vue v-for输出表格结构
Posted 梦幻飞雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue v-for输出表格结构相关的知识,希望对你有一定的参考价值。
v-for输出表格结构
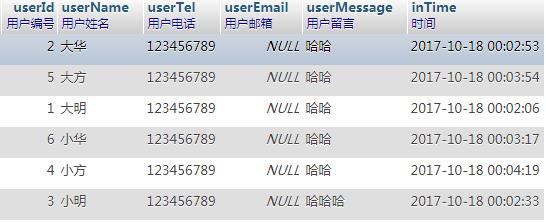
数据库结构如下:
表头: column_name

原理: 两个数组 a, b, 数组a的值,是数组b的键(索引), 变量拼接(红色区域);
<table>
<tr>
<th v-for=\'(item,ind) in columnList\' :key="ind">{{item}}</th> //表头循环表的字段
</tr>
<tr v-for=\'(item,index) in inforList\' :key="index">
<td v-for=\'(it,ind) in columnList\' :key="ind">{{item[it]}}</td> //循环字段对应的值
</tr>
</table>
//数据结构模拟
new Vue({ el: \'#app\', data: { columnList: [\'userId\', \'userName\', \'userTel\', \'userEmail\', \'userMessage\', \'inTime\'], //字段 inforList: [{\'userId\': \'2\', \'userName\': \'大华\', \'userTel\': \'12345678\', \'userEmail\': null, \'userMessage\': \'哈哈’,\'inTime\': \'2017-10-17 17:07:03\'},{...}] //值 }
})
效果图:

以上是关于vue v-for输出表格结构的主要内容,如果未能解决你的问题,请参考以下文章