老师叫我们写的,他说这个对以后工作有好处
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了老师叫我们写的,他说这个对以后工作有好处相关的知识,希望对你有一定的参考价值。
1.编写html步骤
第一步:新建一个记事本.(以.html结尾)
第二步:右击选择打开方式为文本文档
第三步:编写内容
<html>
<head></head>
<body>
hello html!
</body>
</html>
第四步:用浏览器打开查看内容.
2.HTML的基本结构
<html>
<head></head> <!-- 网页头部-->
<body></body> <!-- 网页的主体-->
</html>
3.HTML的打开方式
第一种:用浏览器打开(浏览方式)
第二种:用文本编辑器打开(编辑方式)
补充:
HTML全称 Hyper Text Markup Language(超文本标记语言)
4.标题标签
<title></title> //标题
5.meta标签
<meta charset="utf-8"/> //设置网页的字符编码
<meta name="keywords" content="内容"/>//关键词
<meta name="description" content="内容"/>//网页描述
6.h标签
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
注意:h标签只有h1到h6,并且h1最大,依次减小.
慕客网(技术学习)
7.段落标签
<p></p>
8.换行标签
<br/>
9.水平线标签
<hr/>
10.字体样式标签
<strong></strong>//加粗
<em></em> //斜体
11.特殊符号
//空格
> //大于符号(>)
< //小于符号(<)
"// 双引号(")
©//版权符号
注释: <!-- 被注释的内容 -->
用途: 第一种:解释代码.
第二种: 当前代码现在用不到,可能以后用得到.
12.图片标签
<img src="图片地址"
alt="当图片找不到时提示的文字"
title="当鼠标放图片上面时显示的文字"
widht="图片宽度"
height="图片的高度"/>
13.a标签(超链接)
<a href="跳转的路径" target="目标窗口"><a/>
注意:target的常用值:_self(表示当前窗口)
_blank(表示新窗口)
1)锚链接的使用步骤
第一步:定义锚点
<a name="名字">锚点</a>
第二步:定义链接
<a href="#锚点名">链接</a>
注意:#可以看出当前页面
锚点名:表示要跳转到指定的锚点位置.
(就是定义锚点时,name属性的值.)
2)功能性链接
例:<a href="mailto:邮箱地址"></a>
第二章
1.列表
1.1 有序列表
<ol>
<li>内容</li> //列表项
</ol>
1.2 无序列表
<ul>
<li>内容</li>
</ul>
1.3 定义列表
<dl>
<dt></dt> //声明列表项
<dd></dd> //列表项
</dl> 
注意:li独占一行
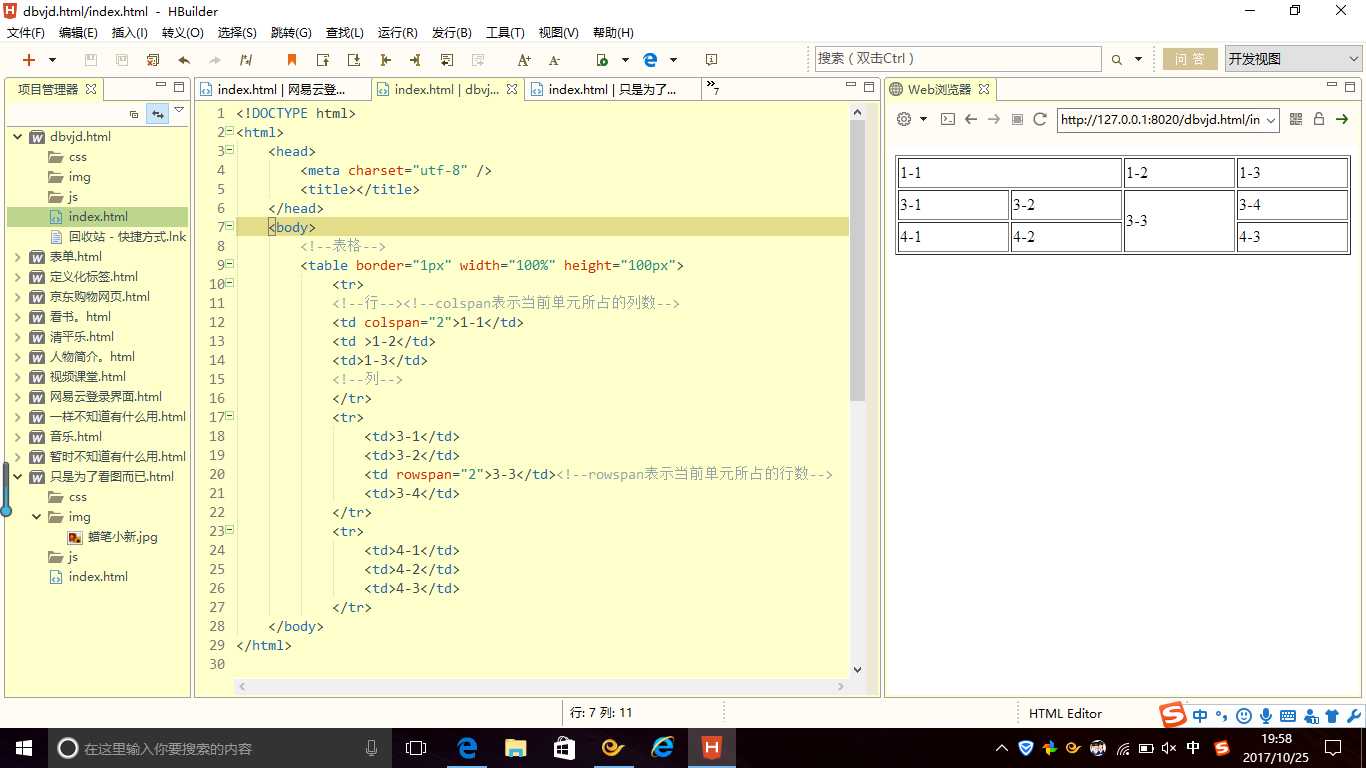
2.表格
<table> //表格
<tr> //行
<td colspan="" rowspan=""></td> //单元格
</tr>
</tabel>
注意: colspan: 表示本单元格所占列数
rowspan: 表示本单元格所占的行数
3.视频
<video src="视频路径" controls></video>
推荐使用:(能够兼容更多的浏览器)
<video controls>
<source src="xx.mp4" type="video/mp4"/>
<source src="xxx.webm" type="video/webm"/>
</video>
4.音频
<audio src="音频路径" controls></audio>
推荐使用:(能够兼容更多浏览器)
<audio controls>
<source src="xx.mp3" type="audio/mp3"/>
<source src="xxx.ogg" type="audio/ogg"/>
<audio>
注意:a.视频和音频标签都存在浏览器的兼容问题,使用的时候,尽量
使用推荐的方式.
b.controls表示显示播放控制(如:开始,暂停等).还有其他的
类似属性参考其他资料.
5.结构化元素
<header> //表示网页的头部
<footer> //表示网页的尾部
<section> //表示网页的独立区域
<article> //表示文章
<aside> //表示相关内容或应用(侧边栏)
<nav> //导航
6.网页结构
<header></header> //头部
<section></section> //主体
<footer></footer> // 尾部
7.iframe内联框架
语法: <iframe src="页面地址" name=""/>
实现内联:
第一步: 定义iframe
<iframe src="" name="mn"/>
第二步: 定义超链接并指定超链接内容要放置的地方(由target指定).
<a href="" target ="mn">xx</a>
第一:实验本写两个(第一章,第三个练习)
(第二章, 练习4.视频播放)
第二:检查博客.(前面的内容放进去)
第三章 表单
1.语法
<form method="get|post" action="数据向哪提交的地址">
//表单内容
</form>
2.input 标签常用属性
<input name="标签名" type="标签类型" value="标签默认值"/>
size:输入文本框的字符的长度
maxlength:文本框的宽度
checked: 单选框和复选框的默认选中.
selected: 下拉框的默认选中
3.常用标签
text //文本框
password //密码框
radio //单选按钮
checkbox //复选框
button //按钮
submit //提交按钮
reset //重置按钮
url //只能输入网址
emial //只能输入邮箱
number //只能输入数字
file //文件域
range //滑块
search //搜索框
其他标签
<select> :下拉框
<option></option> 选项
</select>
<textarea></textarea> 文本域
注意: radio和checkbox中的name属性值需要保持一致,才能
到达单选或者多项的作用.
4.表单的高级应用
hidden //隐藏域
readonly // 只读
disabled // 禁用
5.表单元素的标注
例:
<label for="id值"> 男</label>
<input type="radio" id="id值"/>
6.表单初级验证的方法
placeholder //提示
required //必填项
pattern //正则表达式(输入的内容必须符合这个表达式的要求)
以上是关于老师叫我们写的,他说这个对以后工作有好处的主要内容,如果未能解决你的问题,请参考以下文章