django学习日记2017-10-20: 登录界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django学习日记2017-10-20: 登录界面相关的知识,希望对你有一定的参考价值。
1:编写html
增加表单
增加用户密码输入框
增加登录按钮
增加表单请求方式 post(get和post get:数据会添加在地址栏上 post:)
2:处理请求方式
(点击登录后由哪个界面请求,如果成功则显示成功,如果失败则跳转到主界面并且显示登录失败)
设置请求方式为post请求(重点:有跨站请求伪造)
解决方法:1:添加CSRF令牌 在index里面增加代码项: {%csrf_token %}
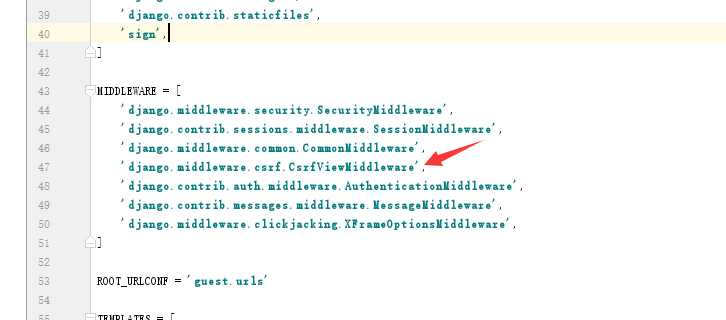
2:注释CSRF:在setting.py里面注释

index.html
1:添加令牌
2:添加post方式
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h1>第一个登录界面</h1>
<form method="POST" action="/login_action/">
<input name="username" type="text" placheholder="username"><br>
<input name="password" type="password" placheholder="password"><br>
{{error}}<br>
<button id="btn" type="submit">登录</button>
{%csrf_token %}
</form>
</body>
</html>
urls.py
1:添加login_action路径
from django.conf.urls import url
from django.contrib import admin
from sign import views
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘^index/$‘, views.index),
url(r‘^login_action/$‘, views.login_action),
]
views.py
1:添加登录动作:通过login_action函数处理请求
2:判断请求方式是否为post:request.method
3:get方式获取username与password
4:判断是否正确,如果正确返回字符串login success
5:错误则返回index界面,并且返回错误提示
6:正确是返回字符串,可以加入登录成功的html
def login_action(request):
if request.method=="POST":
username=request.POST.get( ‘username‘,‘‘)
password = request.POST.get(‘password‘, ‘‘)
if username==‘admin‘and password==‘123‘:
return HttpResponse(‘login success‘)
else:
return render(request,‘index.html‘,{‘error‘:‘username or password error!‘})
此版本为简易版本,成功是返回字符串,应该做成html界面,然后用函数返回
心得:
函数须知:1:render
2:HttpResponseRedirect
3:HttpResponse
操作须知:1:url加入地址
2:新增html
3:view写好方法,函数和指向
以上是关于django学习日记2017-10-20: 登录界面的主要内容,如果未能解决你的问题,请参考以下文章