完成后台管理系统功能商品的修改以及删除
Posted 梦想在深圳立足
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了完成后台管理系统功能商品的修改以及删除相关的知识,希望对你有一定的参考价值。
1.有关商品的修改功能。
业务流程:用户在item-list页面只能选择一条数据(若选择多条或者没选,则跳出提示信息),然后点击编辑,跳到用户编辑的页面,这时候页面中已经有了原本的数据,在用户对原有的数据进行修改后,点击确认,则会更新用户数据库中的数据然后完成更新的功能。
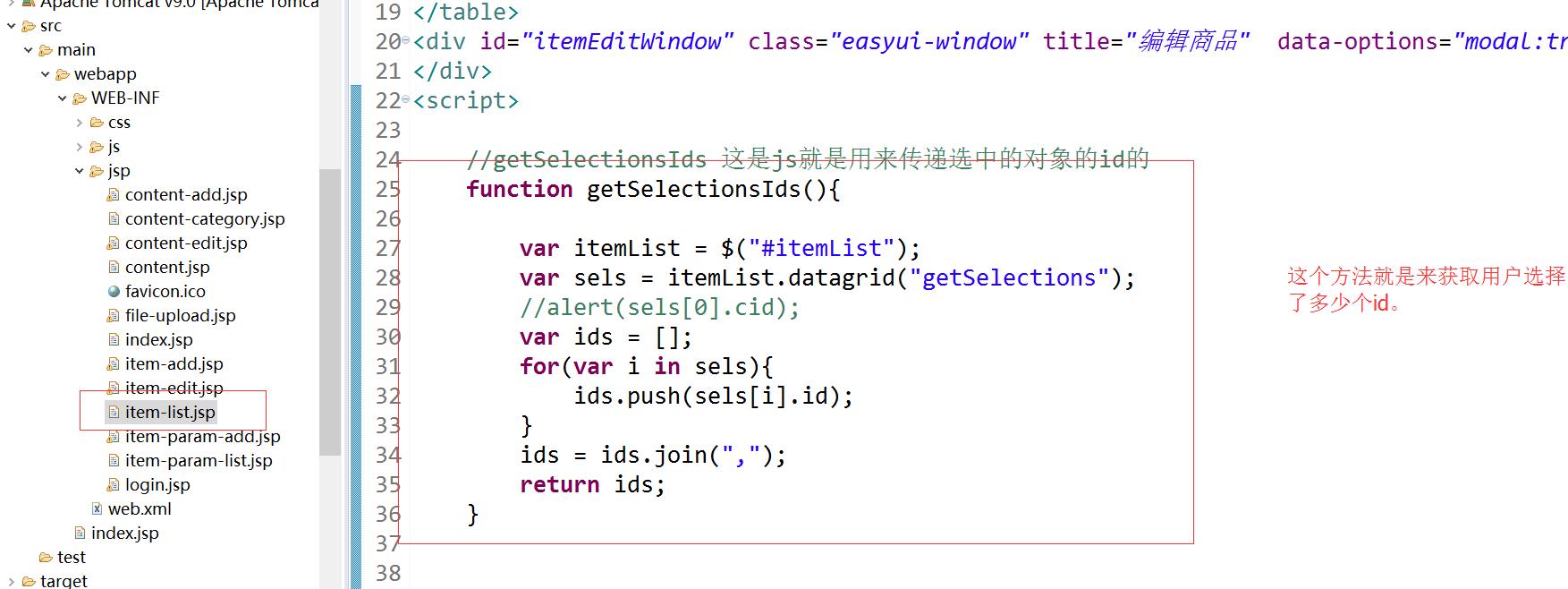
1.1对于用户只能选择一条数据进行编辑的相关功能。

var itemList=$("#itemList");这句代码的意思是将itemlist转换成jquery对象。
var sels=itemList.datagrid("getSelections");这句代码的意思则是获取到用户点击的这条数据的全部信息。

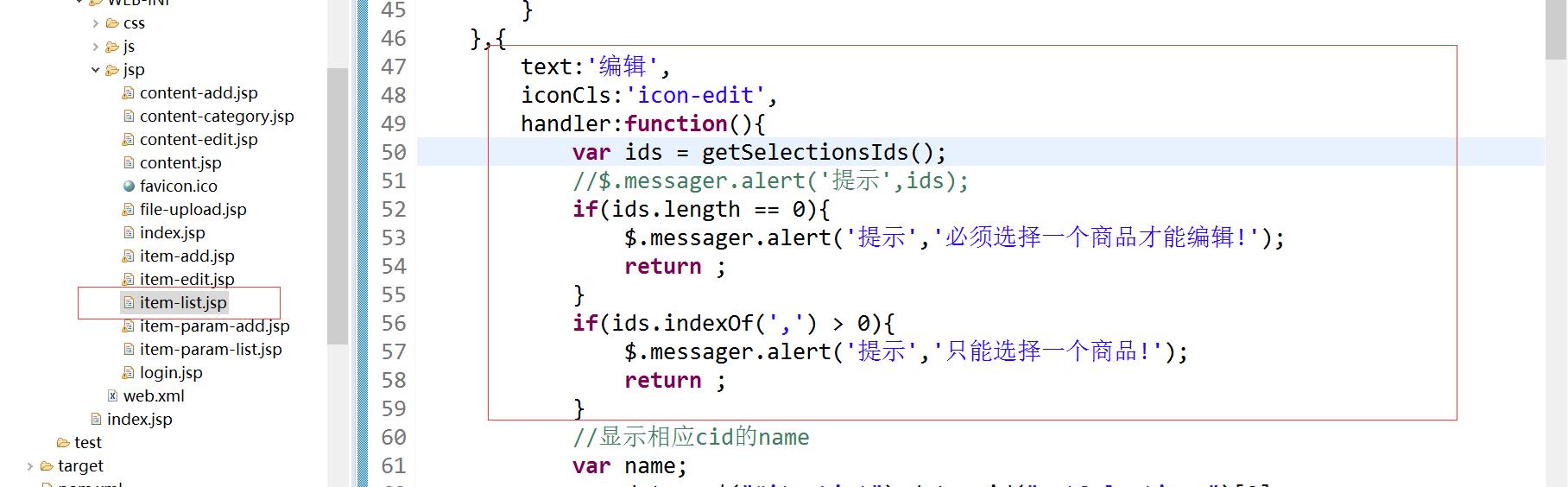
所以在用户点击编辑的时候,就去调用getSelectionsIds()方法,通过ids的长度跳出不同的提示信息。
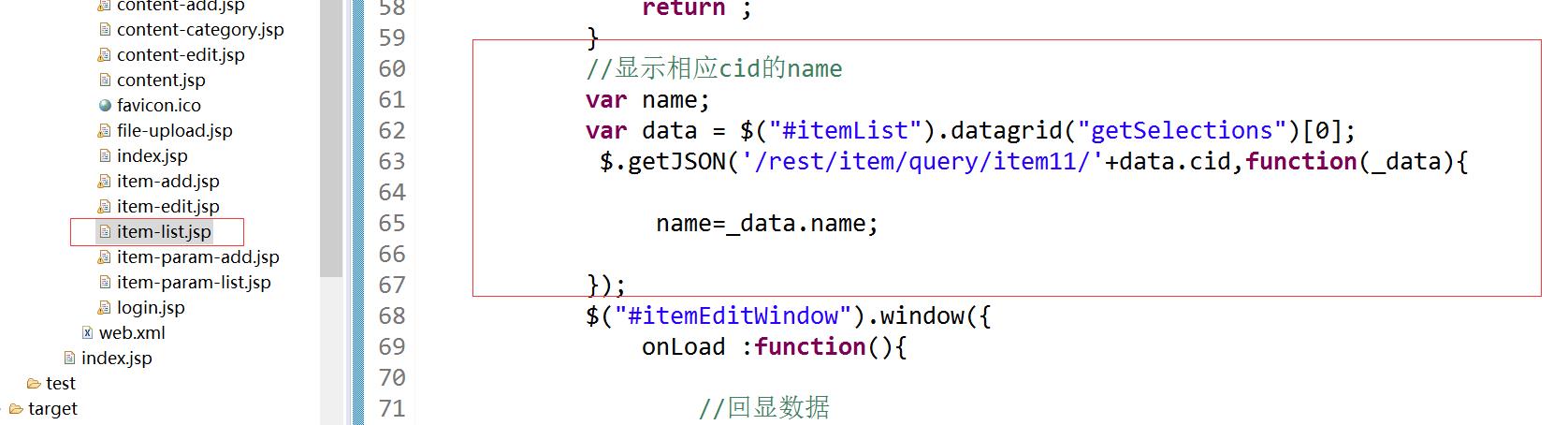
1.2 用户选择类目后显示相应类目的name。

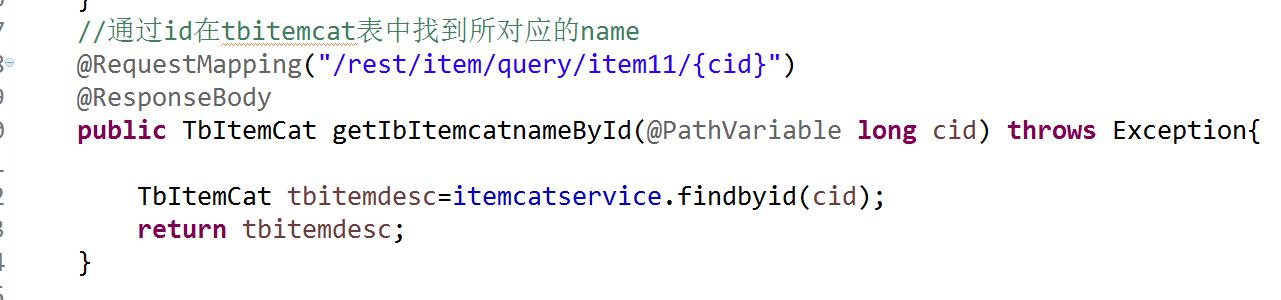
业务逻辑:所以需要获取到用户选择的cid,然后传回controller进行查询,最后返回数据给前台,前台再进行输出。

var data =$("#itemList").datagrid("getSelections")[0];这句代码的意思是获取用户选择的第一条数据的全部信息。
然后data.cid就是我们选择的那个cid,再通过链接传到controller。
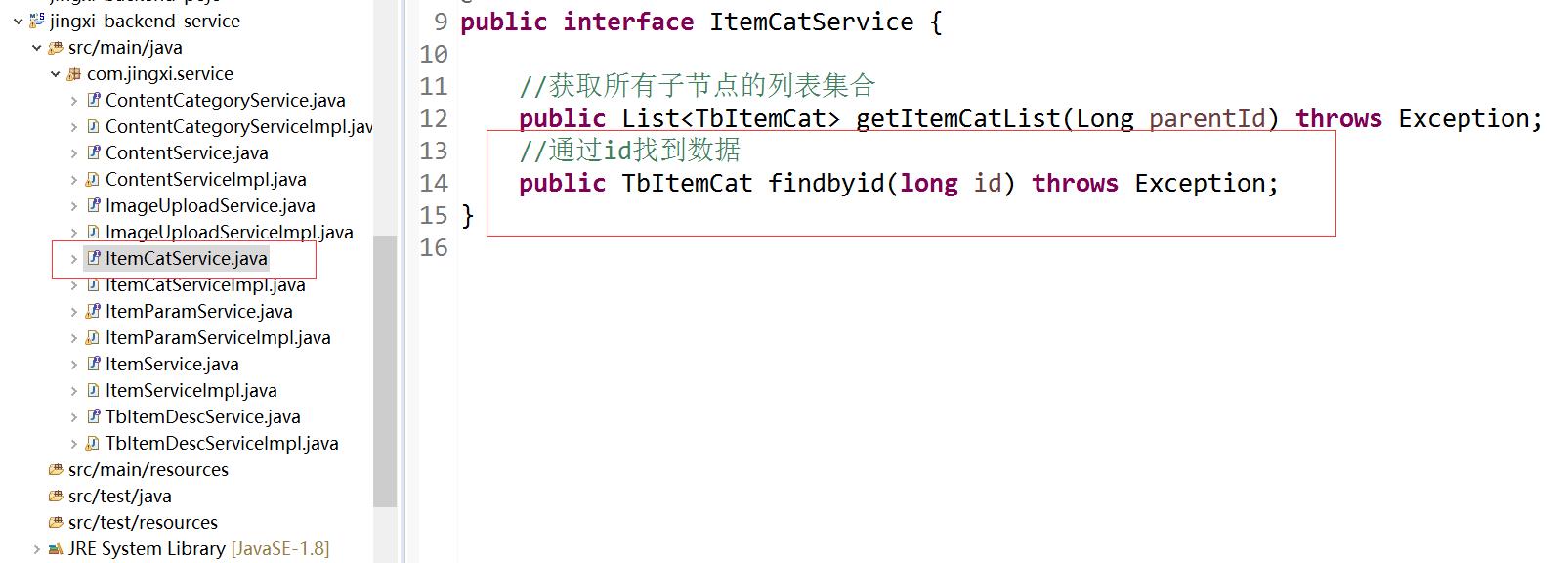
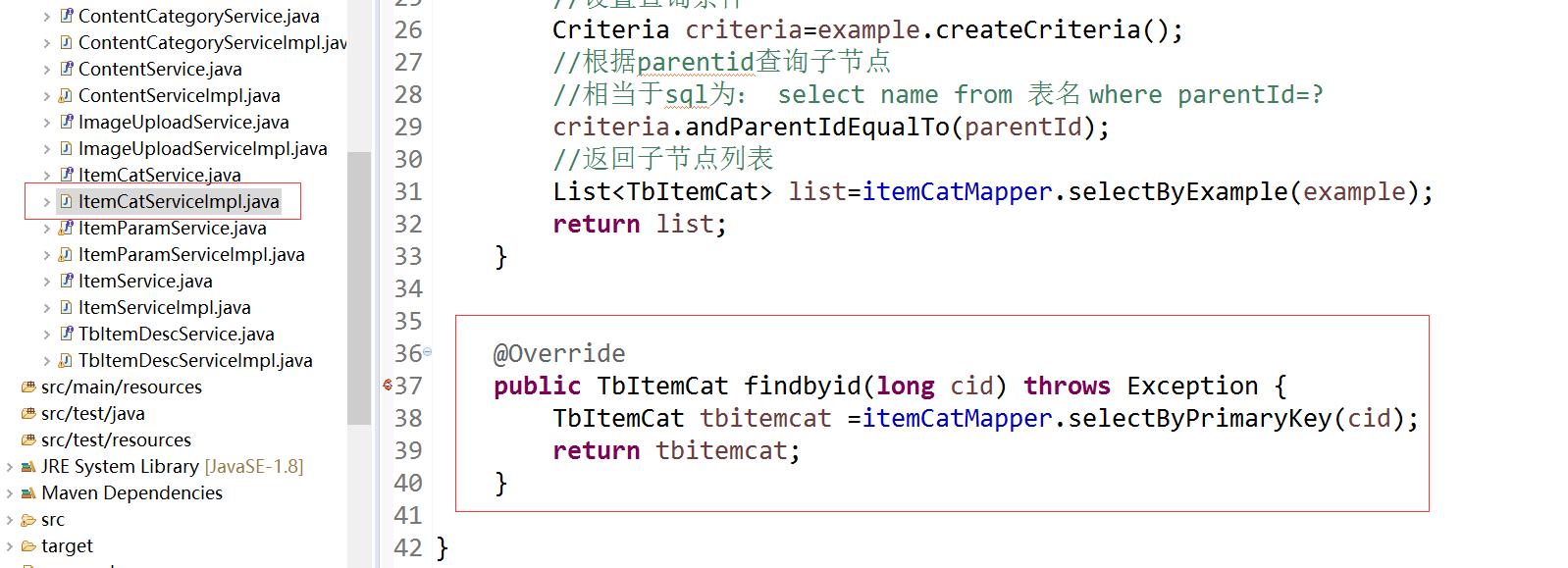
service层:


controller层:

最后会返回一个对象给前台,这样前台就拿到了我们想要的数据了。
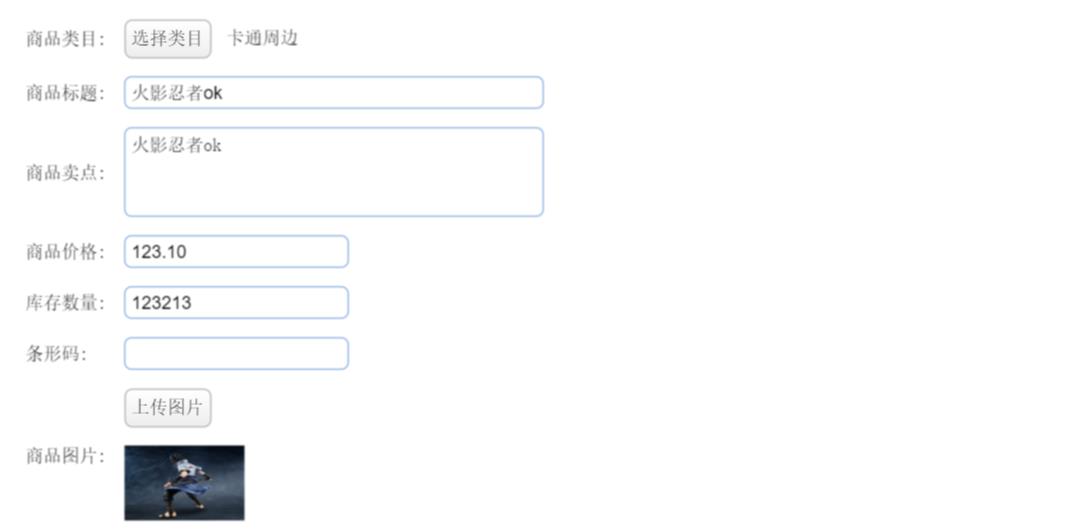
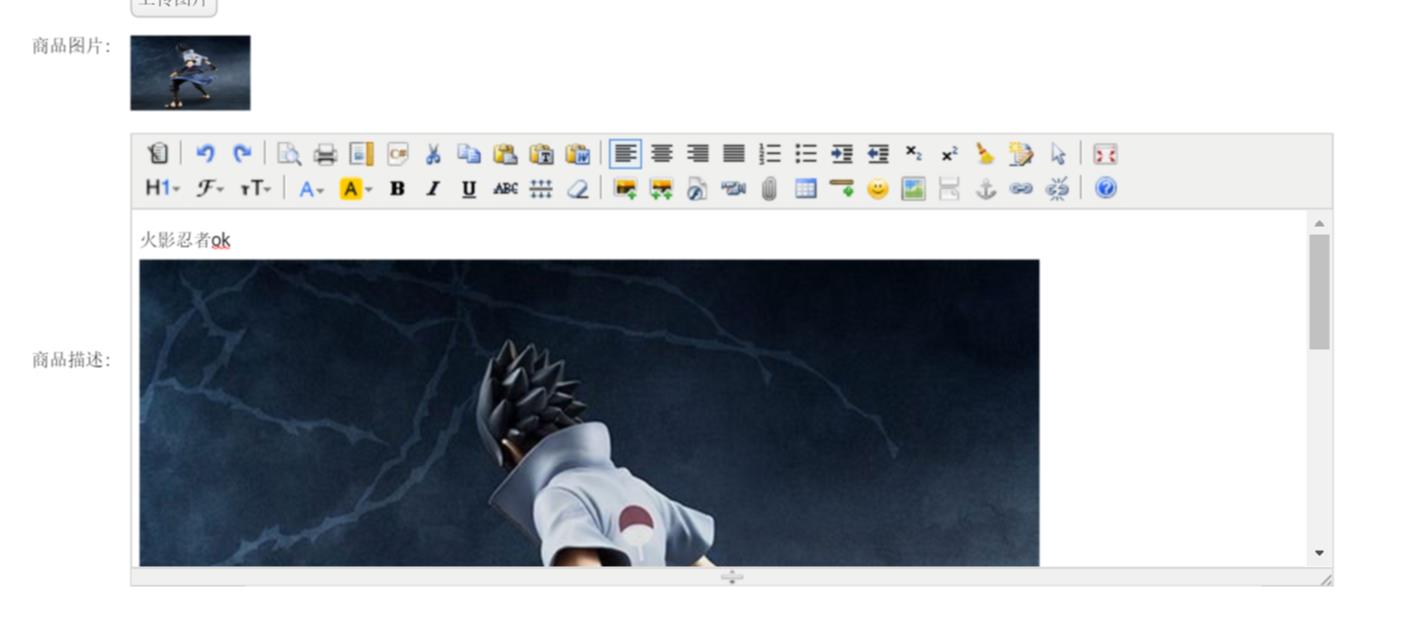
到这里我在显示数据的时候已经可以显示以下的数据:

可是商品的描述我们还没有获取到,因为是不同表的内容,所以我们还需要通过跟获取名字一样的思路去获取我们的商品描述。
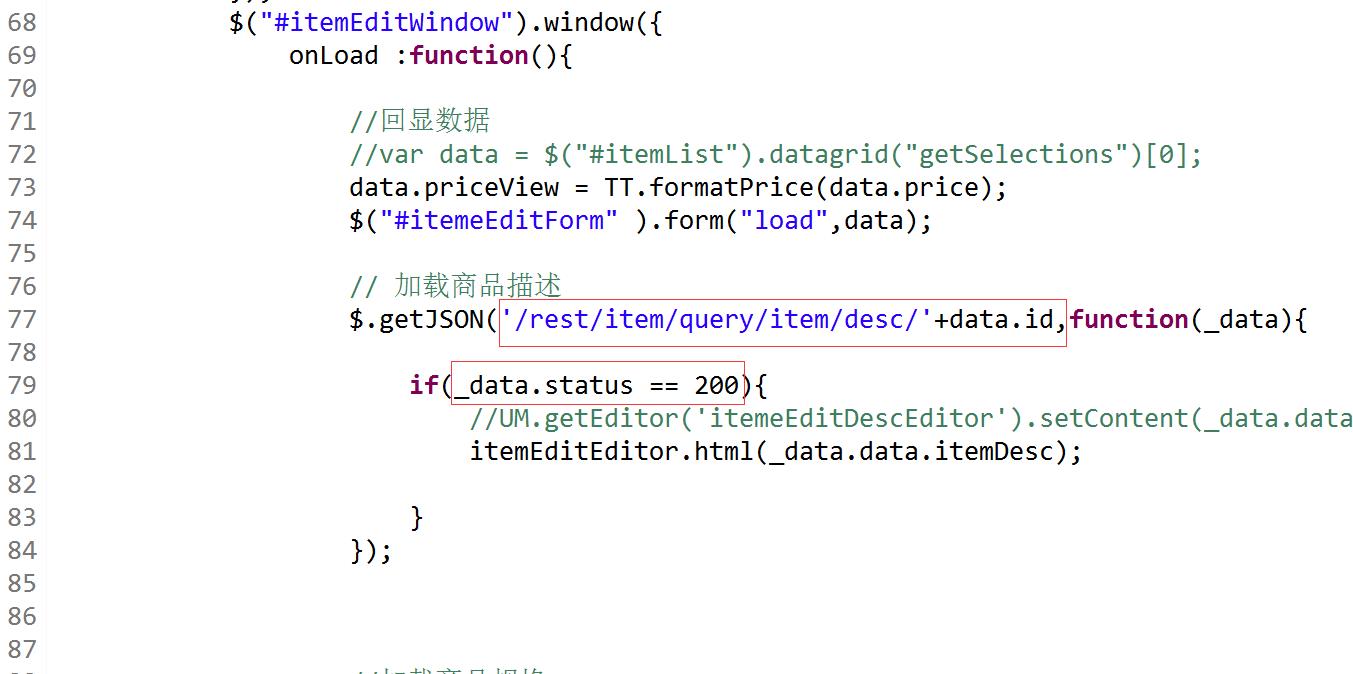
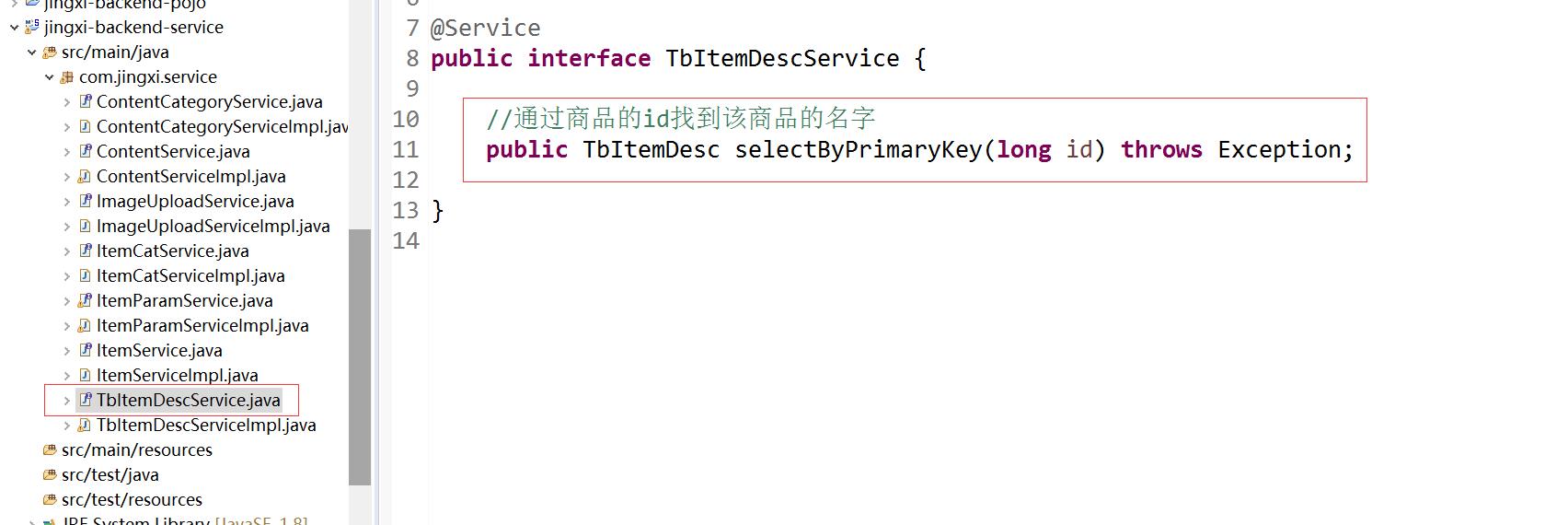
1.3 商品描述的显示。

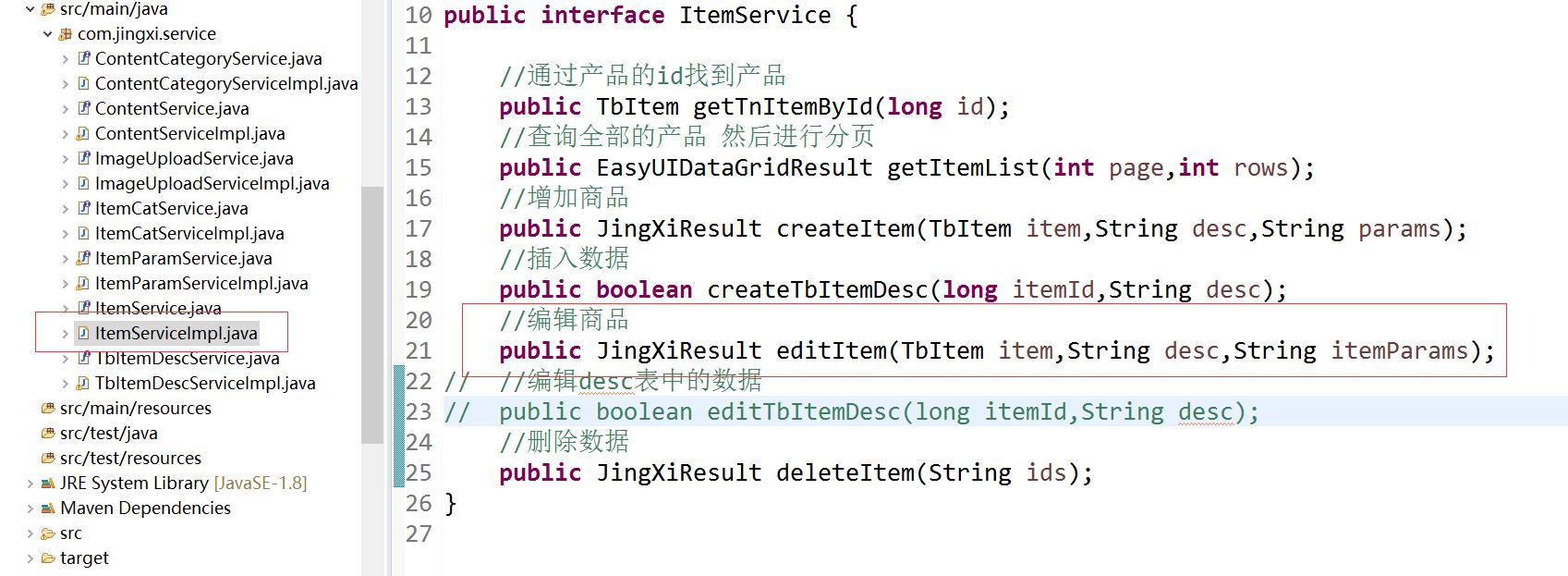
由图片可以知道,我们传入的参数是一个id,还有返回的类型应该是一个jingxiresult。
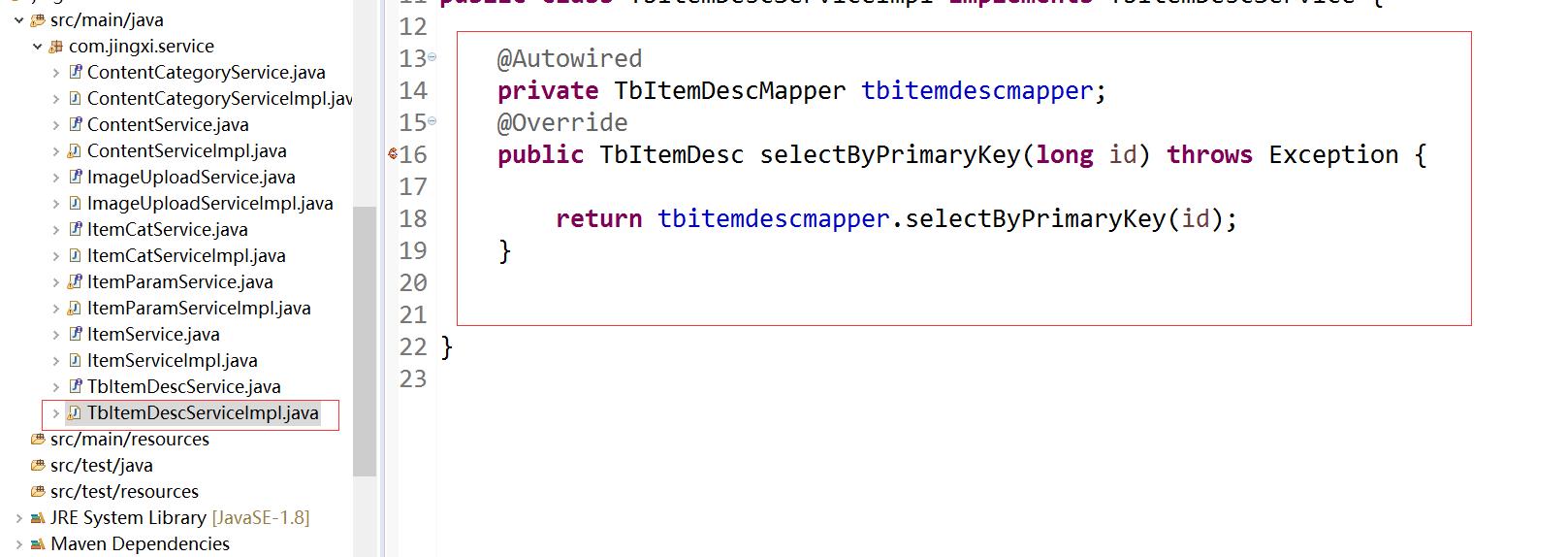
service层:


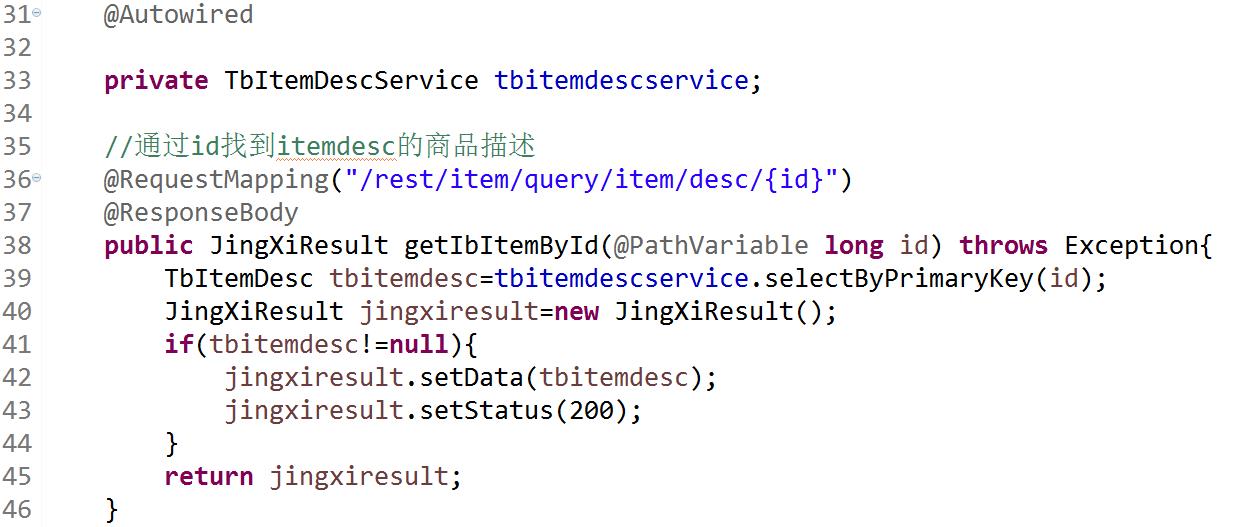
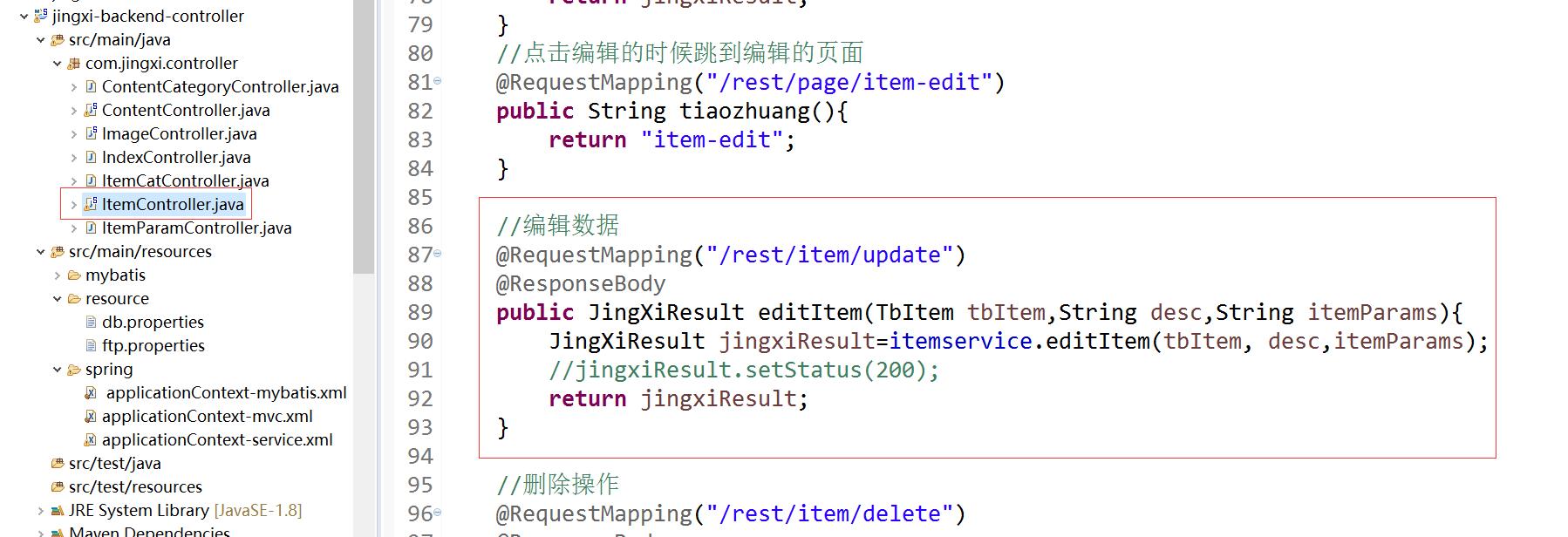
controller层:

这样我们就能获取到商品的描述了。

到此,有关数据在页面的显示就完成了~
2.更新的具体操作


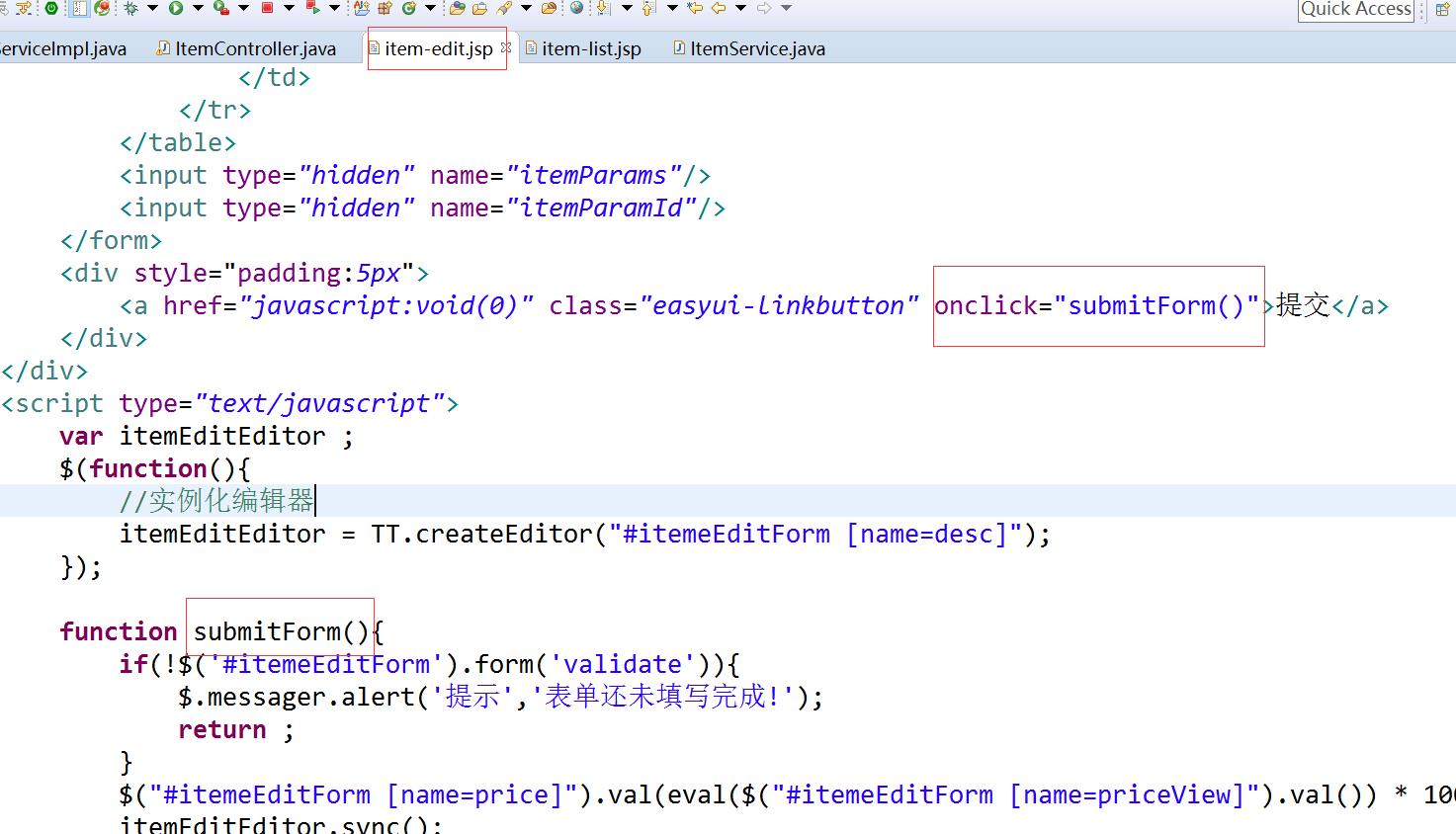
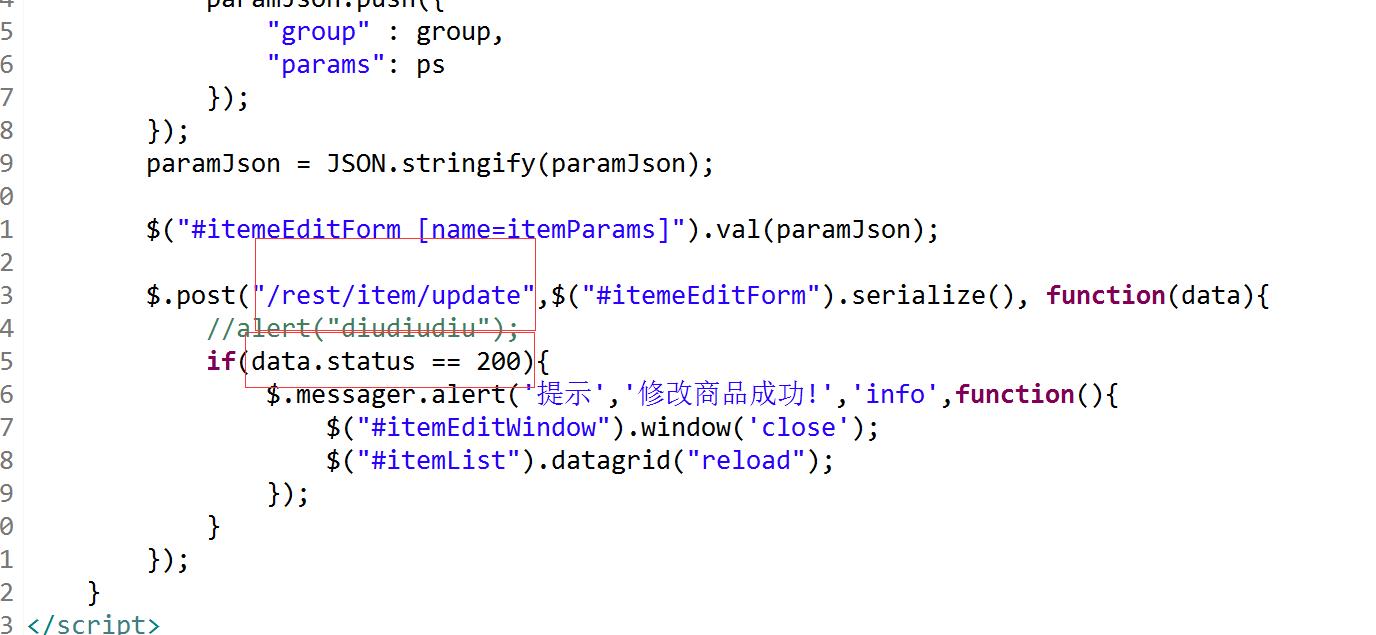
当我们点击提交的时候,会跑/rest/item/update这个方法,并且这个方法返回的是jingxiresult对象。
service层:

@Override public JingXiResult editItem(TbItem item, String desc,String itemParams) { JingXiResult result = new JingXiResult(); result.setStatus(500); long id = item.getId(); item.setStatus((byte) 1); item.setCreated(itemMapper.selectByPrimaryKey(id).getCreated()); item.setUpdated(new Date()); int i = itemMapper.updateByPrimaryKeySelective(item); // int i = itemMapper.updateByPrimaryKey(item); if( i == 1 && this.editTbItemDesc(id,desc) && edititemparamitem(id,itemParams)) result.setStatus(200); return result; } //修改desc的内容 private boolean editTbItemDesc(long itemId, String desc){ TbItemDesc tbitemdesc =new TbItemDesc(); tbitemdesc.setItemId(itemId); tbitemdesc.setItemDesc(desc); tbitemdesc.setUpdated(new Date()); try { tbitemdesc.setCreated(tbItemDescService.selectByPrimaryKey(itemId).getCreated()); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } if(tbitemdescmapper.updateByPrimaryKeyWithBLOBs(tbitemdesc) == 1) return true; return false; }
controller层:

至此,更新功能完成~
3.删除操作

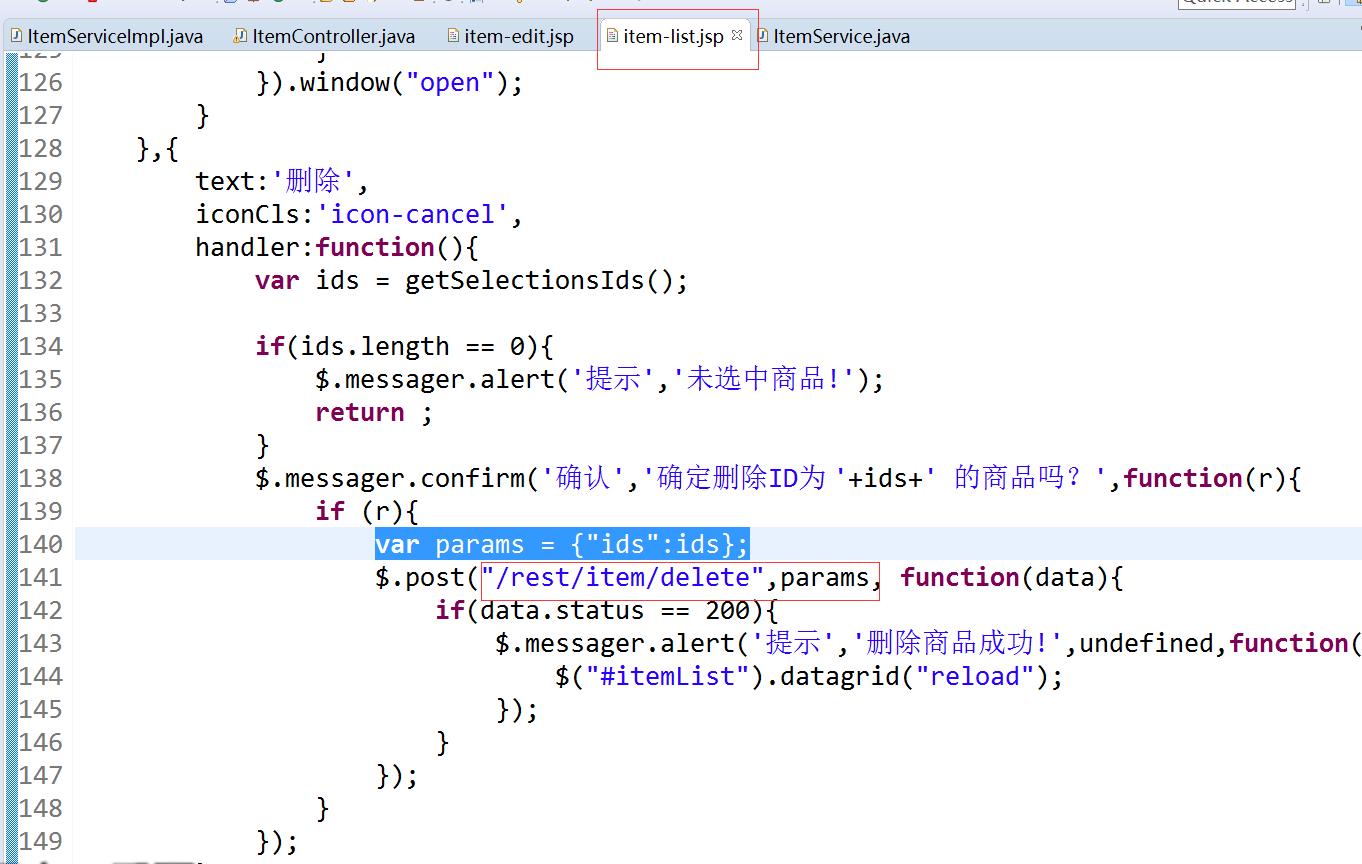
点击删除的时候 会去跳/rest/item/delete这个方法,参数为ids,然后返回的是一个jingxiresult对象。
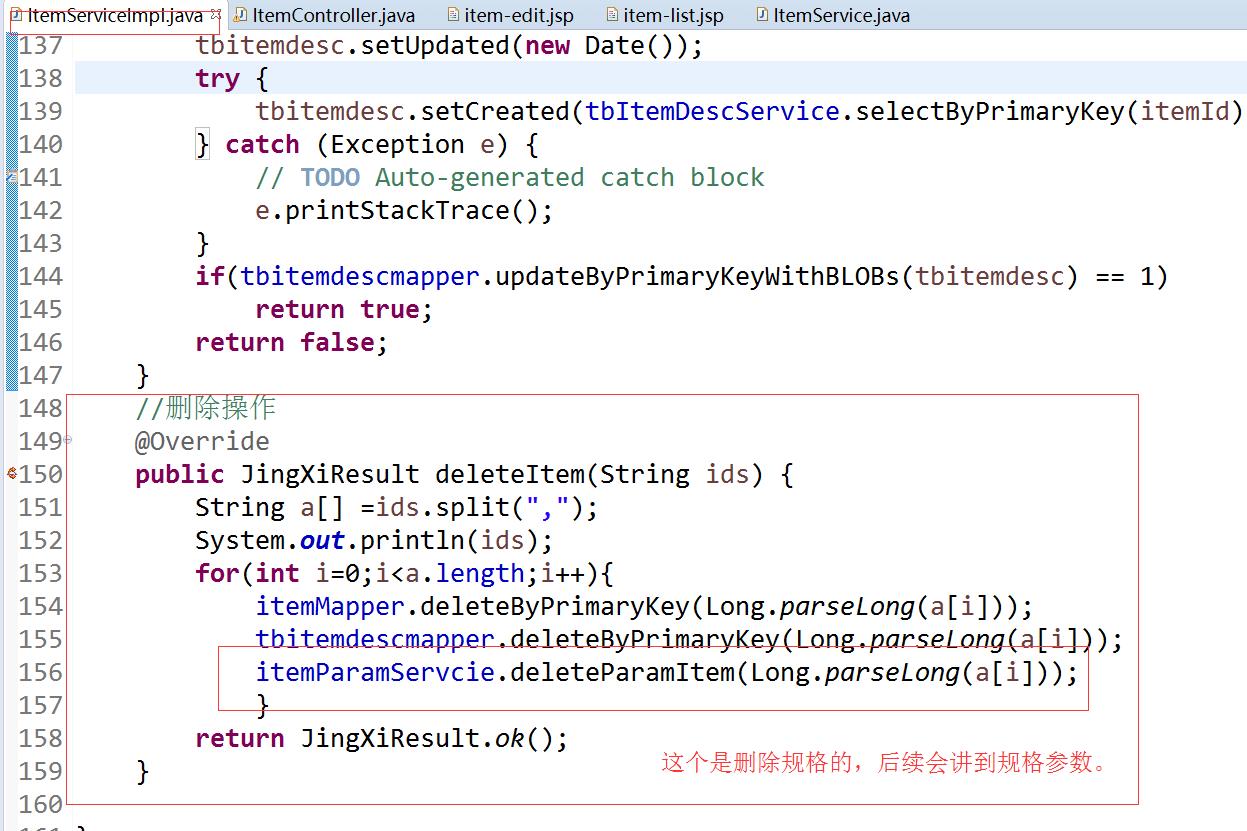
service层:

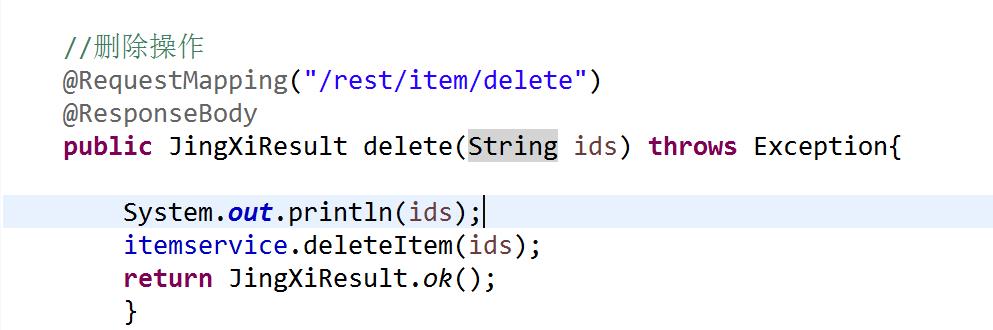
controller层:

至此,删除功能完成~
以上是关于完成后台管理系统功能商品的修改以及删除的主要内容,如果未能解决你的问题,请参考以下文章
完成后台管理系统功能KindEditor富文本编辑器的使用以及商品添加的实现
Java毕业设计+现成产品 —>java springboot+layui仓库管理系统(数据库+源码)实现了仓库后台信息管理客户供应商商品管理商品进货退货管理以及一些系统管理设置
JavaWeb SpringBoot + Layui 仓库管理系统(数据库+源码《精品毕设》)实现了仓库后台信息管理客户供应商商品管理商品进货退货管理以及一些系统管理设置