01Vue数据双向绑定
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了01Vue数据双向绑定相关的知识,希望对你有一定的参考价值。
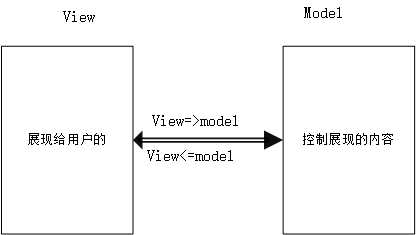
Vue作为前端MV*架构,Vue.js (读音 /vju?/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。

常见的几种数据绑定形式:
1 使用{{expression}},这种方法比较简单。但是如果网速比较慢,可能给用户看到{{expression}}的体验
,当然也可以和Angular一样加入一个v-cloak,使其在加载完后在进行显示。这种表达式还有另外两种扩展:
- {{*expression}}一次性绑定,后面即使expression中内容有变化,显示也不会发生改变。
- {{{expression}}}将expression中的内容转义成html,同时起到了js注入的问题。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="http://apps.bdimg.com/libs/vue/1.0.8/vue.js"></script> </head> <body> <input type="text" v-model="username" /> <p>绑定:输入是啥,输出就是啥</p> {{username}} <hr> <p>一次性绑定,初始化绑定,之后即便是修改了,也不会发生变化了</p> {{*username}} <hr> <p>会将绑定内容转义成html</p> {{{username}}} </body> <script type="text/javascript"> new Vue({ el:"body", data:{ username:‘buffer‘ } }) </script> </html>
2.使用标签
主要标签有v-model:进行双向数据绑定,注意这个一般是控制在input标签上,如果放到其他标签可能没有效果。
- v-text:对应上面的{{expression}}
- v-once:对应上面的{{*expression}}
- v-html:对应上面的{{{expression}}}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-model</title> <script type="text/javascript"
src="http://apps.bdimg.com/libs/vue/1.0.8/vue.js"></script> </head> <body> <input type="text" v-model="username" /> <p>绑定:输入是啥,输出就是啥</p> <p v-text="username"></p> <hr> <p>一次性绑定,初始化绑定,之后即便是修改了,也不会发生变化了</p> <p v-once="username"></p> <hr> <p>会将绑定内容转义成html</p> <p v-html="username"></p> <p>使用v-model进行数据绑定</p> <p v-model="username"></p> </body> <script type="text/javascript"> new Vue({ el:"body", data:{ username:‘buffer‘ } }) </script> </html>
这里可能需要注意computed这个vue属性,一般情况expression表达式会出现vue.data中的字段,但是
compute也可以出现字段,例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"
src="http://apps.bdimg.com/libs/vue/1.0.8/vue.js"></script> </head> <body> <div id="box"> <p>a=>{{b}}</p> <!-- <p>b=>{{b}}</p> --> <input type="text" v-model="a" /> </div> </body> <script type="text/javascript"> // window.onload=function(){ var vm=new Vue({ data:{ a:10 }, computed:{ b:{ get:function(){ alert("调用了get方法"+this.a); return parseInt(this.a)+2; } } } }).$mount("#box") // } </script> </html>
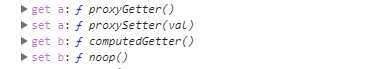
运行这个例子的时候发现,页面在加载{{b}}是会去调用b:get 方法,我们在vue定义的数据,vue底层都回去生成一个set和get方法
这个类似面向对象语言中的bean对象。打开控制输出一下vue对象,可以找到如下图的定义。

asddsadasd
以上是关于01Vue数据双向绑定的主要内容,如果未能解决你的问题,请参考以下文章