No.3 PyQt学习
Posted Not-Bad
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了No.3 PyQt学习相关的知识,希望对你有一定的参考价值。
使用box布局,写了 一个系统的主页(非常丑)

代码如下:
# -*- coding: utf-8 -*- import sys from PyQt4.QtGui import * from PyQt4.QtCore import * class Home(QMainWindow): def __init__(self): super(Home, self).__init__() #QtGui.QWidget.__init__(self) self.style = """ QPushButton{background-color:grey;color:white;} #window{ background:pink; } #test{ background-color:black;color:white; } """ self.setStyleSheet(self.style) self.initUI() def initUI(self): self.resize(650, 480) self.statusBar().showMessage(\'Ready\') self.setObjectName("window") self.center() widget = QWidget() label = QLabel() label.setText("<font size=%s><B>%s</B></font>" %("13", "Face Recognition System")) start = QPushButton("Start", self) start.setToolTip(\'Start to Recognition\') start.resize(50, 25) quit = QPushButton("Quit", self) quit.resize(50,25) quit.setToolTip(\'Exit Application\') #self.connect(quit, QtCore.SIGNAL(\'clicked()\'), QtGui.qApp, QtCore.SLOT(\'quit()\')) quit.clicked.connect(self.quitClick) vbox1 = QVBoxLayout() # 垂直布局 vbox2 = QVBoxLayout() vbox3 = QVBoxLayout() label1 = QLabel() label1.resize(50,50) vbox1.addWidget(label1) vbox2.addWidget(label) vbox2.addWidget(start) vbox2.addWidget(quit) label2 = QLabel() label2.resize(50, 50) vbox3.addWidget(label2) hbox = QHBoxLayout() hbox.addLayout(vbox1) hbox.addLayout(vbox2) hbox.addLayout(vbox3) widget.setLayout(hbox) self.setCentralWidget(widget) def mousePressEvent(self, event): if event.button() == Qt.LeftButton: self.dragPosition = event.globalPos() - self.frameGeometry().topLeft() QApplication.postEvent(self, QEvent(174)) event.accept() def mouseMoveEvent(self, event): if event.buttons() == Qt.LeftButton: self.move(event.globalPos() - self.dragPosition) event.accept() def quitClick(self): reply = QMessageBox.question(self, \'Message\', \'Are you sure to quit?\', QMessageBox.Yes, QMessageBox.No) if reply == QMessageBox.Yes: quit() def center(self): qr = self.frameGeometry() # 得到该主窗口的矩形框架qr cp = QDesktopWidget().availableGeometry().center() # 屏幕中间点的坐标cp qr.moveCenter(cp) # 将矩形框架移至屏幕正中央 self.move(qr.topLeft()) # 应用窗口移至矩形框架的左上角点 def closeEvent(self, event): reply = QMessageBox.question(self, \'Message\', \'Are you sure to quit?\', QMessageBox.Yes, QMessageBox.No) if reply == QMessageBox.Yes: event.accept() else: event.ignore() def main(): app = QApplication(sys.argv) main = Home() main.show() sys.exit(app.exec_()) if __name__ == \'__main__\': main()
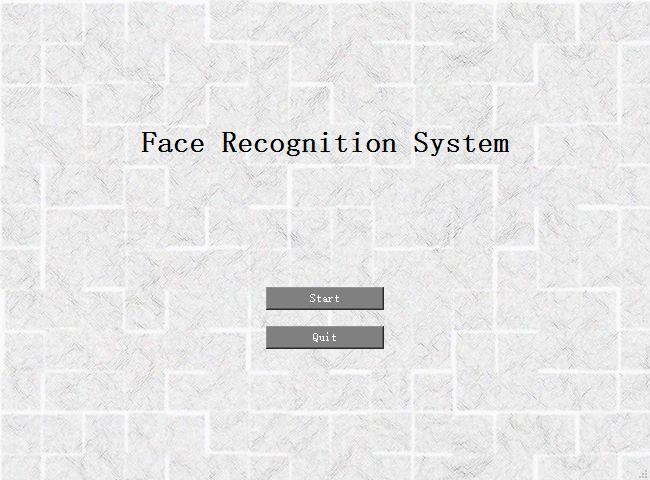
布局看起来有点不协调,对其进行了调整如下:

界面可以自由放缩,也可进行移动,具体代码如下:
# -*- coding: utf-8 -*- import sys from PyQt4.QtGui import * from PyQt4.QtCore import * class Home(QMainWindow): def __init__(self): super(Home, self).__init__() #QtGui.QWidget.__init__(self) self.style = """ QPushButton{background-color:grey;color:white;} #window{ background-image: url(background1.jpg); } #test{ background-color:black;color:white; } """ self.setStyleSheet(self.style) self.initUI() def initUI(self): self.resize(650, 480) self.statusBar().showMessage(\'Ready\') self.setObjectName("window") self.setWindowFlags(Qt.FramelessWindowHint | Qt.Dialog) self.center() widget = QWidget() label = QLabel() label.setText("<font size=%s><B>%s</B></font>" %("15", "Face Recognition System")) start = QPushButton("Start", self) widget.setStatusTip(\' \') start.resize(50, 25) quit = QPushButton("Quit", self) quit.resize(50,25) #start.clicked.connect(self.startClicked) quit.clicked.connect(self.quitClicked) vbox1 = QVBoxLayout() # 垂直布局 vbox2 = QVBoxLayout() vbox3 = QVBoxLayout() vbox4 = QVBoxLayout() #两边空隙填充 label1 = QLabel() label1.resize(50,50) label2 = QLabel() label2.resize(50, 50) vbox1.addWidget(label1) #vbox2.addWidget(label) vbox4.addWidget(start) vbox4.addWidget(quit) vbox3.addWidget(label2) # 按钮两边空隙填充 label3 = QLabel() label3.resize(50, 50) label4 = QLabel() label4.resize(50, 50) hbox1 = QHBoxLayout() hbox1.addWidget(label3) hbox1.addLayout(vbox4) hbox1.addWidget(label4) #标题与两个按钮上下协调 label5 = QLabel() label5.resize(1, 1) label6 = QLabel() label6.resize(1, 1) label7 = QLabel() label7.resize(1, 1) vbox2.addWidget(label5) vbox2.addWidget(label) vbox2.addWidget(label6) vbox2.addLayout(hbox1) vbox2.addWidget(label7) hbox = QHBoxLayout() hbox.addLayout(vbox1) hbox.addLayout(vbox2) hbox.addLayout(vbox3) widget.setLayout(hbox) self.setCentralWidget(widget) def mousePressEvent(self, event): if event.button() == Qt.LeftButton: self.dragPosition = event.globalPos() - self.frameGeometry().topLeft() QApplication.postEvent(self, QEvent(174)) event.accept() def mouseMoveEvent(self, event): if event.buttons() == Qt.LeftButton: self.move(event.globalPos() - self.dragPosition) event.accept() def quitClicked(self): reply = QMessageBox.question(self, \'Warning\', \'Are you sure to quit?\', QMessageBox.Yes, QMessageBox.No) if reply == QMessageBox.Yes: quit() def center(self): qr = self.frameGeometry() # 得到该主窗口的矩形框架qr cp = QDesktopWidget().availableGeometry().center() # 屏幕中间点的坐标cp qr.moveCenter(cp) # 将矩形框架移至屏幕正中央 self.move(qr.topLeft()) # 应用窗口移至矩形框架的左上角点 def main(): app = QApplication(sys.argv) main = Home() main.show() sys.exit(app.exec_()) if __name__ == \'__main__\': main()
也可以使用QtDesigner进行页面设计。PyCharm和QtDesigner的配置可以百度到,具体设计过程参照http://www.cnblogs.com/dcb3688/p/4311138.html。
以上是关于No.3 PyQt学习的主要内容,如果未能解决你的问题,请参考以下文章