JavaScript之DOM-1 DHTML概述 DOM概述
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之DOM-1 DHTML概述 DOM概述相关的知识,希望对你有一定的参考价值。
一、Dhtml 概述
DHTML 简介
- DHTML : Dynamic HTML, 动态 HTML,不是一种技术、标准或规范,只是一种将目前已有的网页技术、语言标准整合运用,制作出能再下载后仍然能实时变换页面元素效果的网页设计概念
- DHTML 的功能
- 动态改变页面元素
- 与用户进行交互等
- DHTML 对象模型包括 BOM 和 DOM
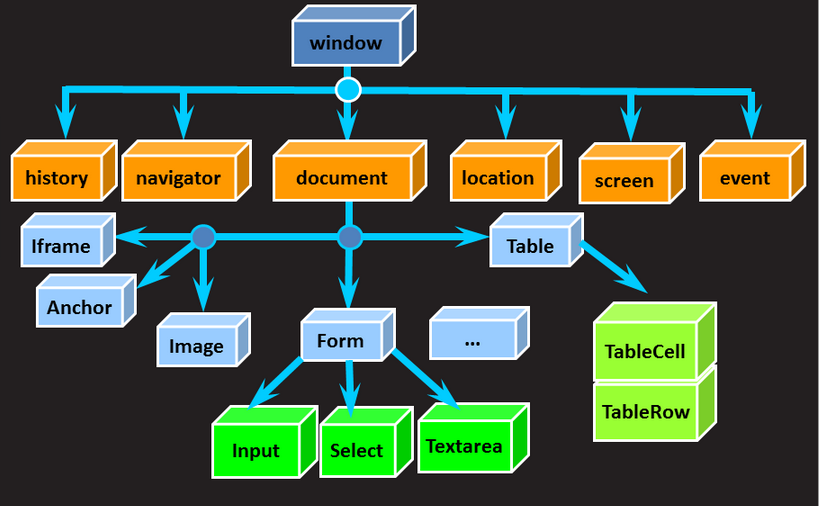
DHTML 对象模型
BOM 与 DOM
- BOM: Browser Object Model,浏览器对象模型,用来访问和操纵浏览器窗口,使 javascript 有能力与浏览器"对话"
- 通过使用 BOM,可移动窗口、更改状态栏文本、执行其他不与页面内容发生直接联系的操作
- 没有相关标准,但被广泛支持
- DOM: Document Object Model,文档对象支持模型,用来操作文档
- 定义了访问和操作 HTML 文档的标准方法
- 通过对 DOM 树的操作,实现对 HTML 文档内容的操作
- W3C 组织定义相关的操作标准
二、DOM 概述
DOM 概述
- DOM 是 W3C(万维网联盟)的标准,是中立平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式
- W3C DOM 标准被分为 3 个不同的部分
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
- HTML DOM: 针对 HTML 文档的对象模型
- 当网页被加载时,浏览器会创建页面的文档对象模型
- 通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性
- 可以对其中的内容进行修改和删除,同时也可以创建新的元素
- 文档中的所有节点组成了一个文档树(或节点树)
- document 对象是一棵文档树的根
document 对象
- 浏览器内置的JS解释器会为载入的每个 HTML 文档创建一个对应的document对象
- 通过使用 document 对象,可以从脚本中对 HTML 页面中的所有元素进行访问
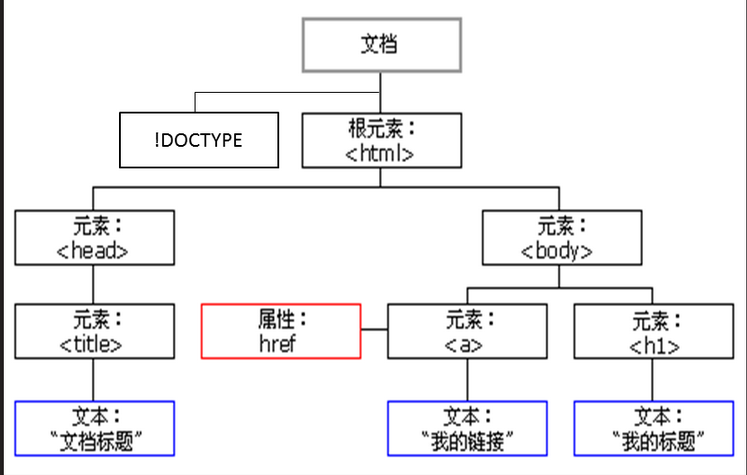
DOM 节点树
- HTML 文档中的所有节点组成了一个文档树(或节点树)
- HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点
- 整个文档是一个文档节点(document node)
- 每个 HTML 标签是一个元素节点(element node)
- 包含在 HTML 元素中的文本是文本节点(text node)
- 每一个 HTML 属性是一个属性节点(attribute node)
- 注释属于注释节点(comment node)
- 树根为 document 对象
- 通过 document 对象,来操作整个节点树
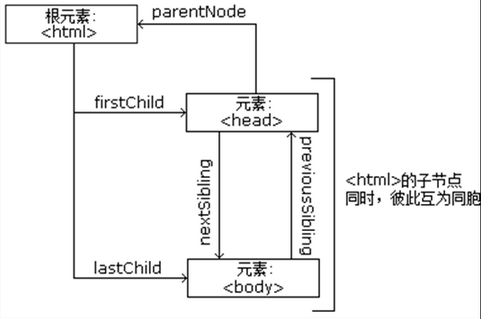
- 一棵节点树中的所有节点彼此都有关系
- 父节点(parent node)
- 子节点(child node)
- 兄弟节点(sibling)
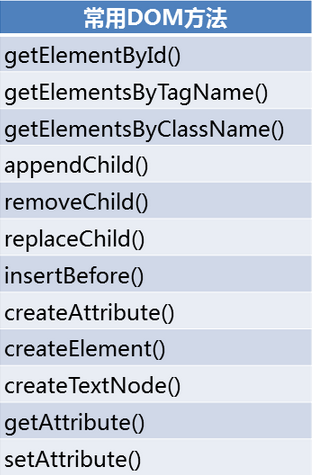
DOM 操作
- 通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML
- 查找节点
- 读取节点信息
- 修改节点信息
- 创建新节点
- 删除节点
总结:本章内容主要介绍了 JavaScript DOM DHTML概述 DOM概述
本文出自 “技术交流” 博客,谢绝转载!
以上是关于JavaScript之DOM-1 DHTML概述 DOM概述的主要内容,如果未能解决你的问题,请参考以下文章