jQuery EasyUI tree中state属性慎用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery EasyUI tree中state属性慎用相关的知识,希望对你有一定的参考价值。
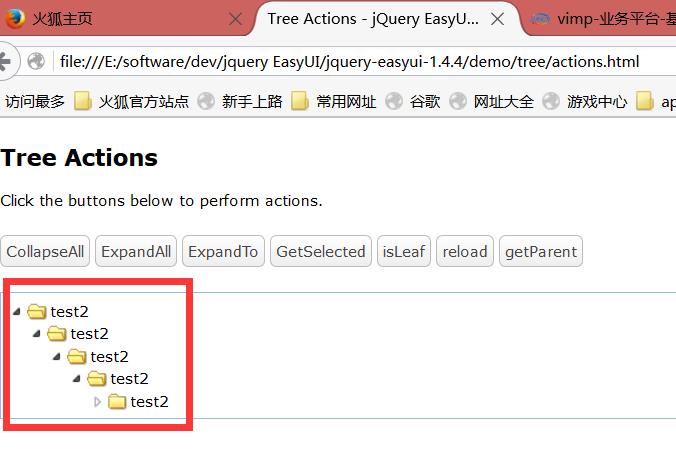
EasyUI 1.4.4 tree控件中,如果是叶子节点,切忌把state设置为closed,否则该节点会加载整个tree,形成死循环
例如:
json入下:
1 [ 2 { 3 "checked": false, 4 "iconCls": "", 5 "id": "4028938153173288015317343dec0001", 6 "pid": "", 7 "state": "closed", 8 "text": "test2", 9 "type": "ORG" 10 } 11 ]

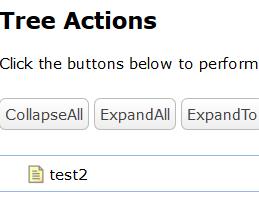
状态改为open或者为空,显示正常

以上是关于jQuery EasyUI tree中state属性慎用的主要内容,如果未能解决你的问题,请参考以下文章
在jquery easyui tree 中如何判断节点的状态是展开/关闭