Babel 安装教程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Babel 安装教程相关的知识,希望对你有一定的参考价值。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。下面是一个例子。
// 转码前
input.map(item => item + 1);
// 转码后
input.map(function (item) {
return item + 1;
});
上面的原始代码用了箭头函数,这个特性还没有得到广泛支持,Babel将其转为普通函数,就能在现有的javascript环境执行了。
一、配置文件.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
该文件用来设置转码规则和插件,基本格式如下。
{
"presets": [
"es2015",
"react",
"stage-2"
],
"plugins": ["transform-object-assign","babel-plugin-transform-runtime"]
}
"plugins": ["transform-object-assign","babel-plugin-transform-runtime"] 这两个插件,
只要"babel-plugin-transform-runtime" 即可它包含了es6基本的新api 和方法的编绎,如promise等,
"transform-object-assign" 是用来单独编绎 Object.assign的 ( let obj = Object.assign({},{a:66,b:88}) Object.assign )
presets字段设定转码规则,官方提供以下的规则集,你可以根据需要安装。
# ES2015转码规则 npm install --save-dev babel-preset-es2015 # react转码规则 npm install --save-dev babel-preset-react # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 npm install --save-dev babel-preset-stage-0 npm install --save-dev babel-preset-stage-1 npm install --save-dev babel-preset-stage-2 npm install --save-dev babel-preset-stage-3
然后,将这些规则加入.babelrc。
{ "presets": [ "es2015", "react", "stage-2" ], "plugins": [] }
注意,以下所有Babel工具和模块的使用,都必须先写好.babelrc
二、命令行转码babel-cli
Babel提供babel-cli工具,用于命令行转码。
它的安装命令如下。
npm install --global babel-cli
基本用法如下。
# 转码结果输出到标准输出 babel example.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 babel example.js --out-file compiled.js # 或者 babel example.js -o compiled.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 babel src --out-dir lib # 或者 babel src -d lib # -s 参数生成source map文件 babel src -d lib -s
上面代码是在全局环境下,进行Babel转码。这意味着,如果项目要运行,全局环境必须有Babel,也就是说项目产生了对环境的依赖。另一方面,这样做也无法支持不同项目使用不同版本的Babel。
一个解决办法是将babel-cli安装在项目之中。
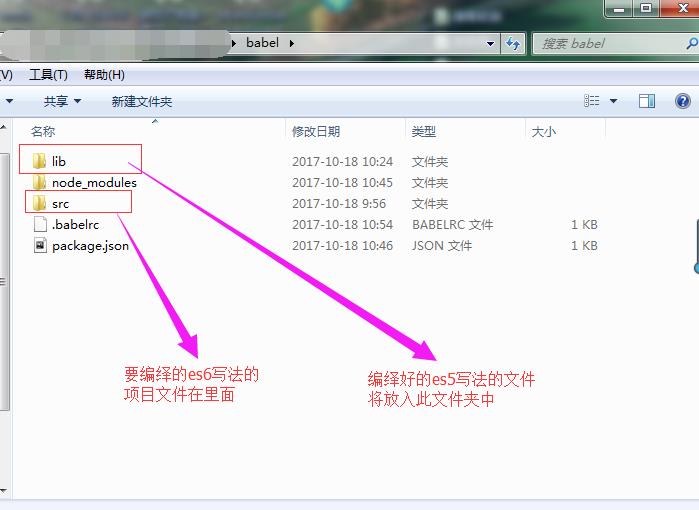
如图比如项目结构如此:

同上先在项目根部 把 .babelrc 文件填好,以下直接粘贴到文件中:
{
"presets": [
"es2015",
"react",
"stage-2"
],
"plugins": ["transform-object-assign","babel-plugin-transform-runtime"]
}
然后安装babel-cli
# 安装 npm install --save-dev babel-cli
然后,改写package.json。
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-plugin-transform-object-assign": "^6.22.0", //同上是用来单独编绎 Object.assign的,可去除
"babel-plugin-transform-runtime": "^6.22.0",
"babel-polyfill": "^6.2.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babel-preset-stage-2": "^6.24.1"
},
"scripts": {
"build": "babel src -d lib"
} // src为项目的文件夹 lib为编绎好后要导出到的文件夹
}
下一步--安装依赖
npm install
最后一步--编绎
npm run build
以上是关于Babel 安装教程的主要内容,如果未能解决你的问题,请参考以下文章