第56天:选中文字弹出提示框
Posted 半指温柔乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第56天:选中文字弹出提示框相关的知识,希望对你有一定的参考价值。
一、选中文字弹出提示框
选择文字: 这个弹出的层 选中的时候不出来,弹起鼠标的时候才出现 。
所以这个的事件一定是 onmouseup ,盒子显示而且盒子的位置 在 鼠标的 clientX 和 clientY 一模一样
用来判断选择的文字
二、获得用户选择内容
window.getSelection() 标准浏览器
document.selection.createRange().text; ie 获得选择的文字
兼容性的写法:
if(window.getSelection)
{
txt = window.getSelection().toString(); // 转换为字符串
}
else
{
txt = document.selection.createRange().text; // ie 的写法
}
案例代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>选中文字弹出提示</title> 6 <style> 7 #test{ 8 width: 400px; 9 margin:50px; 10 } 11 #another{ 12 width: 400px; 13 margin:50px; 14 } 15 #demo{ 16 width: 100px; 17 height: 100px; 18 background-color: yellow; 19 position: absolute; 20 top:0; 21 left:0; 22 display: none; 23 } 24 </style> 25 </head> 26 <body> 27 <div id="demo"></div> 28 <div id="test"> 29 我要复制的文字我要复制的文字我要复制的文字我要复制的文字我要复制的文字 30 我要复制的文字我要复制的文字我要复制的文字我要复制的文字我要复制的文字 31 我要复制的文字我要复制的文字我要复制的文字我要复制的文字我要复制的文字 32 </div> 33 <div id="another"> 34 我不要的文字我不要的文字我不要的文字我不要的文字我不要的文字我不要的文字 35 我不要的文字我不要的文字我不要的文字我不要的文字我不要的文字我不要的文字 36 我不要的文字我不要的文字我不要的文字我不要的文字我不要的文字我不要的文字 37 </div> 38 </body> 39 </html> 40 <script> 41 function $(id){return document.getElementById(id);} 42 $("test").onmouseup=function(){ 43 var event=event||window.event; 44 var x=event.clientX;//鼠标的x坐标 45 var y=event.clientY; 46 var txt;//存文字的变量 47 if(window.getSelection){//获取选中的文字 48 txt=window.getSelection().toString();//转换为字符串 49 }else{ 50 txt=document.selection.createRange().text;//IE的写法 51 } 52 //判断是否选中了文字 53 if(txt){//所有字符串都为真,空为假,所有数字都为真,0为假 54 showBox(x,y,txt);//调用函数 55 } 56 57 } 58 document.onmousedown=function(event){ 59 var event=event||window.event; 60 var targetId=event.target?event.target.id:event.srcElement.id; 61 if(targetId!="demo"){ 62 $("demo").style.display="none"; 63 } 64 } 65 function showBox(mousex,mousey,contentText){//相关操作 66 setTimeout(function(){ 67 $("demo").style.display="block"; 68 $("demo").style.left=mousex+"px"; 69 $("demo").style.top=mousey+"px"; 70 $("demo").innerHTML=contentText;} 71 ,100) 72 73 } 74 </script>
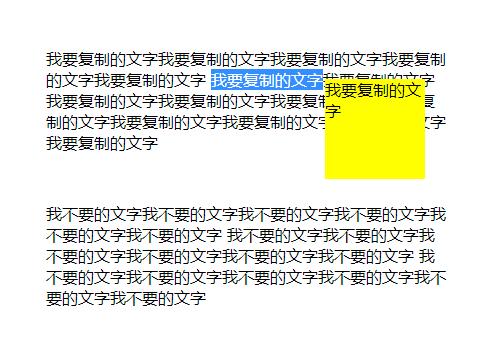
运行效果:
以上是关于第56天:选中文字弹出提示框的主要内容,如果未能解决你的问题,请参考以下文章