canvas
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas相关的知识,希望对你有一定的参考价值。
1、Canvas是html5新增的组件,它就像一块幕布,可以用javascript在上面绘制各种图表、动画等。
一个Canvas定义了一个指定尺寸的矩形框,在这个范围内我们可以随意绘制:
<canvas id="test-canvas" width="500" height="500"></canvas>
2、在使用Canvas前,用canvas.getContext来测试浏览器是否支持Canvas
var canvas = document.getElementById(‘test-canvas‘);
if (canvas.getContext) {
alert(‘你的浏览器支持Canvas!‘);
} else {
alert(‘你的浏览器不支持Canvas!‘);
}
3、getContext(‘2d‘)方法让我们拿到一个CanvasRenderingContext2D对象,所有的绘图操作都需要通过这个对象完成。
var context = canvas.getContext(‘2d‘);
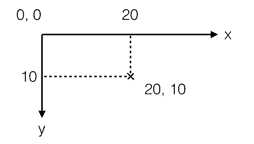
4、canvas坐标:在绘制前,我们需要先了解一下Canvas的坐标系统:

Canvas的坐标以左上角为原点,水平向右为X轴,垂直向下为Y轴,以像素为单位,所以每个点都是非负整数。
5、绘制矩形:1、fillRect() 实心矩形
2、strokeRect() 边框矩形
3、clearRect() 清除矩形
这三个方法都能接收 4 个参数:矩形的 x 坐标、矩形的 y 坐标、矩形宽度和矩形高度。这些参数的单位都是像素。 fillRect()方法在画布上绘制的矩形会填充指定的颜色。填充的颜色通过 fillStyle 属性指定,strokeRect()通过strokeStyle属性指定。
context.fillStyle = ‘red‘; context.fillRect(0, 0, 50, 50); context.strokeStyle = ‘saddlebrown‘; context.strokeRect(25, 25, 50, 50); context.clearRect(30, 30, 10, 10);
6、绘制路径:1、arc(x, y, radius, startAngle, endAngle, counterclockwise):以(x,y)为圆心绘制一条弧线,弧线半径为 radius,起始和结束角度(用弧度表示)分别为 startAngle 和endAngle。最后一个参数表示 startAngle 和 endAngle 是否按逆时针方向计算,值为 false表示按顺时针方向计算。
2、lineTo(x, y):从上一点开始绘制一条直线,到(x,y)为止。
3、moveTo(x, y):将绘图游标移动到(x,y),不画线。
context.beginPath() context.arc(105, 105, 25, 0, Math.PI * 2, false); context.moveTo(105, 107); context.arc(105, 105, 2, 0, Math.PI * 2, false); context.moveTo(110, 120); context.arc(105, 120, 5, 0, Math.PI, false); context.moveTo(90, 95); context.lineTo(100, 95); context.moveTo(110, 95); context.lineTo(120, 95); context.stroke();
7、变换:1、 rotate(angle):围绕原点旋转图像 angle 弧度。
2、scale(scaleX, scaleY):缩放图像
3、translate(x, y):将坐标原点移动到(x,y) 执行这个变换之后, 坐标(0,0)会变成之前由(x,y)表示的点。
context.translate(165, 130); context.beginPath(); // context.rotate(1); // context.scale(2,2); context.moveTo(0, 0); context.lineTo(0, 50); context.strokeStyle = ‘cornflowerblue‘; context.stroke();
8、save()可以把更多设置保存到栈结构中,之后再连续调用 restore()则可以一级一级返回
context.translate(45, 60); context.fillStyle = ‘red‘; context.fillRect(10, 10, 50, 50); context.save(); context.fillStyle = ‘yellow‘; context.fillRect(80, 10, 50, 50); context.save(); context.fillStyle = ‘coral‘; context.fillRect(150, 10, 50, 50); context.restore(); context.fillRect(10, 80, 50, 50); context.restore(); context.fillRect(80, 80, 50, 50);
9、阴影:1、shadowColor:用 CSS 颜色格式表示的阴影颜色,默认为黑色。
2、shadowOffsetX:形状或路径 x 轴方向的阴影偏移量,默认为 0。
3、shadowOffsetY:形状或路径 y 轴方向的阴影偏移量,默认为 0。
4、shadowBlur:模糊的像素数,默认 0,即不模糊。
context.shadowBlur = 4; context.shadowOffsetX = 5; context.shadowOffsetY = 5; context.shadowColor = ‘rgba(0,0,0,0.5)‘; context.fillRect(150, 80, 50, 50);
10、绘制图像:drawImage()

context.translate(-200, 150);
window.onload = function() {
var img = document.images[0];
context.drawImage(img, 0, 0);
context.drawImage(img, 100, 0, 30, 30);
//
context.drawImage(img, 40, 0, 89, 84, 110, 40, 50, 50);
}
11、渐变:调用 createLinearGradient()方法 。这个方法接收 4 个参数:起点的 x 坐标、起点的 y 坐 标、终点的 x 坐标、终点的 y 坐标。 调用这个方法后,它就会创建一个指定大小的渐变
var gradient=context.createLinearGradient(0,0,100,100);
创建了渐变对象后,下一步就是使用 addColorStop()方法来指定色标。 这个方法接收两个参数:色标位置和 CSS 颜色值
gradient.addColorStop(0,‘#98FB98‘);
gradient.addColorStop(1,‘pink‘);
context.fillStyle=gradient;
context.fillRect(0,0,100,100);
12、模式:调用createPattern()方法并传入两个参数:一个 HTML <img>元素和一个表示如何重复图像的字符串。
pattern = context.createPattern(img, "repeat"); context.fillStyle = pattern; context.fillRect(100, 100, 150, 150);
以上是关于canvas的主要内容,如果未能解决你的问题,请参考以下文章
HTML5 Canvas 支持和 Android Webview