Android自定义ViewGroup及自定义属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android自定义ViewGroup及自定义属性相关的知识,希望对你有一定的参考价值。
一、自定义ViewGroup:
1、构造方法的选择:
获取一些需要用到的值(一些属性或自定义属性)
Public CustonViewGroup(Context context){this(context, null);}
Public CustonViewGroup(Context context, AttributeSet attrs){this(context, attrs, 0);}
attrs在布局文件中声明,上述两个构造方法不能有自定义属性
Public CustonViewGroup(Context context, AttributeSet attrs, int defStyleAttr)
该构造方法在有自定义属性情况下调用
2、onMeasure:
计算子View的宽和高以及设置自己的宽和高
3、onLayout:
决定子View的布局的位置
4、onTouchEvent:
监听触摸事件,如手指按下或放开,根据需要决定是否重载该方法
在文件中进行相关属性的定义,例如:
<?xml version="1.0" encoding="utf-8"?><resources>
<attr name="rightPadding" format="dimension"></attr>
<declare-styleable name="SlidingMenu">
<attr name="rightPadding"></attr>
</declare-styleable>
</resources>
其中attr name为自定义属性名,declare-styleable name为自定义ViewGroup名
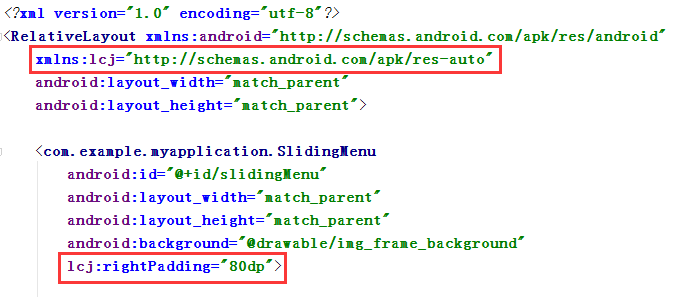
2、在布局文件中使用:
复制xmlns:android的前一部分"http://schemas.android.com/apk",后一部分用"/res/包名"或者"/res-auto"。
3、在3个参数的构造方法中获得自定义属性的值:
// 获取我们定义的属性
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.SlidingMenu, defStyleAttr,0);
int n = a.getIndexCount();
for(int i = 0; i < n; i++) {
int attr = a.getIndex(i);
switch (attr) {
case R.styleable.SlidingMenu_rightPadding:
mMenuRightPadding = a.getDimensionPixelOffset(attr,
(int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 50, context.getResources().getDisplayMetrics()));
break;
}
}
a.recycle();
本文出自 “蜗牛旅途” 博客,请务必保留此出处http://8432499.blog.51cto.com/8422499/1738628
以上是关于Android自定义ViewGroup及自定义属性的主要内容,如果未能解决你的问题,请参考以下文章