地图找房全攻略
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了地图找房全攻略相关的知识,希望对你有一定的参考价值。
1.首先加载地图(这个很简单,看一下百度api就都知道了,下面附属链接)
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//加载地图比例尺
var top_left_control = new BMap.ScaleControl({anchor: BMAP_ANCHOR_TOP_LEFT});
var top_right_navigation = new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_LEFT , type: BMAP_NAVIGATION_CONTROL_SMALL});
map.addControl(top_left_control);
map.addControl(top_right_navigation);
附属百度api的链接 http://lbsyun.baidu.com/jsdemo.htm#a1_2
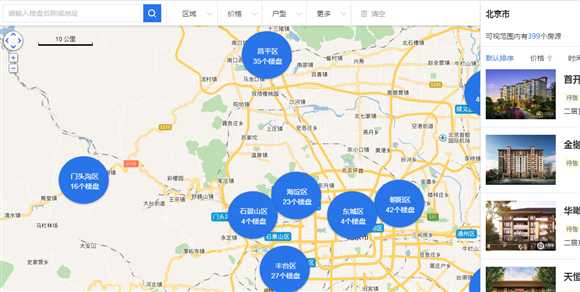
2.加载覆盖物(大搜家地图找房,链家地图找房)
加载覆盖物的时候有两个选择,1.添加marker 2:添加label标签
首先介绍一下两者的区别,看你更适合哪一种?悄悄的进村,开枪的不要。
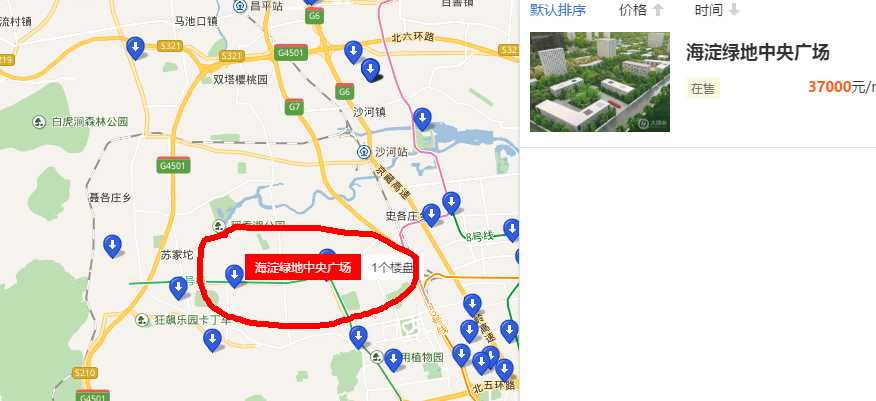
1.marker标注,可以自定义图标进行标注,但是不能在图标上添加文字,单纯的只是一个图标,如果想要展示你后台的数据在你的marker上,只能是鼠标移动上去,然后展示label标签,这里就需要在marker上添加label标签,下面附图解释。

如图,鼠标移动到marker上时,展示label标签,但是如果鼠标没有移动上去,就什么都不展示,所以要根据我们的需求来选择是用marker标注还是label标签。(下面附属代码)

marker和lable有个传值的属性,customData,我们可以以key,value的形式进行存取,例如:marker.customData={count:5,name:‘wangxinlei‘}
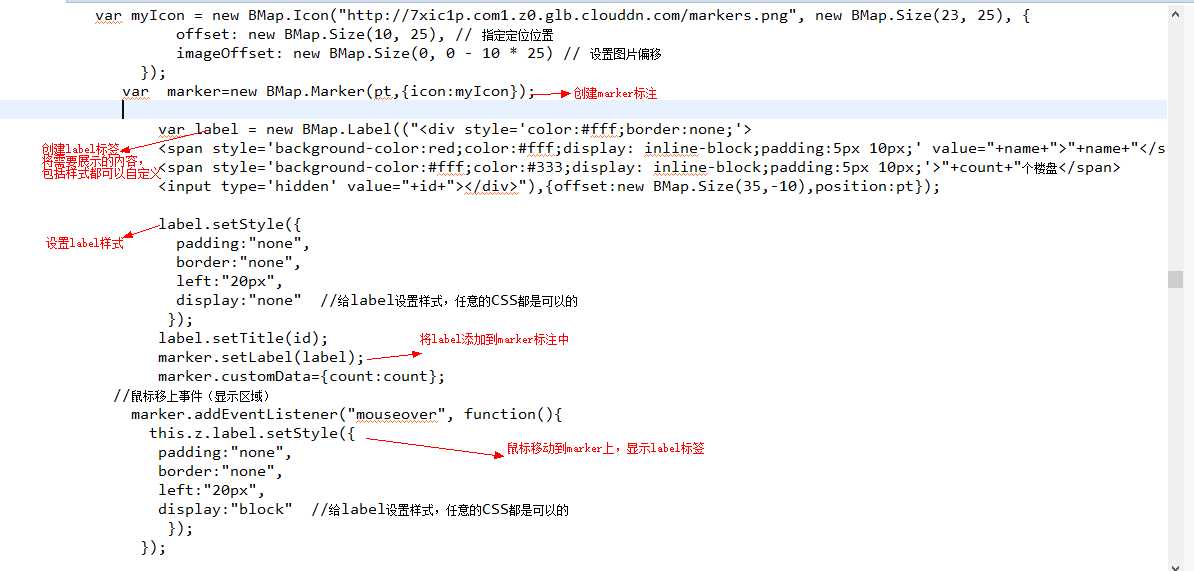
2.label标签,上面已经介绍过label标签了,可以自定义里面的内容,任意css样式都可以,这样在展示的时候,可以在里面添加我们后台传过来的值,附图

3.下面介绍一下地图上鼠标的移入事件,移走事件,点击事件,拖动事件,缩放事件。
1。移入事件,移走事件,点击事件
首先看一下我们地图上的标注是label标签还是marker标签
//鼠标移上事件(根据label或者是marker的变量进行监听)
myLabel.addEventListener("mouseover", function(){
this.setStyle({ //给label设置样式,任意的CSS都是可以的
backgroundColor : ‘#ed543f‘,
boxShadow: ‘0px 1px 4.5px 0.5px rgba(0, 0, 0, 0.3)‘,
zIndex:"10"
});
});
//鼠标离开事件(清除样式)
myLabel.addEventListener("mouseout", function(){
this.setStyle({ //给label设置样式,任意的CSS都是可以的
fontSize:"12px", //字号
border:"0", //边
height:"95px", //高度
width:"100px", //宽
textAlign:"center", //文字水平居中显示
lineHeight:"75px", //行高,文字垂直居中显示
size: new BMap.Size(92, 92),
backgroundColor : ‘#2775e9‘,
boxShadow: ‘0px 1px 4.5px 0.5px rgba(0, 0, 0, 0.3)‘,
cursor:"pointer",
borderRadius:"50%",
color:"#fff",
zIndex:"0"
});
});
//点击事件
myLabel.addEventListener("click", function(){
})
//拖拽结束事件(这里是地图监听,map)
map.addEventListener("dragend", function(e){
})
//鼠标缩放监听事件(这里是地图监听,map)
map.addEventListener("zoomend", function(type){
if (!type.lD) {}
})
4.补充几个地图小知识
1.获取地图缩放等级 var u = map.getZoom(); // 定义地图缩放等级的变量
2.获取地图上的覆盖物
var allOverlay = map.getOverlays();
for (var i = 0; i < allOverlay.length; i++) {
map.removeOverlay(allOverlay[i]);
}
3.获取地图可视范围坐标
// 获取经纬度范围参数
var bs = map.getBounds(); //获取可视区域
var pts=new BMap.Point(116.3545 , 35.12457);//创建一个坐标
if(bs.containsPoint(pts)==true){
//此代码是判断pts这个坐标是否在可视范围之内
}
以上是关于地图找房全攻略的主要内容,如果未能解决你的问题,请参考以下文章
使用 Python 地图绘制工具 -- folium 全攻略
使用 Python 地图绘制工具 -- folium 全攻略
使用 Python 地图绘制工具 -- folium 全攻略