easy ui 可编辑表格,新增行某个字段可以修改,已经存在的数据不允许修改
Posted 影子影
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easy ui 可编辑表格,新增行某个字段可以修改,已经存在的数据不允许修改相关的知识,希望对你有一定的参考价值。
1、 问题描述,easy ui 可编辑表格,在添加的时候可以进行编辑标题,已经存在的数据不允许编辑标题
2、解决问题的主要方法是区别新增数据和已有数据的区别,easy ui 自带的属性并没又找到区别的方法。
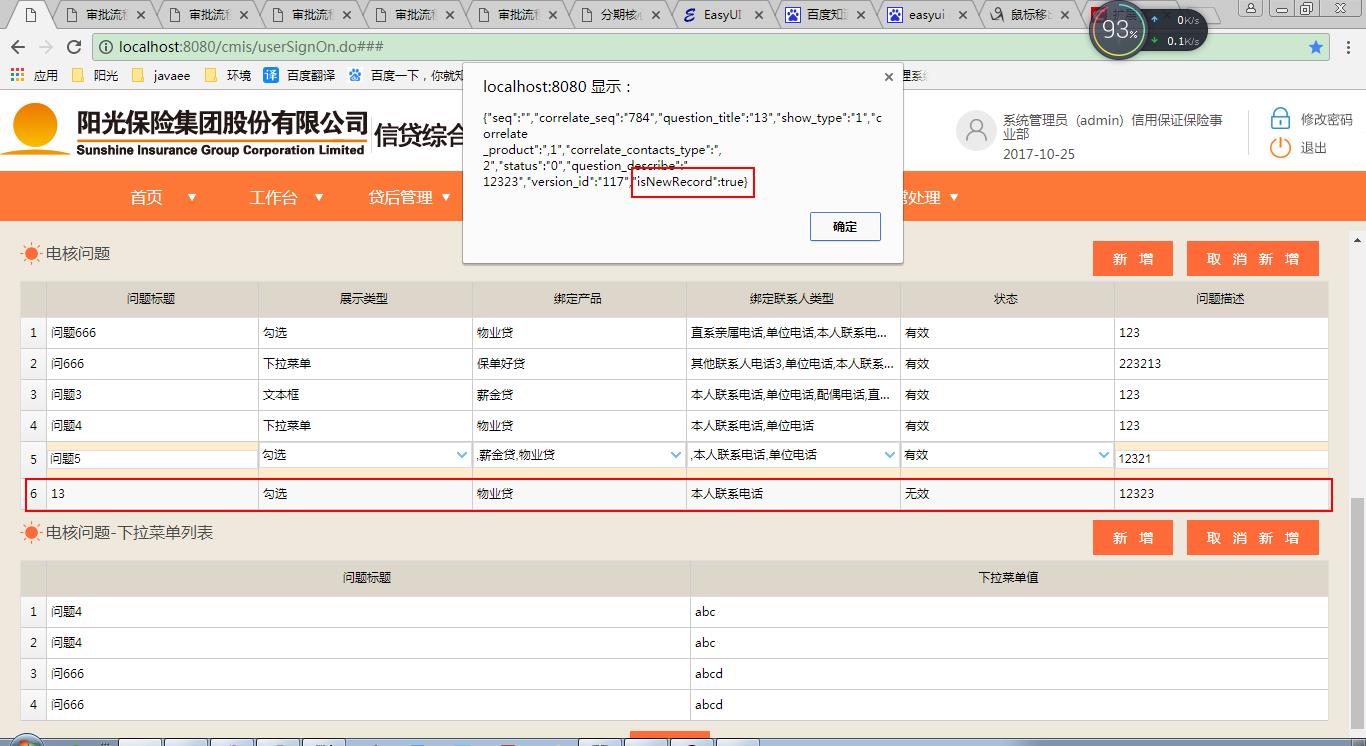
经过比较获取的数据,发现新增行的数据多了一个字段,"isNewRecord" 为true,其他行没有这给数据。
这样就可以对不同的行进行操作性进行区别了:
3.如图所示第六行为新增的行,可以看到该行的数据多了 "isNewRecord:true",数据。
代码如下:
<!-- 列表信息 --> <form id = "form3"> <emp:table id="CheckQuestion" url="getCheckQuestionData.do" pagination="false" dataOptions="onClickRow:selectRow" editable="true"> <emp:text id="seq" label="物理主键" hidden="true"/> <emp:text id="correlate_seq" label="关联主键" hidden="true"/> <emp:text id="question_title" label="问题标题" required="true"/> <emp:select id="show_type" label="展示类型" dictname="SHOW_TYP" required="true"/> <emp:select id="correlate_product" label="绑定产品" dictname="BINDING_GOODS" multiple="true" required="false"/> <emp:select id="correlate_contacts_type" label="绑定联系人类型" dictname="BINDING_CONTACTS" multiple="true" required="false"/> <emp:select id="status" label="状态" dictname="ERULE_STS" required="true" /> <emp:text id="question_describe" label="问题描述" required="true" tipPosition="left"/> <emp:text id="version_id" label="版本ID" hidden="true"/> </emp:table> </form>
//新增的问题标题可以修改,添加的问题不可以修改 function selectRow(rowIndex, rowData){ var isNewRecord = rowData.isNewRecord; if(typeof(isNewRecord) == \'undefined\'){ var question_title_tar = $dg3.datagrid(\'getEditor\', {index:rowIndex,field:\'question_title\'}); question_title_tar.target.renderReadonly(true); } }
以上是关于easy ui 可编辑表格,新增行某个字段可以修改,已经存在的数据不允许修改的主要内容,如果未能解决你的问题,请参考以下文章