ES6之Promise
Posted 另一种失败
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6之Promise相关的知识,希望对你有一定的参考价值。
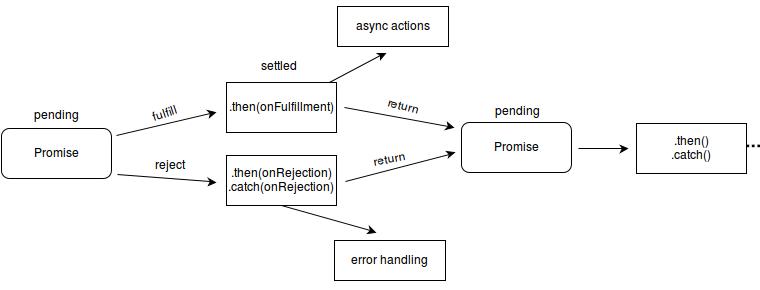
Promise是一个对象,用来传递异步操作的消息,他有两个特点:第一对象的状态不受外界的影响,第二一旦状态改变就不会在变,任何时候都可以得到这个结果,他有两个参数分别是resolve(他的作用是将Promise的状态从未完成变成成功,在异步操作成功时调用,并将异步操作的结果作为参数传递出去)和reject(他的作用是将Promise的状态从未完成变成失败,在异步操作失败时调用,并将异步操作报出的错误作为参数传递出去),下图是Promise机制图。

Promise示例生成后,可以用then方法分别指定Resolved状态和Rejected状态的回调函数,then方法可以接受两个回调函数作为参数,第一个回调函数是Promise对象的状态变为Resolved时可以调用,第二是回调函数是Promise对象的状态变为Rejected时调用。因为then方法返回的是一个新的Promise实例,所以可以采用链式的写法。catch()是用于指定发生错误时的回调函数,Rejected具有“冒泡”性质如果在三层代码块,第三层没有catch()第二层有catch()那么他会捕获错误,如果一个catch()都没有的话Promise的错误不会传递到外层代码(切记切记)。
var p1 = new Promise(function(resolve, reject) { resolve("成功"); }); p1.then(function(value) { console.log(value); // "成功!" throw "哦,不!"; }) .catch(function(e) { console.log(e); // "哦,不!" });
如果你想将多个Promsie实例包装成一个新的Promise实例,那么使用Promise.all()方法,形式如var p = Promise.all([p1,p2,p3]);注意:如果包装成一个新的Promise那么只要有一个reject那么就会返回reject,如果全为resolve那么都会是resolve,这个包装是一个&,一个为假全为假,全真才是真。
还有一个和Promise.all()方法类似的一个方法是Promise.race()方法,该方法也是将多个Promise实例包装成一个新的Promise示例,形式如var p = Promise.race([p1,p2,p3]);注意:如果参数之中有一个示例率先改变状态那么p的状态就会改变,率先改变的Promise实例的返回值就传递给p的回调函数。
如果你需要将现有的对象转化为Promise对象的resolve状态,那么使用Promise.resolve()。
Promise.resolve("Success").then(function(value) {
console.log(value); // "Success"
}, function(value) { });
如果你需要将现有的对象转化为Promise对象的reject状态,那么使用Promise.reject()。
Promise.reject("Testing static reject").then(function(reason) { // 未被调用 }, function(reason) { console.log(reason); // "测试静态拒绝" });
以上是关于ES6之Promise的主要内容,如果未能解决你的问题,请参考以下文章