物体出身效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了物体出身效果相关的知识,希望对你有一定的参考价值。
先看下效果

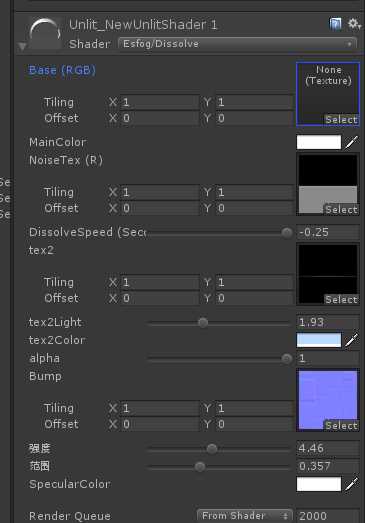
shader如下:
Shader "Esfog/Dissolve" { Properties { _MainTex ("Base (RGB)", 2D) = "white" {} _MainColor("MainColor",color) = (1,1,1,1) _NoiseTex ("NoiseTex (R)",2D) = "white"{} _DissolveSpeed ("DissolveSpeed (Second)",Range(-0.77,-0.25)) = 0 _tex2("tex2",2D) = "white"{} _tex2Light("tex2Light",Range(0,5)) =1 _tex2Color("tex2Color",color) = (1,1,1,1) _alpha("alpha",Range(0,1)) = 0 _Bump ("Bump", 2D) = "bump" {}///// _SpecularInten ("强度", Range(0, 10)) = 10///// _Scale ("范围", Range(0, 1)) = 0.1///// _SpecularColor("SpecularColor",Color) = (1,1,1,1)///// } SubShader { Pass { Tags { "queue"="Transparent" "LightMode" = "ForwardBase"} //ZWrite Off Blend SrcAlpha OneMinusSrcAlpha CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" #define UNITY_PASS_FORWARDBASE #include "UnityCG.cginc" #include "AutoLight.cginc" #pragma multi_compile_fwdbase_fullshadows #include "Lighting.cginc" #pragma target 3.0 struct v2f { float4 pos : SV_POSITION; float2 uv : TEXCOORD0; float3 vertex:TEXCOORD1; float4 posWorld : TEXCOORD2; float3 normal : TEXCOORD3; float3 tangentDir : TEXCOORD4; float3 bitangentDir : TEXCOORD5; LIGHTING_COORDS(6,7) } ; struct VertexInput { float4 vertex : POSITION; float3 normal : NORMAL; float4 tangent : TANGENT;///// float2 uv : TEXCOORD0; };
sampler2D _MainTex; float4 _MainTex_ST; sampler2D _NoiseTex; float _DissolveSpeed; float4 _MainColor; float _alpha; sampler2D _Bump; ///// float4 _Bump_ST;///// float _SpecularInten;///// float _Scale;///// float4 _SpecularColor;///// v2f vert (VertexInput v) { v2f o; o.pos = UnityObjectToClipPos (v.vertex); o.uv = TRANSFORM_TEX (v.uv, _MainTex); o.vertex = v.vertex; o.normal =( UnityObjectToWorldNormal(v.normal)); o.tangentDir = normalize( mul( unity_ObjectToWorld, float4( v.tangent.xyz, 0.0 ) ).xyz );/////切线方向 o.bitangentDir = normalize(cross(o.normal, o.tangentDir) * v.tangent.w);/////切线与法线的差积,双切线 o.posWorld = mul(unity_ObjectToWorld, v.vertex); TRANSFER_VERTEX_TO_FRAGMENT(o) return o; } float4 frag(v2f i):COLOR { float3 nVert =i.normal; float3x3 tangentTransform = float3x3( i.tangentDir, i.bitangentDir, nVert);///// float3 BumpMap = UnpackNormal(tex2D(_Bump,i.uv)); float3 N = normalize(mul( BumpMap.rgb, tangentTransform )); float3 V = normalize(_WorldSpaceCameraPos.xyz - i.posWorld.xyz); float3 L = normalize(_WorldSpaceLightPos0.xyz); float3 speL = normalize(V+L); float atten = LIGHT_ATTENUATION(i); float Gloss = exp2( _Scale * 10.0+1.0); float NdotSpeL = saturate(dot (speL,N)); float4 col =tex2D(_MainTex,i.uv) *_MainColor; float3 specular0 = atten * _LightColor0.xyz * pow(NdotSpeL,Gloss) * _SpecularColor * _SpecularInten*col.a; float NdotL = saturate(dot( N, L )); float2 uv = i.vertex.yz; uv.y -=_DissolveSpeed; uv.x -= _DissolveSpeed; float noiseValue = tex2D(_NoiseTex,uv).r; if(noiseValue <0.2) { discard; } col.rgb = col.rgb *(NdotL *_LightColor0.xyz * atten + UNITY_LIGHTMODEL_AMBIENT.rgb) +specular0; col.a = _alpha; return col; } ENDCG } Pass { Tags { "queue"="Transparent" "LightMode" = "ForwardAdd"} ZWrite On Blend One One CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" #define UNITY_PASS_FORWARDBASE #include "UnityCG.cginc" #include "AutoLight.cginc" #pragma multi_compile_fwdbase_fullshadows #include "Lighting.cginc" #pragma target 3.0 struct v2f { float4 pos : SV_POSITION; float2 uv : TEXCOORD0; float3 vertex:TEXCOORD1; float4 posWorld : TEXCOORD2; float3 normal : TEXCOORD3; float3 tangentDir : TEXCOORD4; float3 bitangentDir : TEXCOORD5; LIGHTING_COORDS(6,7) } ; struct VertexInput { float4 vertex : POSITION; float3 normal : NORMAL; float4 tangent : TANGENT;///// float2 uv : TEXCOORD0; }; sampler2D _MainTex; float4 _MainTex_ST; sampler2D _NoiseTex; float _DissolveSpeed; float4 _MainColor; float _alpha; sampler2D _Bump; ///// float4 _Bump_ST;///// float _SpecularInten;///// float _Scale;///// float4 _SpecularColor;///// v2f vert (VertexInput v) { v2f o; o.pos = UnityObjectToClipPos (v.vertex); o.uv = TRANSFORM_TEX (v.uv, _MainTex); o.vertex = v.vertex; o.normal =( UnityObjectToWorldNormal(v.normal)); o.tangentDir = normalize( mul( unity_ObjectToWorld, float4( v.tangent.xyz, 0.0 ) ).xyz );/////切线方向 o.bitangentDir = normalize(cross(o.normal, o.tangentDir) * v.tangent.w);/////切线与法线的差积,双切线 o.posWorld = mul(unity_ObjectToWorld, v.vertex); TRANSFER_VERTEX_TO_FRAGMENT(o) return o; } float4 frag(v2f i):COLOR { float3 nVert =i.normal; float3x3 tangentTransform = float3x3( i.tangentDir, i.bitangentDir, nVert);///// float3 BumpMap = UnpackNormal(tex2D(_Bump,i.uv)); float3 N = normalize(mul( BumpMap.rgb, tangentTransform )); float3 V = normalize(_WorldSpaceCameraPos.xyz - i.posWorld.xyz); float3 L = normalize (lerp(_WorldSpaceLightPos0.xyz , _WorldSpaceLightPos0.xyz - i.posWorld.xyz , _WorldSpaceLightPos0.w)); float3 speL = normalize(V+L); float atten = LIGHT_ATTENUATION(i); float Gloss = exp2( _Scale * 10.0+1.0); float NdotSpeL = saturate(dot (speL,N)); float4 col =tex2D(_MainTex,i.uv) *_MainColor; float3 specular0 = atten * _LightColor0.xyz * pow(NdotSpeL,Gloss) * _SpecularColor * _SpecularInten*col.a; float NdotL = saturate(dot( N, L )); float2 uv = i.vertex.yz; uv.y -=_DissolveSpeed; uv.x -= _DissolveSpeed; float noiseValue = tex2D(_NoiseTex,uv).r; if(noiseValue <0.2) { discard; } col.rgb = col.rgb *(NdotL *_LightColor0.xyz * atten) +specular0; col.a = _alpha; return col; } ENDCG } Pass { Blend One One CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct v2f { float4 pos : SV_POSITION; float3 vertex:TEXCOORD0; float3 normal:TEXCOORD1; } ; sampler2D _tex2; float _tex2Light; float4 _tex2Color; float _DissolveSpeed; struct VertexInput { float4 vertex : POSITION; float3 normal : NORMAL; float4 tangent : TANGENT;///// float2 uv : TEXCOORD0; }; v2f vert (VertexInput v) { v2f o; o.pos = UnityObjectToClipPos (v.vertex); o.vertex = v.vertex; o.normal = v.normal; return o; } float4 frag(v2f i):COLOR { half3 blend = abs(i.normal); blend /= dot(blend,1.0); float3 uv = i.vertex.xyz; uv.z -=_DissolveSpeed; uv.x -=_DissolveSpeed; uv.y -=_DissolveSpeed; fixed4 yz = tex2D (_tex2,uv.yz); fixed4 xz = tex2D (_tex2,uv.xz); float4 texColor= yz*blend.x + xz*blend.y; texColor= texColor * _tex2Light * _tex2Color; return texColor; } ENDCG } } FallBack Off }
代码看上去有点长,其实比较简单,大部分代码都是在写灯光,第一个pass里做了一个裁切效果,主贴图包括法线高光等效果
第二个pass是多光源效果,第三个pass是那条高光线的叠加效果 用到的贴图如下

1 主贴图没什么好说的
2 位一半黑色一半灰色 黑色部分为裁切掉的部分,这张贴图的uv做了裁切效果
3 法线
4 一条线 这条线用了add的方式叠加在模型上 ,跟2要配合使用,黑灰的分割线也就是这根线的位置
一起跟着uv上移就可以了
总结:如果想提高效率的话 需要把实时灯光去掉,加上自己的模拟灯光。模拟灯光的方法会在后面的文章里写上。
以上是关于物体出身效果的主要内容,如果未能解决你的问题,请参考以下文章