10.19
Posted 李明惠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10.19相关的知识,希望对你有一定的参考价值。
- 制作自己的导航条。
<nav class="orange"> <a href="" target="_blank" ><img src="http://i04.pictn.sogoucdn.com/95e6c5ef6fe062ae" id="logo" alt="logo"></a> <a href="" target="_blank"><button type="submit" class="orange">首页</button></a> <button type="submit" class="orange">歌单</button> <button type="submit" class="orange">电台</button> <button type="submit" class="orange">音乐人</button> <input type="text" id="select"placeholder="音乐搜索,找人"> <button type="submit" class="orange">搜索</button> </nav>

- html头部元素:
- <base> 定义了页面链接标签的默认链接地址
<base href="http://www.xiami.com/"> <a href="" target="_blank" ><img src="http://i04.pictn.sogoucdn.com/95e6c5ef6fe062ae" id="logo" alt="logo"></a> <a href="" target="_blank"><button type="submit" class="orange">首页</button></a>
- <style> 定义了HTML文档的样式
<style> #logo{ height: 70px; width: 100px; } #select{ font-size:23px; } </style>
- <link> 定义了一个文档和外部资源之间的关系
<link rel="stylesheet" href="xiami.css">
- <base> 定义了页面链接标签的默认链接地址
- 练习样式表:
- 行内样式表
<div id="header" style="background-color: yellow"><h3 align="center">虾米音乐账号密码登录</h3></div>
- 内嵌样式表
<style> #logo { height: 70px; width: 100px; } #select { font-size: 23px; } .font{ font-family: "幼圆"; font-size: 23px; } ol{ font-family: "方正兰亭超细黑简体"; font-size: 19px; } </style>
- 外部样式表
.orange{ background-color: orange; } button{ font-size: 23px; }
- 行内样式表
- 分别练习定义三类选择器:
- HTML 选择器
- CLASS 类选择器
- ID 选择器
<style> #logo { height: 70px; width: 100px; } #select { font-size: 23px; } .font{ font-family: "幼圆"; font-size: 23px; } ol{ font-family: "方正兰亭超细黑简体"; font-size: 19px; } </style>
完整代码
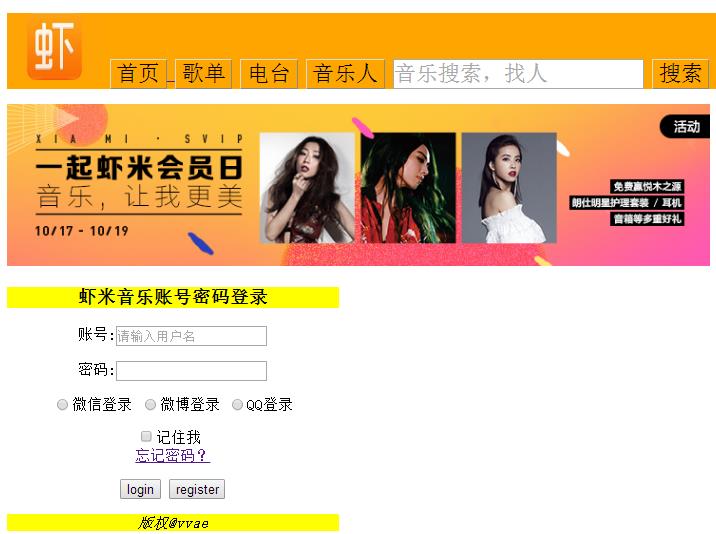
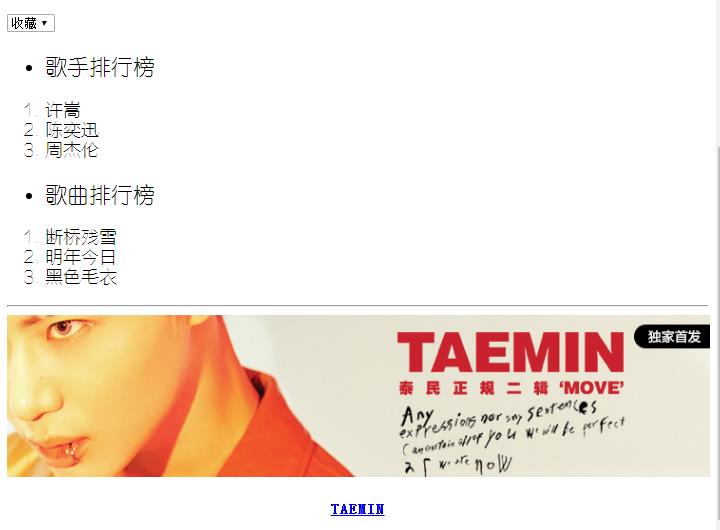
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登陆界面</title> <link rel="stylesheet" href="xiami.css"> </head> <base href="http://www.xiami.com/"> <p> <nav class="orange"> <a href="" target="_blank"><img src="http://i04.pictn.sogoucdn.com/95e6c5ef6fe062ae" id="logo" alt="logo"></a> <a href="" target="_blank"> <button type="submit" class="orange">首页</button> </a> <button type="submit" class="orange">歌单</button> <button type="submit" class="orange">电台</button> <button type="submit" class="orange">音乐人</button> <input type="text" id="select" placeholder="音乐搜索,找人"> <button type="submit" class="orange">搜索</button> </nav> </p> <body> <img src="http://pic.xiami.net/images/common/uploadpic/42/1508152158142.jpg" alt="虾米音乐"> <div id="container" style="width: 350px" align="center"> <div id="header" style="background-color: yellow"><h3 align="center">虾米音乐账号密码登录</h3></div> <div id="content"> <form> <p>账号:<input type="text" name="user" placeholder="请输入用户名"></p> <p>密码:<input type="password" name="password"></p> <p> <input type="radio" name="role" value="stu">微信登录 <input type="radio" name="role" value="tea">微博登录 <input type="radio" name="role" value="tea">QQ登录 </p> <input type="checkbox">记住我 <br> <a href="http://www.xiami.com/member/getpassword?spm=0.0.0.0.szUgoA" target="_blank">忘记密码?</a> <p><input type="button" value="login"> <input type="button" value="register"></p> </form> </div> <div id="footer" style="background-color: yellow"><p align="center"><i>版权@vvae</i></p></div> </div> <div> <select> <option>收藏</option> <option>评论</option> <option>点赞</option> </select> <ul class="font"> <li>歌手排行榜</li> </ul> <ol> <li>许嵩</li> <li>陈奕迅</li> <li>周杰伦</li> </ol> <ul class="font"> <li>歌曲排行榜</li> </ul> <ol> <li>断桥残雪</li> <li>明年今日</li> <li>黑色毛衣</li> </ol> </div> <hr> <div> <a href="http://www.xiami.com/album/2102873289?spm=a1z1s.6843761.1478643741.4.5GKsih" target="_blank"> <img src="http://pic.xiami.net/images/common/uploadpic/84/1508147010884.jpg" alt="TAEMIN"></a> <a href="http://www.xiami.com/album/2102873289?spm=a1z1s.6843761.1478643741.4.5GKsih" target="_blank"><h4 align="center">TAEMIN</h4></a> </div> </body> </html>
.orange{ background-color: orange; } button{ font-size: 23px; } #logo { height: 70px; width: 100px; } #select { font-size: 23px; } .font{ font-family: "幼圆"; font-size: 23px; } ol{ font-family: "方正兰亭超细黑简体"; font-size: 19px; }
截图:


以上是关于10.19的主要内容,如果未能解决你的问题,请参考以下文章