将这个动作事件提交给相对应的执行程序,执行程序里的代码先寻找是哪个位置的数据哪个对象提供的,进行一系列的搜索,找到后这个对象就会执行相对应的代码,然后再将执行后的显示传送到图像数据中心进行显示。我们就会看到鼠标点击到了这个按钮。
之所以平时使用的时候没感觉出来,是因为这一系列的复杂的机制都是在瞬间完成的,只有在电脑卡顿的情况下才能感觉到点击后要等一段时间才会做出相应的响应。
流程图:
委托事件模型:
用户通过键盘、鼠标等设备进行操纵的行为,最终都传递给了虚拟机,虚拟机接收到这些事件后的处理方案,就称之为事件模型。
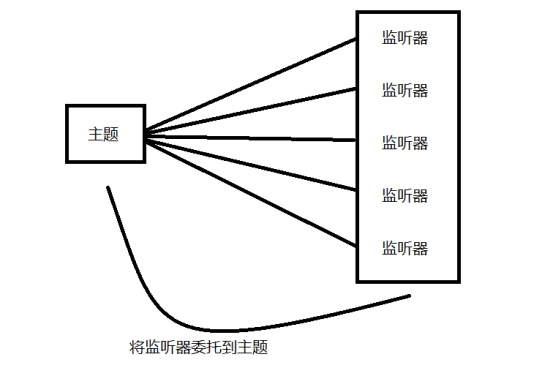
就是将监听器委托到主题上,主题一旦发生变动所有的监听器都会进行响应并处理事件。
如图:
实现步骤:
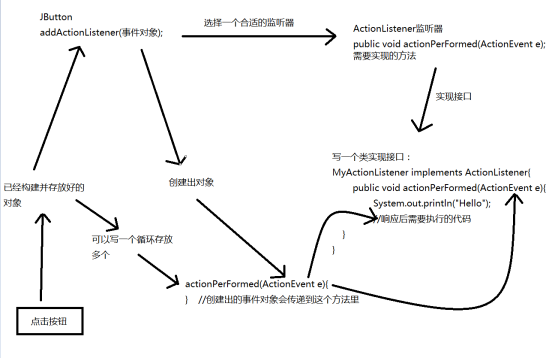
实现步骤是先建立一个事件源对象,也就是GUI的各种组件,然后为事件源对象选择合适的监听器。
例如按钮这个对象,在按钮身上发生的最多的就是点击事件,这时就应该选择点击事件的监听器,这个事件的监听器是一个接口所以要写一个类去实现它。
接着为监听器添加进行响应事件后的处理代码,最后为监听器与事件源建立联系,也就是将实现好的监听器构建出对象后,使用事件源对象也就是组件对象来访问addActionListener这个方法并将监听器添加进去,然后再将组件对象添加到窗口上。
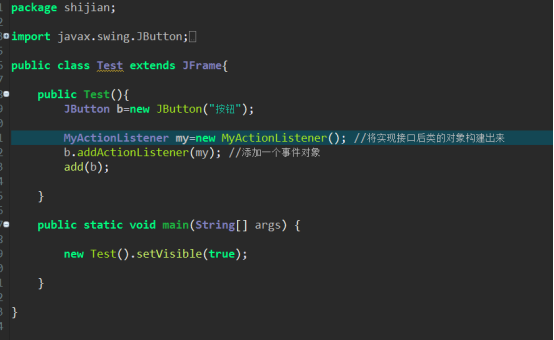
代码示例:
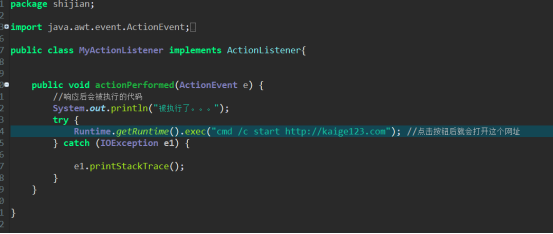
选择一个合适的监听器,用一个类去实现它:
将监听器类对象构建出来后,使用这个对象访问添加事件对象方法并添加一个事件对象:
运行效果:
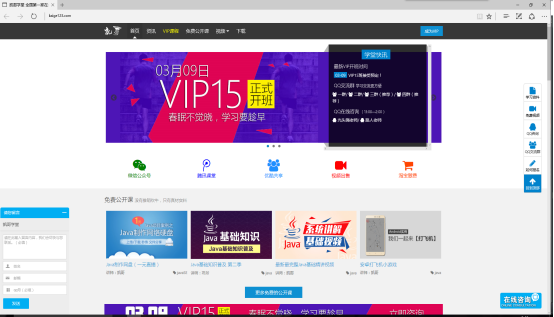
点击按钮监听器响应后执行相应的代码,就会产生自动打开网页的效果:
常用的方法:
addFocusListener(FocusListener f); 焦点
addKeyListener(KeyListener k); 键盘
addMouseListener(MouseListener m); 鼠标
addMouseMotionListener(MouseMotionListener m); 鼠标移动
addMouseWheelListener(MouseWheelListener m); 鼠标滚轴
事件分类:
事件基本分为两类
l 是基本事件:鼠标和键盘事件
l 是语义事件:由组件根据自身业务所定出的事件
本文出自 “zero” 博客,请务必保留此出处http://zero01.blog.51cto.com/12831981/1976490
以上是关于委托事件模型的主要内容,如果未能解决你的问题,请参考以下文章