Json学习一(基础概念知识学习)
Posted 崔耀强
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Json学习一(基础概念知识学习)相关的知识,希望对你有一定的参考价值。
1.Json简介
JSON(javascript Object Notation)
是一种轻量级的数据交换格式。它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。它是基于 JavaScript
Programming Language , Standard ECMA-262 3rd Edition - December 1999
的一个子集。 JSON采用完全独立于程序语言的文本格式,但是也使用了类C语言的习惯(包括C, C++, C#, Java,
JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
JSON基于两种结构:
?“名称/值”对的集合(A collection of name/value
pairs)。不同的编程语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash
table),有键列表(keyed list),或者关联数组 (associative array)。?值的有序列表(An ordered list of
values)。在大部分语言中,它被实现为数组(array),矢量(vector),列表(list),序列(sequence)。
这些都是常见的数据结构。目前,绝大部分编程语言都以某种形式支持它们。这使得在各种编程语言之间交换同样格式的数据成为可能。
JSON具有以下这些形式:
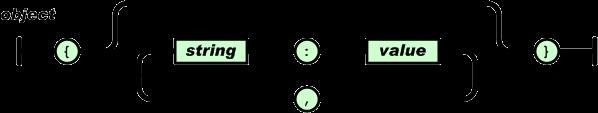
对象(object) 是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。

数组(array) 是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。

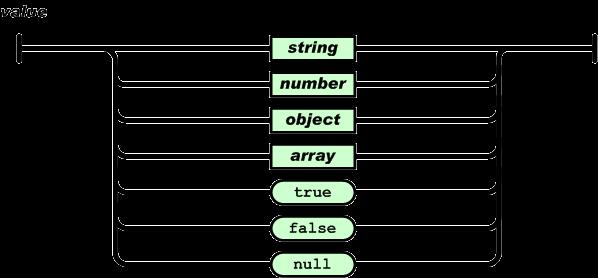
值(value) 可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

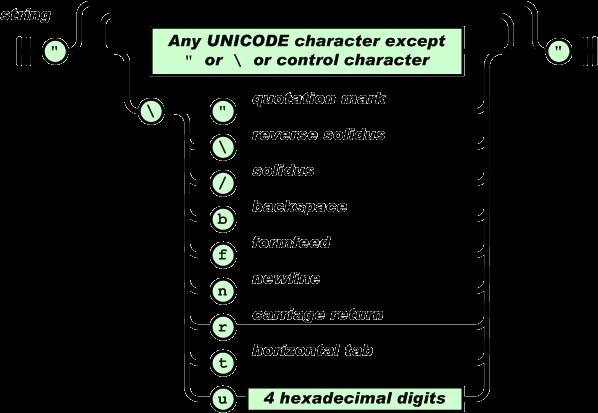
字符串(string) 是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
JSON的字符串(string)与C或者Java的字符串非常相似。

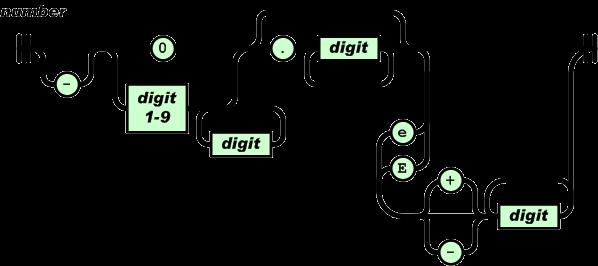
数值(number) 也与C或者Java的数值非常相似。只是JSON的数值没有使用八进制与十六进制格式。

同时,可以在任意标记之间添加空白。
2.Java中的Json
2.1.json源码
源码下载地址:https://github.com/stleary/JSON-java



2.2.JsonLib的使用
Json-lib 下载地址:http://json-lib.sourceforge.net/
所需要的jar包含以下:
commons-beanutils-1.8.3.jar
commons-collections-3.2.1.jar
commons-lang-2.6.jar
commons-logging-1.1.1.jar
ezmorph-1.0.6.jar
json-lib-2.4-jdk15.jar
2.3.Org.json
下载地址:https://search.maven.org/#search|gav|1|g%3A%22org.json%22%20AND%20a%3A%22json%22
3.JavaScript中的json
JSON 是JavaScript对象文字符号的一个子集. 由于JSON是JavaScript的一个子集, 它可以自如的在JavaScript中使用.
var myJSONObject = {
"bindings": [
{"ircEvent": "PRIVMSG", "method": "newURI", "regex": "^http://.*"},
{"ircEvent": "PRIVMSG", "method": "deleteURI", "regex": "^delete.*"},
{"ircEvent": "PRIVMSG", "method": "randomURI", "regex": "^random.*"}
]
}; 在这个例子中, 创建了只包含一个成员 bindings 的对象, 而这个对象又包含了一个拥有三个对象的数组, 其中每个数组对象包含了 ircEvent, method, regex 三个成员.
成员可以用 点(.) 或者 下标([]) 操作符来引用.
myJSONObject.bindings[0].method // "newURI"要将 JSON 字符串转换成一个对象, 我们可以用 eval() 函数. eval() 会触发JavaScript的编译器. 因为JSON是JavaScript的一个真子集, 编译器会正确的解析字符串内容, 同时生成一个对象结构. 字符串必须用括号括起来, 以免产生JavaScript语法歧义.
var myObject = eval(‘(‘ + myJSONtext + ‘)‘);eval 函数速度很快. 它可以编译和执行任何JavaScript代码, 这里可能存在安全问题. 当源是可信的并且完整的时候, 可以使用 eval. 而用JSON解析器是更安全的方式. 在使用XMLHttpRequest的Web程序中, 只允许在同源的情况下通信, 因此它是可信的. 但它不一定是完整的. 如果服务器用的不是严谨的JSON编码, 或者它没有严格检查所有输入内容, 它也可以提供无效的JSON, 同时带上危险的脚本. 此时, eval 将会执行该脚本, 产生危害.
为了解决这个问题, 应该使用JSON解析器. JSON解析器只会识别JSON文本, 拒绝所有脚本. 在提供原生JSON支持的浏览器中, JSON解析器比 eval 更快. 原生的JSON支持很有可能包含在ECMAScript下一个版本的标准中.
var myObject = JSON.parse(myJSONtext, reviver);可选的reviver参数是一个函数, 在每个键/值在每一级的最终结果后都会被调用. 每个值将会被替换为reviver函数的返回结果. 它可以用来将对象组织成伪类(pseudoclasses)的一个实例, 或者将date字符串转换成Date对象
myData = JSON.parse(text, function (key, value) {
var type;
if (value && typeof value === ‘object‘) {
type = value.type;
if (typeof type === ‘string‘ && typeof window[type] === ‘function‘) {
return new (window[type])(value);
}
}
return value;
}); JSON字符串化是一个反过来的动作, 它将JavaScript的数据结构转化成JSON字符串. JSON不支持循环的数据结构, 因此在用JSON字符串化的时候, 不要给它循环引用的结构.
var myJSONText = JSON.stringify(myObject, replacer);如果 stringify 方法发现对象包含了一个 toJSON 的方法, 它会调用这个方法, 然后将返回的结果字符串化. 这允许对象自己定义它们的JSON表示方式.
字符串化方法可以带一个可选的字符串数组. 这些字符串可以用来选择哪些属性将会被包含在生成的JSON文本中.
字符串化方法还可以使用一个可选的 replacer 函数, 这个函数将会在结构中的每个值的 toJSON 方法(如果存在的话) 后调用. 它将接收每个key和value作为它的参数. 这会被绑定在包含key的对象中. 它返回的值会被字符串化.
没有JSON表示的值(比如函数和undefined)将会被排除.
无限大的数字将会被替换为NULL, 要替换其他值, 你可以用类似的 replacer 函数:
function replacer(key, value) {
if (typeof value === ‘number‘ && !isFinite(value)) {
return String(value);
}
return value;
} 提供一个合适的 reviver 函数给 JSON.parse 就可以实现.
4.Json与XML
可扩展标记语言(XML)是一种来自标准通用标记语言(SGML)的文本格式. 与SGML相比, XML更简单. 超文本标记语言(html), 经过对比, 显得更为简单. 尽管如此, 一本好的HTML参考书有一英寸厚. 这是因为文档的格式化和结构化是一件复杂的事情.
大部分XML的优势是围绕它作为可交互数据序列格式的角色. 作为数据表示语言, XML有着两个巨大的优势:
- 它是基于文本的.
- 它是位置无关的.
所有这些使得她相比其他数据交换格式在更高层次上独立于应用程序. 事实上, XML已经是W3C的标准, 这意味着已经无需再去争论(或者看起来如此).
遗憾的是, XML不能很好的适用于数据交换, 就好像扳手并不是用来钉钉子的. 它包含了太多的包装, 而且它跟大多数编程语言的数据模型不匹配. 大部分程序员在第一眼见到XML的时候, 他们都被XML的丑陋和低效所震惊了. 事实证明, 第一反应旺旺是正确的. 还有另一种蚊子符号, 她不但有XML的所有优点, 而且她更适合于数据交换. 这个符号就是JavaScript对象符号(JSON).
关于XML的最明智的见解(例如: xmlsuck.org)指出XML在作为数据交互格式上存在很大的问题. 但这一不足被它所带来的互操作性和开放性所弥补.
JSON拥有同样的互操作性和开放性, 而且没有其他不足.
让我们在认为重要的属性上来比较XML和JSON.
1)简单
XML比SGML更简单, 但JSON比XML还要简单. JSON拥有更简单的语法, 而且直接对应到现代语言的数据结构.
2)可扩展性
JSON是不可扩展的, 因为她不需要被扩展. JSON不是一个文档标记语言, 因此没有任何必要去定义新的标签或者属性来表示内部数据.
3)互操作性
JSON拥有XML一样的互操作性能.
4)开放性
JSON至少与XML一样开放, 也许更开放. 因为她不在社团/政治标准化斗争的中心.
5)XML是可供人类阅读的
相比XML, JSON更加容易阅读. 她也更容易书写.同时, 也更容易被机器读取和写入.
6)XML可以用来作为数据交换格式, 使得用户能够将他们的数据在相似的程序之间相互移动.
同样的, JSON也如此.
7)XML提供了一种数据结构, 以包含更多的信息.
同样的, JSON也如此.
8)XML很容易处理, 因为数据的结构是简单而且标准的.
JSON可以更容易的处理, 因为她的结构更简单.
9)有很多可重用的软件提供给程序员来处理XML, 他们不需要重写代码.
JSON, 作为一个更简单的符号, 需要更少的软件. 在JavaScript和Python中, JSON符号是内置与程序语言的. 压根不需要任何多余的软件. 在其他语言中, 仅仅需要少量的JSON特定的代码. 比如, JSON.org提供了一个只包含三个类的包就可以使得Java语言支持JSON.
10)XML将数据的表示和数据的结构分开
XML需要将数据结构转换成文档结构. 这个映射是复杂的. JSON结构是基于数组和记录的. 那就是数据的组成. XML结构是基于元素(可以嵌套), 属性(不能嵌套), 原始蚊子, 实体, DTD和其他元数据结构.
11)一种通用的交换格式
JSON是一种更好的数据交换格式. XML是更好的文档交换格式. 用正确的工具做正确事.
12)一个数据多中展示
JSON不提供任何显示能力因为她不是文档标记语言.
13)自描述数据
XML和JSON在这一点上是一样的.
14)完全集成所有传统数据库和格式
(关于XML的陈述有时有点夸张) XML文档可以包含任何可以想象的数据类型 - 从传统数据, 如文本和数字、多媒体对象, 如声音, 到活动格式, 如Java Applet 或者ActiveX 组件.
JSON没有<[CDATA[]]>特性, 因此她不适合用来承载声音或者图像或者其他大的二进制载荷. JSON为数据进行了优化. 此外, 在数据交换系统中提供可执行程序可能会引入危险的安全问题.
15)国际化
XML和JSON都用Unicode编码.
16)开放性和可扩展性
XML有一个开放的结构允许你在需要的时候添加其他国家的艺术元素. 这意味着你可以随时调整你的系统来接受特定行业的词汇.
这些词汇可以自动转换为JSON, 从XML迁移到JSON是非常简单的.
17)XML对于人类和机器阅读起来都很容易.
JSON比XML更容易让人和机器阅读.
18)XML是面向对象的
事实上, XML是面向文档的. JSON是面向数据的. JSON可以更容易的映射到面向对象的系统.
19)XML被计算机行业广泛的使用
JSON刚刚被大家所知. 她的简洁以及从很容易从XML转换到JSON的特性使得JSON会更加被广泛的使用.
以上是关于Json学习一(基础概念知识学习)的主要内容,如果未能解决你的问题,请参考以下文章