一个关于margin-top的问题
Posted 伊优
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个关于margin-top的问题相关的知识,希望对你有一定的参考价值。
两个

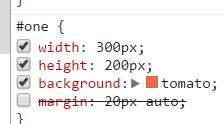
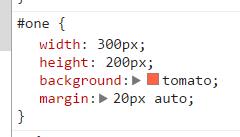
此时内部div的样式为

当我把margin选中

如图所示:

我想要的效果是子div离父div有一个20px的间隙,但显然现在不是我想要的结果,
然后就开始查资料:
这个“问题”……它是CSS2.1的盒模型中规定的内容——Collapsing margins:
In this specification, the expression collapsing margins means that adjoining margins (no non-empty content, padding or border areas or clearance separate them) of two or more boxes (which may be next to one another or nested) combine to form a single margin. 所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。毗邻的定义为:同级或者嵌套的盒元素,并且它们之间没有非空内容、Padding或Border分隔。
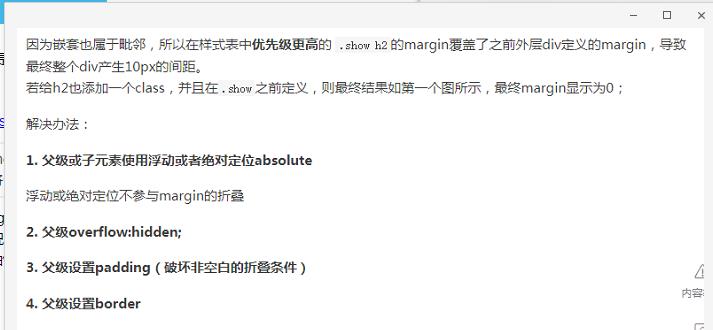
这就是原因了。“嵌套”的盒元素也算“毗邻”,也会 Collapsing Margins。这个合并Margin其实很常见,就是文章段落元素<p/>,并列很多个的时候,每一个都有上下1em的margin,但相邻的<p/>之间只会显示1em的间隔而不是相加的2em。这个很好理解,我就是奇怪为什么W3C要让嵌套的元素也共享Margin,想不出来在什么情况下需要这样的表现。 这个问题的避免方法很多,只要破坏它出现的条件就行。给 Outer Div 加上 padding/border,或者给 Outer Div / Inner Div 设置为 float/position:absolute(CSS2.1规定浮动元素和绝对定位元素不参与Margin折叠)。 更多信息,关于不同值的margin折叠后表现的计算方法等等,可自行查阅W3C的CSS2.1规范:Collapsing margins。

解决方法有如下几种方法:

以上是关于一个关于margin-top的问题的主要内容,如果未能解决你的问题,请参考以下文章