原型,原型链,以及如何实现继承
Posted miacara94
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型,原型链,以及如何实现继承相关的知识,希望对你有一定的参考价值。
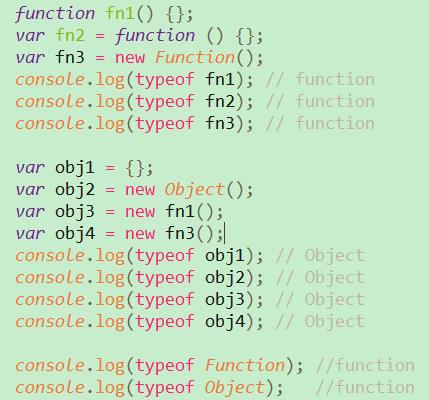
首先,在javascript中,万物皆对象。
但是,对象分两种:一种是普通对象(Object),另一种是函数对象(Function);
凡是通过new Function()创建的对象都是函数对象,其他的都是普通对象;
Object和Function 都是通过new Function()创造的。

在js中,每一个对象都有一个内部属性(__proto__),其中函数对象有prototype属性,普通对象没有;

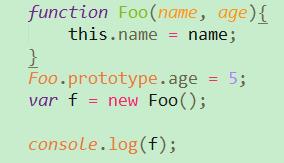
在控制台打印结果展开:

如图,f的__proto__展开有原本构造函数不存在但通过构造函数的原型对象继承过来的age属性。
如此可得知,原型对象的作用,就是用来继承;__proto__是一直指向创建它的构造函数的原型对象。
如何继承:靠的是原型链。 什么是原型链?
1 var Student = function () { 2 3 this.name = "小花"; 4 5 } 6 7 Student.prototype.name = "小华"; 8 9 var xiaohua = new Student(); 10 11 console.log(xiaohua .name);
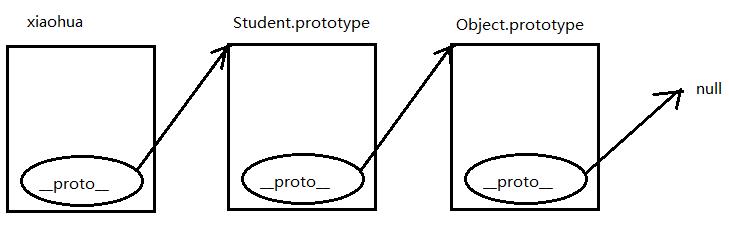
通过图形来说明:

原型链的作用,在于读取对象的某一属性时,js引擎会优先查找对象本身的属性,
如果没有,会去该对象的构造函数的原型对象(prototype)上面找,如果还是没有,就会
去构造函数的原型对象的构造函数的原型对象上寻找,如果还是找不到,一直找下去,直到
最顶层的原型对象,Object.prototype,如果还是没有,则返回undefined!
以上是关于原型,原型链,以及如何实现继承的主要内容,如果未能解决你的问题,请参考以下文章