网页中选中文字 ,复制的颜色会变化
Posted 不积跬步无以至千里不积小流无以成江海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页中选中文字 ,复制的颜色会变化相关的知识,希望对你有一定的参考价值。
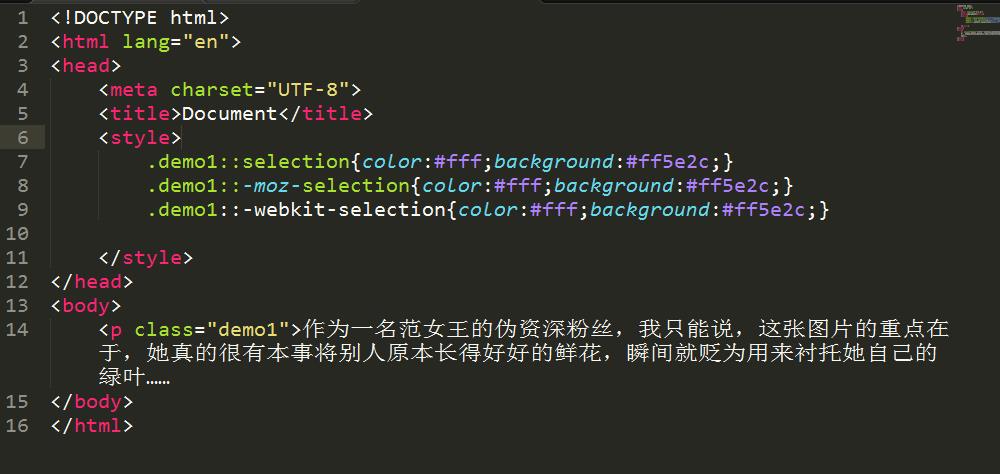
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .demo1::selection{color:#fff;background:#ff5e2c;} .demo1::-moz-selection{color:#fff;background:#ff5e2c;} .demo1::-webkit-selection{color:#fff;background:#ff5e2c;} </style> </head> <body> <p class="demo1">作为一名范女王的伪资深粉丝,我只能说,这张图片的重点在于,她真的很有本事将别人原本长得好好的鲜花,瞬间就贬为用来衬托她自己的绿叶…… </body> </html>


今天看了国外的很多网站,发现在网页中选中文本的时候,颜色不是我们平常所说的蓝色。经过google的帮助,发现,原来是 CSS 3.0的一个小特性。
除了主流浏览器(ie)之外,一般还是支持的。
重点:就是 ::selection 的应用;
以上是关于网页中选中文字 ,复制的颜色会变化的主要内容,如果未能解决你的问题,请参考以下文章