盒子模型
Posted 落叶虽美只活一世
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子模型相关的知识,希望对你有一定的参考价值。
-
盒子模型
-
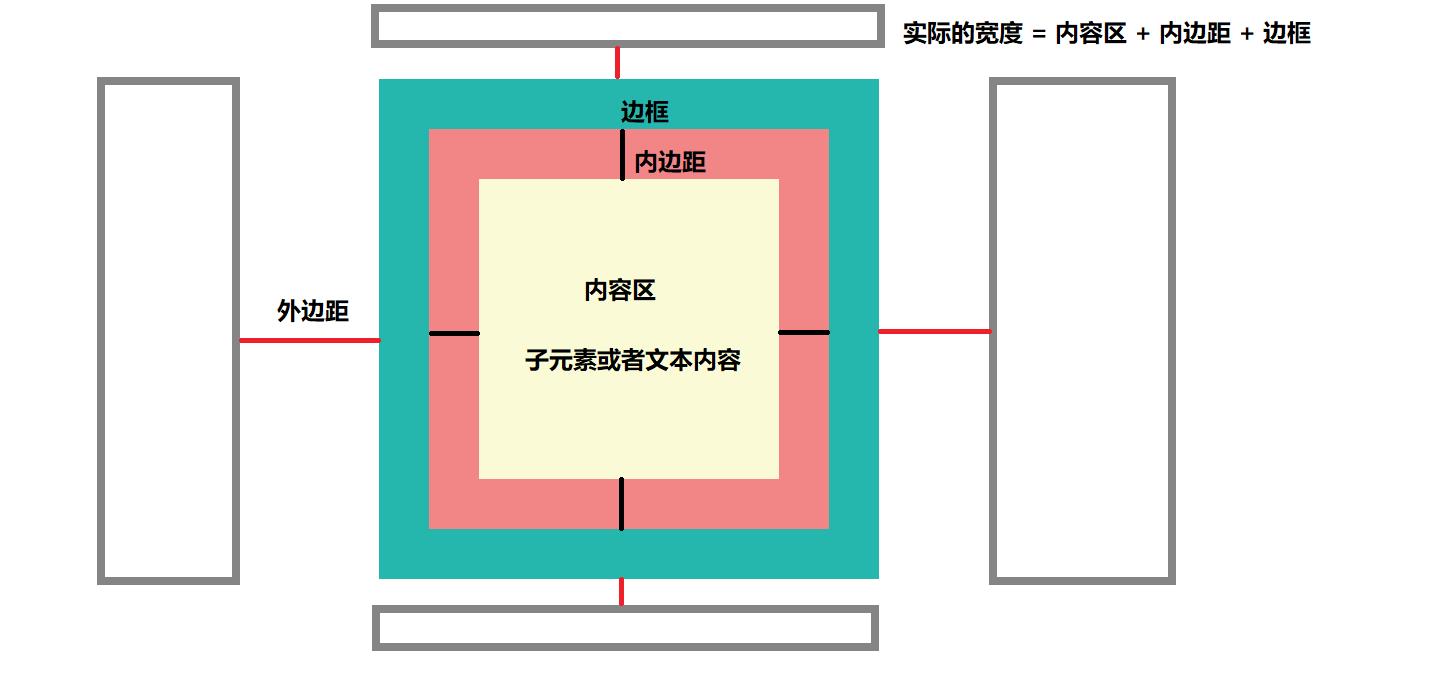
基本结构:content内容、padding内边距、border边框、margin外边框
-
概念图

图1

图2
-
边框
1.边框样式:实线solid、虚线dashed、点线dotted、双实线double
3D凹槽groove、菱形ridge、3D凸边outset、3D凹边inset
2.设置边框写法:
简写:1px solid blue – 颜色、大小、样式三者缺一不可,顺序随意
按方位:border-top上、border-right右、border-bottom下、border-left左
上下左右一致:border-width:1px;
上下(前)一致,左右(后)一致:border-width:1px 2px;
上(前),下(后),左右(中)一致:border-width:1px 2px 3px;
上右下左:border-width:1px 2px 3px 4px;
其他属性均遵循上右下左方位顺序。
-
内边距
1.内边距一般忽略颜色,只设置大小
2.同样遵循上右下左,可分别设置top、right、bottom、left
3.当父级div与子级div宽高一样,子级将覆盖父级,给父级设置padding即可解决重叠问题
-
外边距
1.外边距不会影响可见大小,会影响盒子模型在当前页面中显示的位置
2.margin-top控制垂直方向 值>0,向下移动;值<0,向上移动
3.margin-left控制水平方向 值>0,向右移动;值<0,向左移动
4.当值为负值时,会隐藏部分内容,显示在页面中的盒子模型称为可视窗口,在盒子模型布局中影响非常大。
5.margin-bottom控制下一个相邻盒子模型的垂直方向位置
6.margin-right 控制下一个相邻盒子模型的水平方向位置
7.重叠问题
-
内联元素盒子模型
如:span宽度高度绝对本身大小,width和height设置无效;
margin-top与margin-bottom设置无效
-
怪异盒子模型【IE提出】
box-sizing:content-box; 默认 宽度=实际width+padding+border(向外扩充)
box-sizing:border-box; 宽度=设置的width(向内收缩)
以上是关于盒子模型的主要内容,如果未能解决你的问题,请参考以下文章