Django学习二
Posted 博
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django学习二相关的知识,希望对你有一定的参考价值。
模板学习
模板语法
在Django模板中遍历复杂数据结构的关键是句点字符
语法:
{{var_name}}
句点符也可以用来引用对象的方法(无参数方法)
<h4>字典:{{dic.name.upper}}</h4>
模板---过滤器
语法
{{obj|fifter_name:parm}}
default:如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。
{{value|default:"nothing"}}
length
返回值的长度,它对字符串和列表都起作用
{{value:length}}
如果value是[\'a\',\'b\',\'c\',\'d\'],那么输出的值是4
filesizeformat
将值格式化为一个”人类可读的“文件尺寸(例如\'13 KB\', \'4.1 MB\', \'102 bytes\')
{{value|filesizeformate}}
如果值是1234567889.输出将会是117.7MB
date
如果value=datetime.datetime.now()
{{value|date:"Y-m-d"}}
slice
如果 value="hello lanbo "
{{value|slice:"2:-1"}}
truncatechars
如果字符串多于指定的字符数量,那么会被截断,截断后面的就用......结尾
参数:要截断的字符数
{{value|truncatechars:9}}
safe
告诉这段代码不必转义
value="<a href="">点击</a>"
{{value|safe}}
过滤器所有的例子
urls中的
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r\'^admin/\', admin.site.urls),
url(r\'^timer/\', views.timeHandle),
url(r\'^index/\', views.index),
]
views中的
from django.shortcuts import render
# Create your views here.
def timeHandle(request):
import datetime
t = datetime.datetime.now()
return render(request, "time.html", {"time": str(t)[:19]})
def index(request):
name = "hello lanbo"
i = 200
l = [111, 222, 333]
d = {"name": "egon", "age": "21"}
import datetime
t=datetime.datetime.now()
class Person(object):
def __init__(self, name, age):
self.name = name
self.age = age
# def __str__(self):
# return self.name + str(self.age)
def dream(self):
return "I a dream"
person_egon = Person("eogn", 21)
person_alex = Person("alex", 22)
person_nezha = Person("nazha", 20)
personList = [person_alex, person_egon, person_nezha]
li = []
content = "I am zuo le yi ge dream what is dream you caicai wo jiu bu gao su ni "
lable="<a herf="">点击</a>"
# return render(request,"index.html",{"n":name,"i":i,"l":l,"d":d,"person_egon":person_egon,"person_alex":person_alex,"personList":personList,"t":t})
return render(request,"index.html",locals())
index中的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<h1>{{ n }}</h1>
<h1>{{ i }}</h1>
<h1>{{ l.1 }}</h1> {##想要取views的inde函数下面列表的第一个数就是像这样#}
<h1>{{ d.name }}</h1>
<p>{{ person_egon.name }}</p>
<p>{{ person_egon.agfore }}</p>
<p>{{ person_egon.dream }}</p>
<hr>
{#for循环遍历#}
这是模板标签的for标签
{% for k,v in d.items %}
<p>{{ k }},{{ v }}</p>
{% endfor %}
{#reversed反转#}
{% for person in personList reversed %}
{# revcounter0加零是从0开始排序,如果不加的话就默认从1开始#}
<p>{{ forloop.revcounter0}}---{{ person.name }},{{ person.age }}</p>
{% endfor %}
<h3>过滤器</h3>
<p>{{ t|date:"Y-M-d" }}</p>
<p>{{ li|default:"这是一个空列表什么都没有" }}</p>
<p>{{name|slice:"2:-1" }}</p> {#2就是前两个不取,-1最后一个取不到,顾头不顾尾#}
<p>{{ content|truncatewords:10}}</p>
<p>{{lable|safe}}</p>
{#content|truncatewords:5 取五个单词,后面的用...代替#}
{#content|truncatewords:10 这个里面要把空格算进去,并且后面的三个点也被包括在内,所有的加起来为十#}
<h2>标签</h2>
</body>
</html>
模板-----标签
for标签
遍历每一个元素 遍历一个字典以及forloop的作用举例说明
{#遍历字典,for循环遍历,属于标签内容#}
{% for k,v in d.items %}
<p>{{ k }},{{ v }}</p>
{% endfor %}
{#只是简单的遍历一个元素#}
{% for person in personList %}
<p>{{ person.name }}</p>
{% endfor %}
{#reversed反转 #}
{% for person in personList reversed %}
{# revcounter0加零是从0开始排序,如果不加的话就默认从1开始#}
<p>{{ forloop.revcounter0}}---{{ person.name }},{{ person.age }}</p>
{# forloop 遍历循环序号#}
{% endfor %}
for...empty
for 标签中带有一个可选的{%empty%}从句,以便在给出的组是空的或者没有被找到时,可以有所操作
{#for...empty#}
{#遍历的这个列表必须是空的#}
{% for person in li %}
<p>{{ person.sex }}</p>
{% empty %}
<p>sorry ,no person here </p>
{% endfor %}
if标签
{%if %}会对一个变量求值,如果它的值是"True"(存在、不为空、且不是boolean类型的flase值),对应的内容块会输出
举例说明
{% if i > 100%}
<p>{{ i }}</p>
{% elif i == 100 %}
<p>等于100</p>
{% else %}
<p>{{ i }}</p>
{% endif %}
with标签
使用一个简单的名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
<hr>
<h3>with标签</h3>
{% with a="yuan"%}
<p>{{ a}}</p>
{% endwith %}
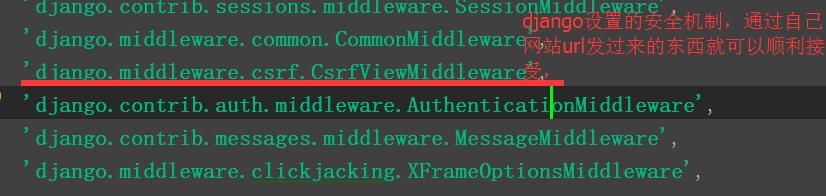
csrf-token
这个标签用于跨站请求伪造保护
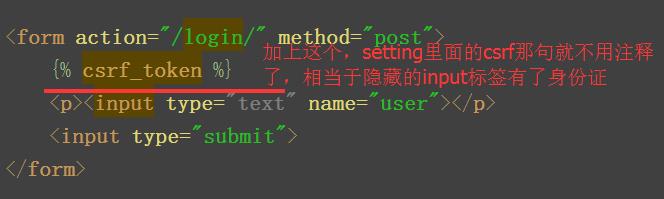
<form action="/login/" method="post">
{% csrf_token %}
<p><input type="text" name="user"></p>
<input type="submit">
</form>
具体的用我的截图说明
红线标出的是隐藏的input标签

程序中有了csrf-token,红线标出的这行可以不用注释,因为input有身份证他就不会去挡住它

程序中csrf-token的位置

自定义标签和过滤器
1、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
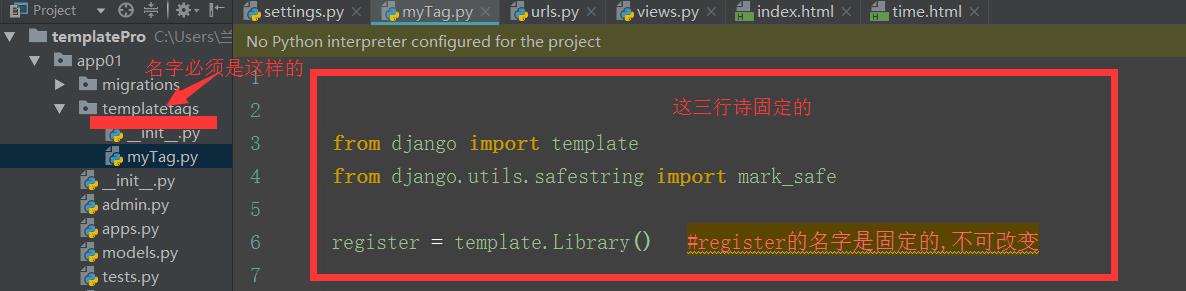
2、在app中创建templatetags模块(模块名只能是templatetags)
3、创建任意 .py 文件,如:my_tags.py
自定义标签和过滤器

from django import template
from django.utils.safestring import mark_safe
register=template.Library() # register的名字是固定的,不可变的
@register.filter
def multi(x,y):
return x*y
@register.simple_tag
def multiTag(x,y,z):
return x*y*z
下面是index里面的代码
<h3>自定义过滤器</h3>
<p>{{ i|multi:6 }}</p>
<p>{% multiTag i 5 2 %}</p>
{% if i|multi:5 > 1000 %}
<p>大于</p>
{% else %}
<p>小于或等于</p>
{% endif %}
模板继承
模板继承我就直接举例子说明一下,代码中包括标签举例
urls中的代码
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r\'^admin/\', admin.site.urls),
url(r\'^timer/\', views.timeHandle),
url(r\'^index/\', views.index),
url(r\'^login/\', views.login),
url(r\'^index2/\', views.index2),
url(r\'^studentInfo/(\\d+)\', views.studentInfo),
]

{% load myTag %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<h1>{{ n }}</h1>
<h1>{{ i }}</h1>
<h1>{{ l.1 }}</h1> {##想要取views的inde函数下面列表的第一个数就是像这样#}
<h1>{{ d.name }}</h1>
<p>{{ person_egon.name }}</p>
<p>{{ person_egon.age }}</p>
<p>{{ person_egon.dream }}</p>
<hr>
<h3>for标签</h3>
{#遍历字典,for循环遍历,属于标签内容#}
{% for k,v in d.items %}
<p>{{ k }},{{ v }}</p>
{% endfor %}
{#只是简单的遍历一个元素#}
{% for person in personList %}
<p>{{ person.name }}</p>
{% endfor %}
{#reversed反转 #}
{% for person in personList reversed %}
{# revcounter0加零是从0开始排序,如果不加的话就默认从1开始#}
<p>{{ forloop.revcounter0}}---{{ person.name }},{{ person.age }}</p>
{# forloop 遍历循环序号#}
{% endfor %}
{#for...empty#}
{#遍历的这个列表必须是空的#}
{% for person in li %}
<p>{{ person.sex }}</p>
{% empty %}
<p>sorry ,no person here </p>
{% endfor %}
{% if i > 100%}
<p>{{ i }}</p>
{% elif i == 100 %}
<p>等于100</p>
{% else %}
<p>{{ i }}</p>
{% endif %}
<hr>
<h3>with标签</h3>
{% with a="yuan"%}
<p>{{ a}}</p>
{% endwith %}
<hr>
<h3>自定义标签</h3>
<form action="/login/" method="post">
{% csrf_token %}
<p><input type="text" name="user"></p>
<input type="submit">
</form>
<h3>过滤器</h3>
<p>{{ t|date:"Y-M-d" }}</p>
<p>{{ li|default:"这是一个空列表什么都没有" }}</p>
<p>{{name|slice:"2:-1" }}</p> {#2就是前两个不取,-1最后一个取不到,顾头不顾尾#}
<p>{{ content|truncatewords:10}}</p>
<p>{{lable|safe}}</p>
{#content|truncatewords:5 取五个单词,后面的用...代替#}
{#content|truncatewords:10 这个里面要把空格算进去,并且后面的三个点也被包括在内,所有的加起来为十#}
<hr>
<h3>自定义标签和过滤器</h3>
<p>{{ i|multi:6 }}</p>
<p>{% multiTag i 5 2 %}</p>
{% if i|multi:5 > 1 %}
<p>大于</p>
{% else %}
<p>小于或等于</p>
{% endif %}
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
.header{
width: 100%;
height: 40px;
background-color: #9d9d9d;
border: 1px;
}
.container{
width: 100%;
height: 600px;
background-color: #4cae4c;
}
.left,.right{
float: left;
}
.left{
width: 20%;
height: 600px;
background-color: #dca7a7;
}
.footer{
width: 100%;
height: 40px;
background-color: gainsboro;
}
</style>
<link rel="stylesheet" href="/static/index.css">
</head>
<body>
<div class="header"></div>
<div class="container">
<div class="left">
<ul>
<li><a href="/studentInfo/6">6班</a></li>
<li><a href="/studentInfo/7">7班</a></li>
<li><a href="/studentInfo/8">8班</a></li>
</ul>
</div>
<div class="right"></div>
</div>
<div class="footer"></div>
</body>
</html>
index3
{% extends "base.html" %}
{% block con %}
<h2>首页</h2>
{% endblock %}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
.header{
width: 100%;
height: 40px;
background-color: #9d9d9d;
border: 1px;
}
.container{
width: 100%;
height: 600px;
background-color: #4cae4c;
}
.left,.right{
float: left;
}
.left{
width: 20%;
height: 600px;
background-color: #dca7a7;
}
.footer{
width: 100%;
height: 40px;
background-color
