Jquery进阶
Posted 黎明NB
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery进阶相关的知识,希望对你有一定的参考价值。
一 css属性
二 文档操作
三 动画
四 事件处理
一 css属性操作
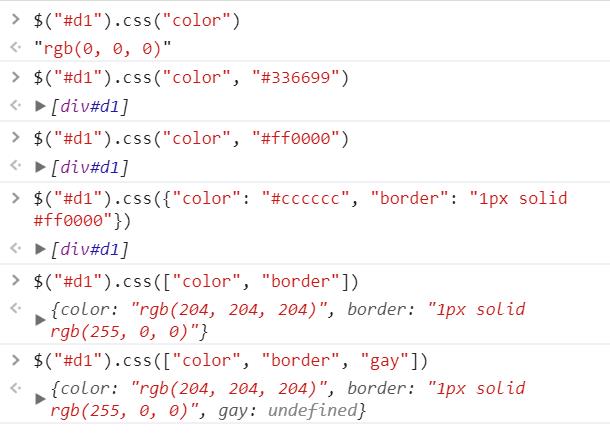
1:css()
4种情况:
(1)获得单个属性值
- .css("color") -> 获取color css值
(2)设置属性值
- .css("color", "#ff0000") -> 设置值
(3)获得多个属性值
- .css(["color", "border"]) -> 获取多个值
(3)设置多个属性值
- .css({"color": "#cccccc", "border": "1px solid #ff0000"}) -> 设置多个值
例子:

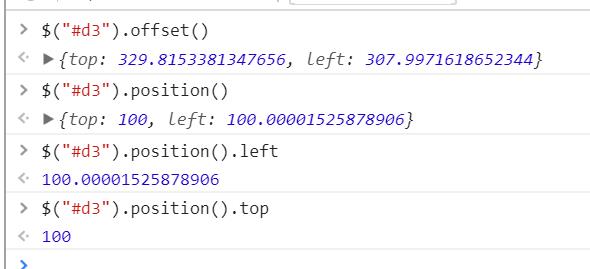
2 位置操作:
.offset
--获取相对位置
--比较的对象是html也就是目前的窗口
.position
--获取相对已经定位的父标签的位置
--比较的是最近的那个做过定位的祖先标签

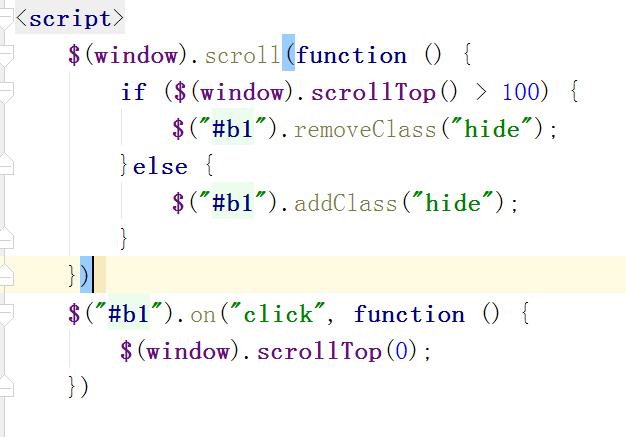
3 返回顶部 scrollTop([val]) 和 scrollLeft([val])

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script src="jquery-3.2.1.js"></script> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <style> .btn{ position: fixed; right:50px; bottom:15px; } .hide{ display: none; } </style> </head> <body> <div class="c1" GDP="100">绿油油1</div> <div class="c1" GDP="100">绿油油2</div> <div class="c1" GDP="100">绿油油3</div> <div class="c1" GDP="100">绿油油4</div> <div class="c1" GDP="100">绿油油5</div> <div class="c1" GDP="100">绿油油6</div> <div class="c1" GDP="100">绿油油7</div> <div class="c1" GDP="100">绿油油8</div> <div class="c1" GDP="100">绿油油9</div> <div class="c1" GDP="100">绿油油10</div> <div class="c1" GDP="100">绿油油11</div> <div class="c1" GDP="100">绿油油12</div> <div class="c1" GDP="100">绿油油13</div> <div class="c1" GDP="100">绿油油14</div> <div class="c1" GDP="100">绿油油15</div> <div class="c1" GDP="100">绿油油16</div> <div class="c1" GDP="100">绿油油17</div> <div class="c1" GDP="100">绿油油18</div> <div class="c1" GDP="100">绿油油19</div> <div class="c1" GDP="100">绿油油20</div> <div class="c1" GDP="100">绿油油21</div> <div class="c1" GDP="100">绿油油22</div> <div class="c1" GDP="100">绿油油23</div> <div class="c1" GDP="100">绿油油24</div> <div class="c1" GDP="100">绿油油25</div> <div class="c1" GDP="100">绿油油26</div> <div class="c1" GDP="100">绿油油27</div> <div class="c1" GDP="100">绿油油28</div> <div class="c1" GDP="100">绿油油29</div> <div class="c1" GDP="100">绿油油30</div> <div class="c1" GDP="100">绿油油31</div> <div class="c1" GDP="100">绿油油32</div> <div class="c1" GDP="100">绿油油33</div> <div class="c1" GDP="100">绿油油34</div> <div class="c1" GDP="100">绿油油35</div> <div class="c1" GDP="100">绿油油36</div> <div class="c1" GDP="100">绿油油37</div> <div class="c1" GDP="100">绿油油38</div> <div class="c1" GDP="100">绿油油39</div> <div class="c1" GDP="100">绿油油40</div> <div class="c1" GDP="100">绿油油41</div> <div class="c1" GDP="100">绿油油42</div> <div class="c1" GDP="100">绿油油43</div> <div class="c1" GDP="100">绿油油44</div> <div class="c1" GDP="100">绿油油45</div> <div class="c1" GDP="100">绿油油46</div> <div class="c1" GDP="100">绿油油47</div> <div class="c1" GDP="100">绿油油48</div> <div class="c1" GDP="100">绿油油49</div> <div class="c1" GDP="100">绿油油50</div> <div class="c1" GDP="100">绿油油51</div> <div class="c1" GDP="100">绿油油52</div> <div class="c1" GDP="100">绿油油53</div> <div class="c1" GDP="100">绿油油54</div> <div class="c1" GDP="100">绿油油55</div> <div class="c1" GDP="100">绿油油56</div> <div class="c1" GDP="100">绿油油57</div> <div class="c1" GDP="100">绿油油58</div> <div class="c1" GDP="100">绿油油59</div> <div class="c1" GDP="100">绿油油60</div> <div class="c1" GDP="100">绿油油61</div> <div class="c1" GDP="100">绿油油62</div> <div class="c1" GDP="100">绿油油63</div> <div class="c1" GDP="100">绿油油64</div> <div class="c1" GDP="100">绿油油65</div> <div class="c1" GDP="100">绿油油66</div> <div class="c1" GDP="100">绿油油67</div> <div class="c1" GDP="100">绿油油68</div> <div class="c1" GDP="100">绿油油69</div> <div class="c1" GDP="100">绿油油70</div> <div class="c1" GDP="100">绿油油71</div> <div class="c1" GDP="100">绿油油72</div> <div class="c1" GDP="100">绿油油73</div> <div class="c1" GDP="100">绿油油74</div> <div class="c1" GDP="100">绿油油75</div> <div class="c1" GDP="100">绿油油76</div> <div class="c1" GDP="100">绿油油77</div> <div class="c1" GDP="100">绿油油78</div> <div class="c1" GDP="100">绿油油79</div> <div class="c1" GDP="100">绿油油80</div> <div class="c1" GDP="100">绿油油81</div> <div class="c1" GDP="100">绿油油82</div> <div class="c1" GDP="100">绿油油83</div> <div class="c1" GDP="100">绿油油84</div> <div class="c1" GDP="100">绿油油85</div> <div class="c1" GDP="100">绿油油86</div> <div class="c1" GDP="100">绿油油87</div> <div class="c1" GDP="100">绿油油88</div> <div class="c1" GDP="100">绿油油89</div> <div class="c1" GDP="100">绿油油90</div> <div class="c1" GDP="100">绿油油91</div> <div class="c1" GDP="100">绿油油92</div> <div class="c1" GDP="100">绿油油93</div> <div class="c1" GDP="100">绿油油94</div> <div class="c1" GDP="100">绿油油95</div> <div class="c1" GDP="100">绿油油96</div> <div class="c1" GDP="100">绿油油97</div> <div class="c1" GDP="100">绿油油98</div> <div class="c1" GDP="100">绿油油99</div> <div class="c1" GDP="100">绿油油100</div> <button type="button" class="btn hide" id="b1">点击就送,屠龙宝刀</button> <script> //如果小于100就隐藏反之就显示 $(window).scroll(function () { if ($(window).scrollTop()>100){ $("#b1").removeClass("hide") } else( $("#b1").addClass("hide")) }) //点击就会到头顶 $("#b1").on("click",function () { $(window).scrollTop(500);//滚动条离头部的高度 // $(window).scrollLeft(15); }) </script> </body> </html>

4 元素的尺寸设置包括():
(1)元素的高度.height()
(2)元素的宽度.width()
(3)元素包括padding的高度.innerHeight()
(4)元素包括padding的宽度.innerHeight()
(5)元素在innerHeight的高度上加上border的高度.outerHeight()
(6)元素在innerHeight的宽度上加上border的宽度.outerWidth(

二 文档操作
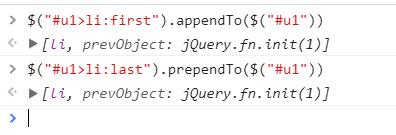
(1)内部插入
append(content|fn) 往后加
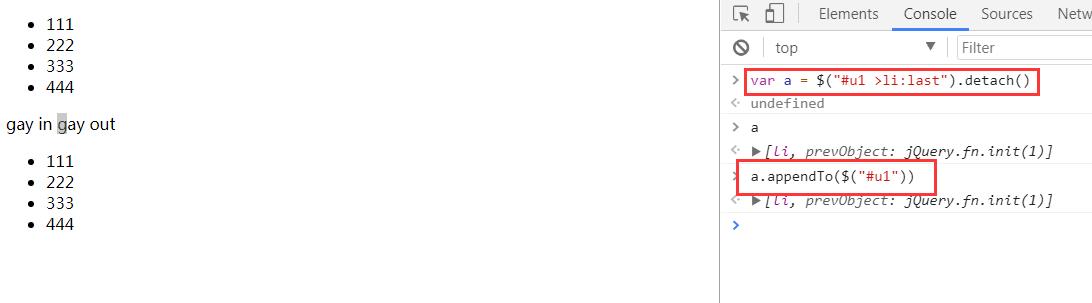
appendTo(content)
A.append(B) -> 把B添加到A的后面
A.appendTo(B) -> 把A添加到B的后面
prepend(content|fn) --> 往前加
prependTo(content)
A.prepend(B) -> 把B添加到A的前面
A.prependTo(B) -> 把A添加到B的前面


(2)外部插入
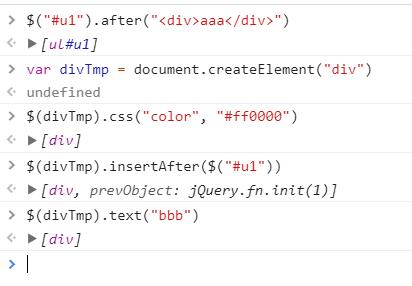
after(content|fn) 往后加
insertAfter(content)
A.after(B) --> 把B添加到A的后面
A.insertAfter(B) --> 把A添加到B的后面
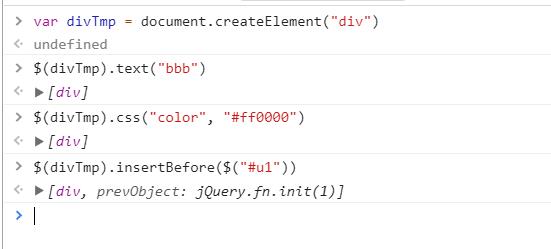
before(content|fn) --> 往前加
insertBefore(content)
A.before(B) --> 把B添加到A的前面
A.insertBefore(B) --> 把A添加到B的前面


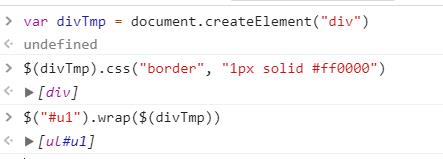
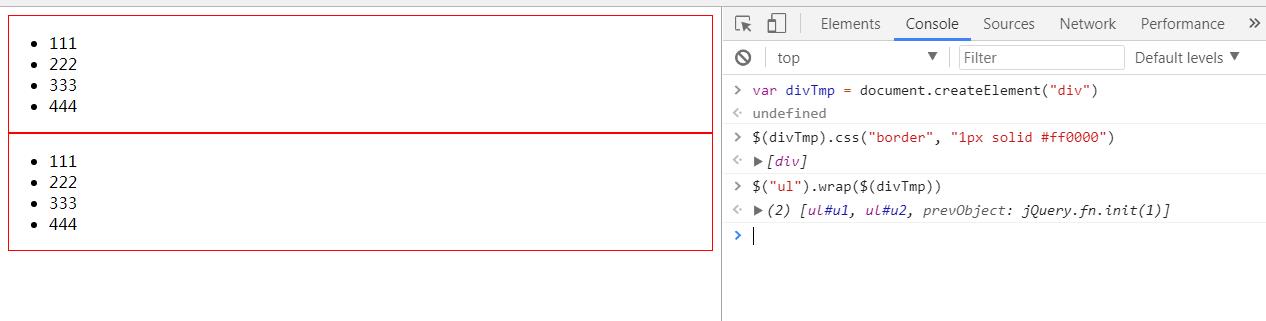
(3)包裹
wrap(html|else|fn)
A.wrap(B) B包A
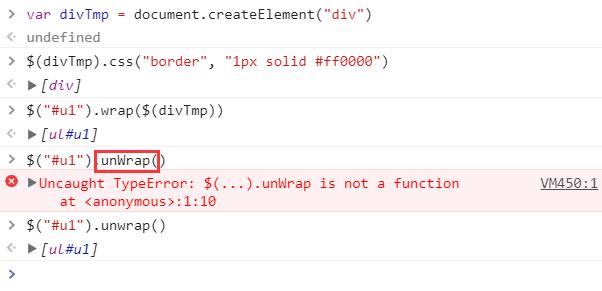
unwrap()
----不要加参数
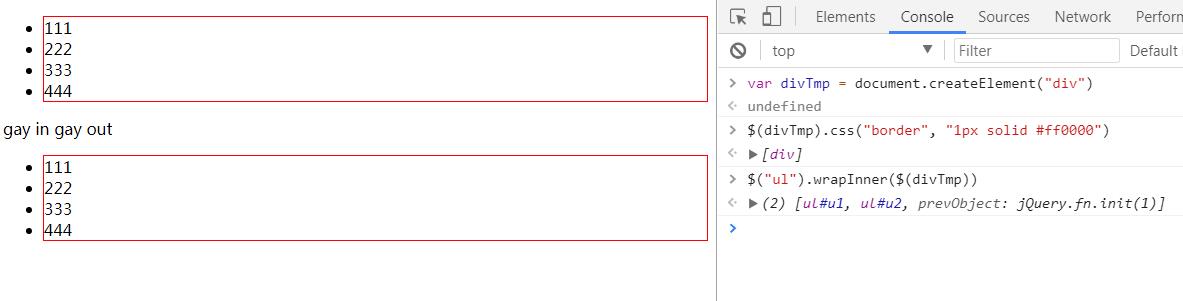
wrapAll(html|ele)
wrapInner(html|ele|fn)//相当于li里的数据添加包裹






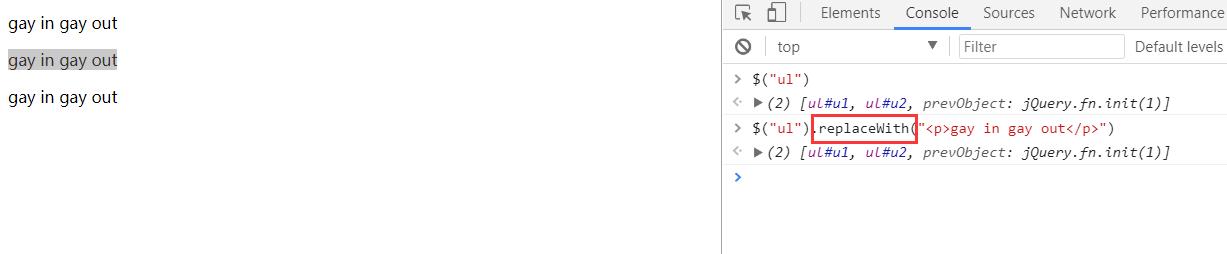
(4)替换
replaceWith(content|fn)
A.replaceWih(B) B替换A
replaceAll(selector)
A.replaceAll(B) A替换B


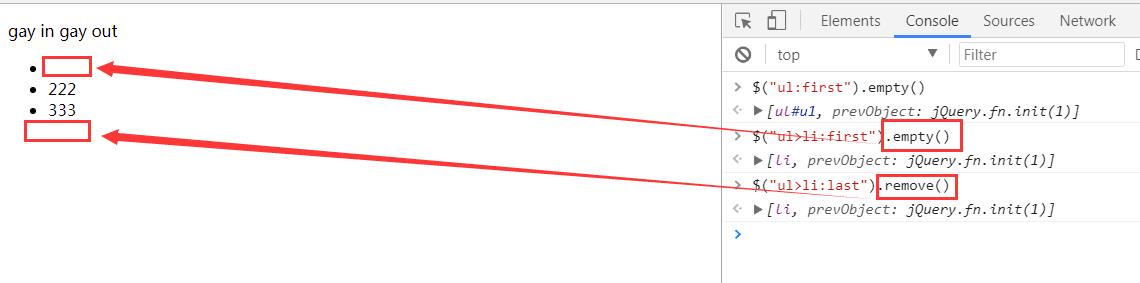
(5)删除
empty()
---清空,内部清空
remove([expr])
----删除 整体都删除
detach([ expr])
-----剪切 多保存在变量中,方便再次使用


(6)克隆
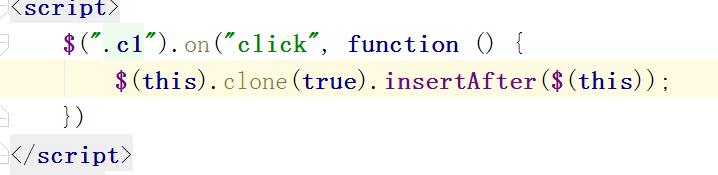
clone([Even[,deepEven]])


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="c1"> 一刀999,免费送</button>
<script src="jquery-3.2.1.js"></script>
<script>
$("#c1").on("click",function () {
$(this).clone(true).insertAfter($(this))
})
</script>
</body>
</html>
三 动画
基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
- 淡出到0.66透明度
fadeToggle([s,[e],[fn]])
- .fadeToggle(3000, function () {
alert("真没用3");
});
自定义
animate(p,[s],[e],[fn])1.8*
- css属性值都可以设置
- 女朋友变小(漏气)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画示例</title>
<style>
/*.hide {*/
/*display: none;*/
/*}*/
</style>
</head>
<body>
<img src="http://www.iyi8.com/uploadfile/2017/0523/20170523114637271.jpg" alt="" >
<button id="b1">召唤</button>
<button id="b2">淡出</button>
<button id="b3">淡入</button>
<button id="b5">淡入淡出</button>
<button id="b4">淡出到0.66</button>
<button id="b6">边框变大</button>
<script src="jquery-3.2.1.js"></script>
<script>
//显示与否
$("#b1").on("click", function () {
// $("img").show();
// $("img").hide();//隐藏
//用toggle就可以替代show和hide
$("img").toggle();
})
// 淡出图片消失
$("#b2").on("click", function () {
// $("img").fadeOut("slow");
// $("img").fadeOut("fast");
$("img").fadeOut("30000");
})
// 淡入增加了时间方法和回调函数
$("#b3").on("click", function () {
// 掌握了增加时间的方法
$("img").fadeIn("slow", function () {
alert("真漂亮");
});
// $("img").fadeIn("fast", function () {
// alert("真漂亮");
// });
})
// 淡入淡出
$("#b5").on("click", function () {
$("img").fadeToggle(3000, function () {
alert("真没用3");
});
})
// 淡出到0.66透明度 有三个参数 fadeTo([[speed],opacity,[easing],[fn]])
$("#b4").on("click", function () {
// 掌握了新知识
$("img").fadeTo(3000, 0.66, function () {
alert("真没用2");
});
})
// 动画-图片变小自定义动画效果 返回值:jQueryanimate(params,[speed],[easing],[fn]) 目前三个参数第一个是设置css样式第二个是速度的第三个是回调函数
$("#b6").on("click", function () {
$("img").animate({
width: "100px",
height: "60px",
}, 3000, function () {
// 这是回调函数
alert(123);
});
})
</script>
</body>
</html>
四 事件处理
之前绑定事件的方式:(JS) 1. onclick=clickMe(); function clickMe() {} 2. ele.onclick = function(){} 3. ele.addEventListener("click", function(){}) jQuery绑定事件的方式: 1. $(ele).on("click", function(){}) 2. $("tbody").delegate(".btn-warning", "click", function(){}) 3. $("tbody").on("click",".btn-warning",function(){}) 我们要用的事件委派(现在主要用这个)
以上是关于Jquery进阶的主要内容,如果未能解决你的问题,请参考以下文章
