django 用户登陆注册
Posted fengjian1585
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django 用户登陆注册相关的知识,希望对你有一定的参考价值。
注册登陆

views.py
#!/usr/bin/env python # -*- coding:utf-8 -*- from django.shortcuts import render,render_to_response,redirect,HttpResponse import models # Create your views here. def addusertype(request): data = models.usertpye.objects.all() for item in data: print item.id,item.name ret = {‘status‘:"",‘typedata‘:data} if request.method == ‘POST‘: name = request.POST.get(‘name‘,None) is_empty = all([name]) if is_empty: models.usertpye.objects.create(name = name) ret[‘status‘] = ‘用户权限添加成功‘ else: ret[‘status‘] = ‘输入的用户权限为空‘ return render_to_response(‘app01/addusertype.html‘,ret) def addgroup(request): groupdata = models.usergroup.objects.all() ret = {‘status‘:"",‘data‘:groupdata} if request.method == ‘POST‘: groupname = request.POST.get(‘groupname‘,None) is_empty = all([groupname]) if is_empty: models.usergroup.objects.create(groupname = groupname) ret[‘status‘] = ‘用户组添加成功‘ else: ret[‘status‘] = ‘用户组不能为空‘ return render_to_response(‘app01/addgroup.html‘,ret) def adduser(request): groupdata = models.usergroup.objects.all() typedata = models.usertpye.objects.all() userdata = models.user.objects.all() ret = {‘status‘:"",‘group‘:groupdata,‘type‘:typedata,‘user‘:userdata} if request.method == ‘POST‘: username = request.POST.get(‘username‘,None) password = request.POST.get(‘password‘,None) email = request.POST.get(‘email‘,None) type_id = request.POST.get(‘typeuser‘,None) group_id = request.POST.get(‘groupuser‘,None) t1 = models.usertpye.objects.get(id = type_id) g1 = models.usergroup.objects.get(id = group_id) is_empty = all([username,password,email,type_id,group_id]) if is_empty: u1 = models.user.objects.create(username=username,password=password,email=email,usertpye_id=t1) g1.user_group_manytomany.add(u1) else: ret[‘status‘] = ‘填写的内容不能为空‘ # obj = models.user.objects.filter(usertpye_id__groupname=‘DBA组‘) # print obj.query return render_to_response(‘app01/adduser.html‘,ret)
models.py
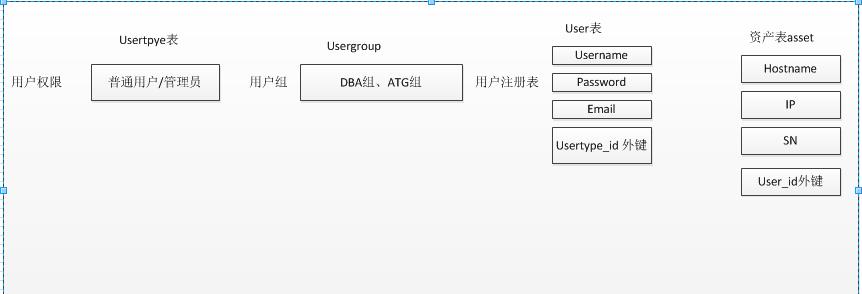
from __future__ import unicode_literals from django.db import models # Create your models here. class usertpye(models.Model): name = models.CharField(max_length=50) class user(models.Model): username = models.CharField(max_length=50) password = models.CharField(max_length=50) email = models.EmailField() usertpye_id = models.ForeignKey(‘usertpye‘) class usergroup(models.Model): groupname = models.CharField(max_length=50) user_group_manytomany = models.ManyToManyField(‘user‘) class asset(models.Model): hostname = models.CharField(max_length=50) ip = models.GenericIPAddressField() SN = models.CharField(max_length=30) manageip = models.GenericIPAddressField() buydata = models.DateField(auto_now=True) serverdata = models.DateField(auto_now_add=True) pinpai = models.CharField(max_length=50) memory = models.CharField(max_length=40) cpu = models.CharField(max_length=40) usergroup_id = models.ForeignKey(‘usergroup‘)
urls.py
urlpatterns = [ url(r‘^addusertype/‘,views.addusertype), url(r‘^addgroup/‘,views.addgroup), url(r‘^adduser/‘,views.adduser), ]
addgroup.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>主机管理</title> <style type="text/css"> #customers td, #customers th { font-size:1em; border:1px solid #98bf21; padding:3px 7px 2px 7px; } #customers th { font-size:1.1em; text-align:left; padding-top:5px; padding-bottom:4px; background-color:#A7C942; color:#ffffff; } #customers tr.alt td { color:#000000; background-color:#EAF2D3; } </style> </head> <body> <div class="div"> <h1> 添加权限 </h1> <form action="/app01/addgroup/" method="POST"> <p><input type="text" name="groupname" placeholder="groupname"/></p> <input type="submit" name="增加"/><span style="color: #cc0000;font-size: 12px">{{ status }}</span> </form> </div> <hr/> <div> <h1> 显示用户组 </h1> <table border="1px"> <tr> <td>ID</td> <td>groupname</td> </tr> {% for item in data %} <tr> <td>{{ item.id }}</td> <td>{{ item.groupname }}</td> </tr> {% endfor %} </table> </div> </body> </html>
adduser.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>主机管理</title> <style type="text/css"> #customers td, #customers th { font-size:1em; border:1px solid #98bf21; padding:3px 7px 2px 7px; } #customers th { font-size:1.1em; text-align:left; padding-top:5px; padding-bottom:4px; background-color:#A7C942; color:#ffffff; } #customers tr.alt td { color:#000000; background-color:#EAF2D3; } </style> </head> <body> <div class="div"> <h1> 添加权限 </h1> <form action="/app01/adduser/" method="POST"> <p><input type="text" name="username" placeholder="username"/></p> <p><input type="text" name="password" placeholder="password"/></p> <p><input type="text" name="email" placeholder="email"/></p> <p><select name="typeuser"> {% for item in type %} <option value="{{ item.id }}">{{ item.name }}</option> {% endfor %} </select> </p> <p><select name="groupuser"> {% for item in group %} <option value="{{ item.id }}">{{ item.groupname }}</option> {% endfor %} </select> </p> <input type="submit" name="增加"/><span style="color: #cc0000;font-size: 12px">{{ status }}</span> </form> </div> <hr/> <div> <h1> 显示用户组 </h1> <table border="1px"> <tr> <td>ID</td> <td>usrname</td> <td>password</td> <td>email</td> <td>usertype</td> <td>usergroup</td> </tr> {% for item in user %} <tr> <td>{{ item.id }}</td> <td>{{ item.username }}</td> <td>{{ item.password }}</td> <td>{{ item.email }}</td> <td>{{ item.usertpye_id.name }}</td> <td>{{ item.usertpye_id.groupname }}</td> </tr> {% endfor %} </table> </div> </body> </html>
addusertype.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>主机管理</title> <style type="text/css"> #customers td, #customers th { font-size:1em; border:1px solid #98bf21; padding:3px 7px 2px 7px; } #customers th { font-size:1.1em; text-align:left; padding-top:5px; padding-bottom:4px; background-color:#A7C942; color:#ffffff; } #customers tr.alt td { color:#000000; background-color:#EAF2D3; } </style> </head> <body> <div class="div"> <h1> 添加权限 </h1> <form action="/app01/addusertype/" method="POST"> <p><input type="text" name="name" placeholder="name"/></p> <input type="submit" name="增加"/><span style="color: #cc0000;font-size: 12px">{{ status }}</span> </form> </div> <hr/> <div> <h1> 显示所有权限名称 </h1> <table border="1px"> <tr> <td>ID</td> <td>Name</td> </tr> {% for item in typedata %} <tr> <td>{{ item.id }}</td> <td>{{ item.name }}</td> </tr> {% endfor %} </table> </div> </body> </html>
以上是关于django 用户登陆注册的主要内容,如果未能解决你的问题,请参考以下文章
python测试开发django-42.auth模块登陆认证