slot单个插槽实例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了slot单个插槽实例相关的知识,希望对你有一定的参考价值。
<div id="app">
<div>
<h1>我是爸爸</h1>
<my-component>
<p>儿子p</p>
<p>儿子p2</p>
</my-component>
</div>
</div>
Vue.component(‘my-component‘,{ template:‘ <div> <h2>儿子h2</h2> <slot></slot> </div> ‘ }) new Vue({ el:‘#app‘ })
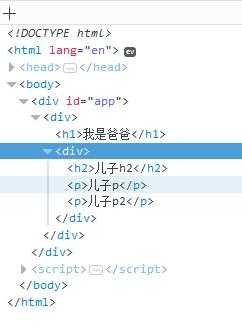
从渲染后的图中可以看出,slot承载了自定义标签中的2个p元素

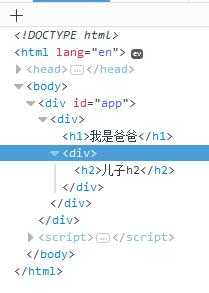
官文:除非子组件模板包含至少一个 <slot> 插口,否则父组件的内容将会被丢弃。我们可以来尝试一下,删除slot标签

最初在
<slot> 标签中的任何内容都被视为备用内容。备用内容在子组件的作用域内编译,并且只有在宿主元素为空,且没有要插入的内容时才显示备用内容。尝试删除<my-component>中的2个p元素,并且在template中添加几个文本<slot>备用内容</slot>,渲染结果如下:

以上是关于slot单个插槽实例的主要内容,如果未能解决你的问题,请参考以下文章