H5 认识canvas
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5 认识canvas相关的知识,希望对你有一定的参考价值。
不同于SVG,html中的元素canvas只支持一种原生的图形绘制:矩形。所有其他的图形的绘制都至少需要生成一条路径。不过,我们拥有众多路径生成的方法让复杂图形的绘制成为了可能。
canvas提供了三种方法绘制矩形
fillRect(x, y, width, height) 绘制一个填充的矩形;
strokeRect(x, y, width, height) 绘制一个矩形的边框;
clearRect(x, y, width, height) 清除指定矩形区域,让清除部分完全透明。
x与y指定了在canvas画布上所绘制的矩形的左上角(相对于原点)的坐标。width和height设置矩形的尺寸。
例如画个矩形:
<canvas id="canvas" width="400" height="400">你的浏览器不支持canvas</canvas> <script type="text/javascript"> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); //绘制矩形 ctx.fillRect(100,100,200,200); ctx.clearRect(150,150,100,100); ctx.strokeRect(160,160,80,80); </script>
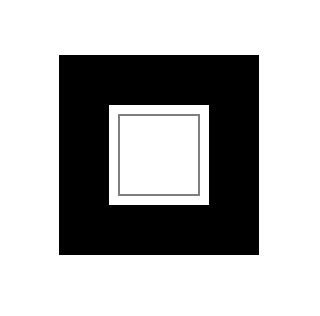
fillRect()函数绘制了一个边长为200px的黑色正方形。clearRect()函数从正方形的中心开始擦除了一个100*100px的正方形,接着strokeRect()在清除区域内生成一个80*80的正方形边框。效果图:

绘制路径
使用路径绘制图形需要一些额外的步骤。首先,需要生成路径。然后再路径上使用绘图命令绘制。之后闭合路径。一旦路径生成,你就能通过描边或填充路径来渲染图形。以下是所要用到的函数:
beginPath()
新建一条路径,生成之后,图形绘制命令被指向到路径上生成路径。
closePath()
闭合路径之后图形绘制命令有重新指向到上下文中。
stroke()
通过线条来绘制图形轮廓。
fill()
通过填充路径的内容区域生成图形。
生成路径的第一步叫做beginPath()。本质上,路径是由很多子路径构成,这些子路径都是在一个列表中,所有的子路径(线、矩形、等等)构成图形。而每次这个方法调用之后,列表清空重置,然后我们就可以重新绘制新的图形。
注意:当前路径为空,即调用beginPath()之后,或者canvas刚建的时候,第一条路径构造命令通常被视为是moveTo(),无论最后的是什么。出于这个原因,你几乎总是要在设置路径之后专门指定你的起始位置。
第二步就是调用函数指定绘制路径,等下回简单介绍。
第三,就是闭合路径closePath(),不是必需的。这个方法会通过绘制一条从当前点到开始点的直线来闭合图形。如果图形是已经闭合了的,即当前点为开始点,该函数什么也不做。
注意:当你调用fill()函数时,所有没有闭合的形状都会自动闭合,所以你不需要调用closePath()函数。而这并不是stroke()所具有的。
例如,绘制三角形的代码如下:
<canvas id="canvas" width="400" height="400">你的浏览器不支持canvas</canvas> <script type="text/javascript"> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.beginPath();//开始一个路径 ctx.moveTo(100,100); ctx.lineTo(300,100); ctx.lineTo(300,300); ctx.closePath();//闭合路径 ctx.fill(); </script>

圆形的绘制
arc(x,y,r,sa,ea,true/false):x、y为圆心坐标,r为半径,sa、ea分 别为起始角度和结束角度,最后一个参数为true时,顺时针画圆,false 则逆时针画圆
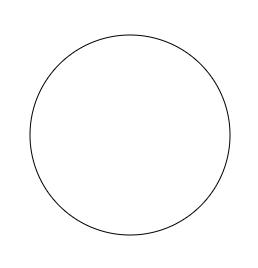
<canvas id="canvas" width="400" height="400">你的浏览器不支持canvas</canvas> <script type="text/javascript"> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.arc(200,200,100,0,Math.PI*2,false); ctx.stroke(); </script>

贝塞尔曲线:
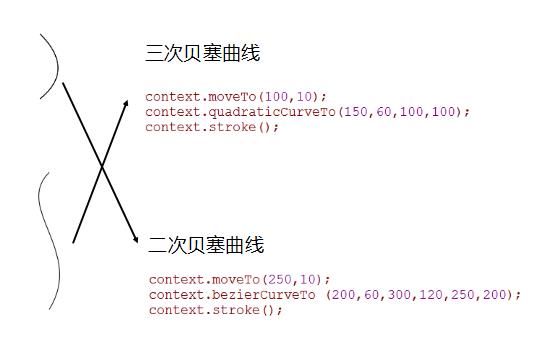
quadraticCurveTo (kx,ky,ex,ey) :二次贝塞尔曲线,一个控制点,一个终点。
bezierCurveTo (kx1,ky1,kx2,ky2,ex,ey) :三次贝塞尔曲线,两个控制点,一个终点。
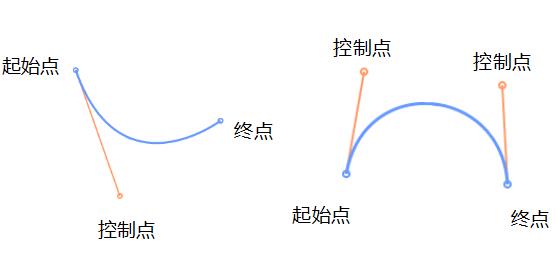
什么是控制点,如图:


二次贝塞尔曲线
这个例子使用多个贝塞尔曲线来渲染对话框。
<canvas id="canvas" width="400" height="400">你的浏览器不支持canvas</canvas> <script type="text/javascript"> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(75,25); ctx.quadraticCurveTo(25,25,25,62.5); ctx.quadraticCurveTo(25,100,50,100); ctx.quadraticCurveTo(50,120,30,125); ctx.quadraticCurveTo(60,120,65,100); ctx.quadraticCurveTo(125,100,125,62.5); ctx.quadraticCurveTo(125,25,75,25); ctx.stroke(); </script>
效果图:

三次贝塞尔曲线
这个例子使用贝塞尔曲线绘制心形。
<canvas id="canvas" width="400" height="400">你的浏览器不支持canvas</canvas> <script type="text/javascript"> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(75,40); ctx.bezierCurveTo(75,37,70,25,50,25); ctx.bezierCurveTo(20,25,20,62.5,20,62.5); ctx.bezierCurveTo(20,80,40,102,75,120); ctx.bezierCurveTo(110,102,130,80,130,62.5); ctx.bezierCurveTo(130,62.5,130,25,100,25); ctx.bezierCurveTo(85,25,75,37,75,40); ctx.fill(); </script>
效果图:

基本图形绘制就这样了,我不会很详细地讲解上面的代码,因为事实上这很容易理解。
以上是关于H5 认识canvas的主要内容,如果未能解决你的问题,请参考以下文章