项目准备工作
Posted small-trouble
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目准备工作相关的知识,希望对你有一定的参考价值。
架构设计:
前后端完全分离(RESTful Web API接口)、分层架构(逻辑层、数据层、工具层)、模块化
技术选型:
html、css、js、JQuery(Dom操作,Ajax请求)
辅助工具:
Webpack、Node.Js、NPM、shell
效率工具:
Sublime text3、Chrome、Git、Fiddler
注:
1、前后端完全分离的方式可以减少前后端的耦合,提高前后端的开发效率
2、分层架构的层级划分可以进行系统的解耦,提高系统的可扩展性可可维护性
3、模块化可以进一步的解耦,让系统通过组件拼装来完成业务的实现,优点还有支持团队并行开发,提高团队开发的效率
需求分析
一、大型电商平台有什么:
(1)购买需求:商品展示、用户下单、购物车、用户支付、订单中心
(2)用户需求:会员系统、等级体系、用户行为和信息、地址、账号体系
(3)运营需求:广告推广、用户管理、订单管理、商品管理、广告及推荐、客服
(4)市场需求:SEO、优惠折扣、SEM、代理
(5)数据统计需求:成交量、成单率、访问信息、推广效果、用户量增减
二、进行需求拆分:
遵循需求拆分的原则:
(1)单个迭代不宜过大
(2)需求合理可交付,能够形成一个完整的功能闭环
(3)有成本意识和价值体现
三、找到核心需求
拆分为用户端和后台管理
用户端:
(1)商品展示:首页、商品列表、商品详情
(2)购物车:购物车数量、增删购物车、提交
(3)订单:订单确认(包括地址管理)、订单提交、订单列表、订单详情
(4)用户:登陆、注册、个人信息、密码找回和修改
(5)支付:调用接口
后台管理:
(1)商品管理:对商品的增删改查
(2)品类管理:对品类的增改查
(3)订单管理:订单列表、订单详情、发货(只读的)
(4)权限控制:管理员登陆
架构设计与技术
架构设计
一、分层架构
定义:把功能相似,抽象级别相近的实现进行分层隔离
优势:松散耦合(易维护,易复用,易扩展)当改变其中一个层级时,只要保证该层级的接口不变即可。
常见的分层方式:MVC,MVVM
二、模块化
定义:解决一个复杂问题时,自顶向下逐层把系统划分为若干模块的过程
作用:解耦,支持并行开发
模块化方案:
- AMD:RequireJS 在推广过程中对模块定义的规范化产出。AMD规范则是异步加载模块,允许指定回调函数,在回调函数中执行操作。
- CMD:SeaJS 在推广过程中对模块定义的规范化产出。(AMD和CMD相似,主要区别在于加载和运行时机不同,两者都将模块化代码和业务代码掺杂在一起)
- CommonJS:是nodejs也就是服务器端广泛使用的模块化机制。 该规范的主要内容是,模块必须通过module.exports 导出对外的变量或接口,通过 require() 来导 入其他模块的输出到当前模块作用域中。。CommonJS规范加载模块是同步的,也就是说,只有加载完成,才能执行后面的操作。(语法少,并且和业务代码 分开)
- ES6 Modules:ES6内置的模块化语法,在浏览器端无需额外引入requirejs来进行模块化。
模块化方案选择:CommonJs
分层架构和模块化区别:分层架构更偏重整个系统上的纵向层级划分;而模块化更偏重横向功能的拆分。
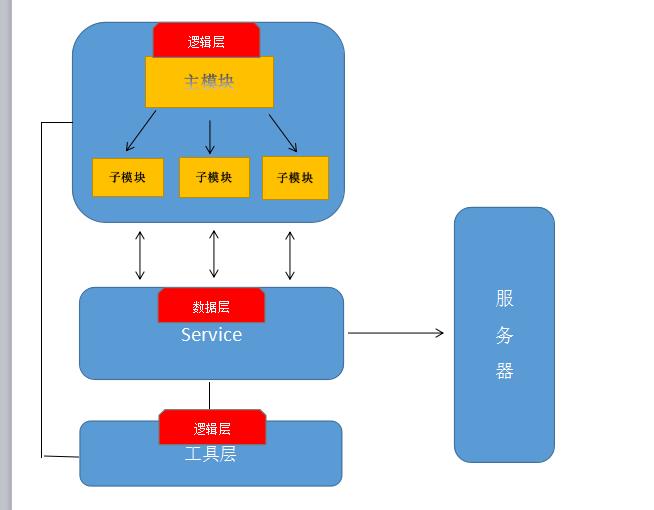
最终采用了分层架构和模块化结合的方式。这里我绘制了一张图片用来说明

说明:
- 逻辑层:一个web应用的入口是一个页面,每个页面都有一个主模块,用来组织各个子模块的逻辑关系,从而形成了一个功能完整的页面,将主模块和调用的子模块放在同一层上,称为逻辑层。
- 数据层:逻辑层模块要与服务器进行数据交互,把这些数据交互的方法都划分在一个个service模块,称为数据层。所有的数据交互都必须由数据层和服务器进行,不允许业务模块的跨层对接。
- 工具层:提供支持整个系统的通用工具。
技术选型
先挑几个比较主流的方案,然后从稳定性,扩展性,运行速度,开发效率,兼容性等方面综合考虑。
主要针对以下几个方面选择:
- 软件过程模型:线性顺序(瀑布模型)、螺旋模型、敏捷开发-----(开发流程)
- 前后端分离方式:不分离,部分分离,完全分离-----(影响开发效率)
- 构建工具
- 框架选型
- 版本控制
- 发布方式
(1)软件过程模型:选择敏捷开发,这是一种以用户需求进化为核心,采用迭代,循序渐进的方法进行软件开发的流程。即需求一边想着,流程一边走着
优点:能应付不断变化的用户需求
缺点:对团队成员要求较高
(2)前后端分离方式:选择纯静态的前后端分离
- 不分离:PASS
- 部分分离:后端负责页面模板(JSP/velocity/Freemarker),HTML文件留在后端,它的进步在于脚本和样式可由前端进行维护了。缺点是本地开发环境搭建成本高,更新页面模板仍需后端协助,发布也需要前后端同时发布。
- 完全分离1:velocity(在nodejs和java下都可编译的页面模板,开发时放在前端目录下,发布时同步在后端模板目录下)。
- 优点:实现开发的完全分离,页面模板渲染用java来做,从而形成的是带有动态数据的Html,利于SEO。
- 缺点:前端的开发环境和系统复杂度高,发布时也需要前后端一起
- 完全分离2:(纯静态的前后端分离方案)纯静态的Html放在前端,完全通过接口做数据的交互
- 优点:完全脱离后端模板,系统复杂度低
- 缺点:页面的数据渲染用JS,没有动态模板,不利于SEO
- 优化方案:Nodejs的Server Render/蜘蛛定制页面
(3)框架选型:(用户端:JQuery+CSS 后台管理系统:React+Sass)
- 脚本框架:JQuery(是一个包含DOM操作,事件处理,动画和Ajax的功能模块,严格来说不能算框架)、Angular、Avalon、Vue、React
- 样式框架:CSS、Less、Sass
- 理由:用户端追求稳定,兼容和利于SEO;后台管理系统追求快,所以可以尝试新的框架。
(4)构建工具:(webpack)
- 用于编译、压缩、打包静态文件
- Grant、Gulp、webpack
- 理由:webpack原生支持CommonJs
(5)版本控制:(git)(不解释)
(6)发布方式:
- 发布过程
- 从git上拉下代码
- 打包编译
- 发布到线上
- 域名规划(浏览器规则是同一时间同一域名请求数有上限,将网站资源放在不同域名下的好处不多说。)
- html 用户端:www.xxx.com后台:admin.xxx.com
- js+css s.xxx.com
- image img.xxx.com
前后端职责及数据接口定义
职责划分
后端:数据存储、文件服务、数据接口
前端:数据请求和处理、页面展示
即,以接口为界限,后端负责制作接口,前端负责调用接口
接口的文档规范
- 格式
- 接口名称(表明接口用途)
- 接口地址(/product/.do)
- 请求信息(request)
- 响应信息(response)
- 请求和响应
- 请求:KEY VALUE的键值对
- 响应:接口返回的数据格式要统一,以方便封装一个通用方法处理和后端的数据交互(必须包含接口状态信息)
项目源码:https://github.com/zmx-xiao-xiao/XXMall-fe
以上是关于项目准备工作的主要内容,如果未能解决你的问题,请参考以下文章