iOS8 Size Classes的理解与使用
Posted Hunter_Wang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS8 Size Classes的理解与使用相关的知识,希望对你有一定的参考价值。
前言: 什么是SizeClasses ?
ios8和iPhone6发布已经过去蛮久了,广大的果粉终于迎来了大屏iPhone,再也不用纠结为大屏买三星舍苹果了…但是对于iOS开发人员来说,迎来了和android开发开发一样的问题—>各种屏幕的适配(是不是可以要求加工资的节奏).对于适配,网传各种有关Size Class的论点,前段时间太忙,一直没去研究,套用+总的话,苹果在适配方面提供的方法做的比安卓好太多了.自己实测之后,确实很方便0.0

是不是还有点蒙蒙哒 ?
哈哈!~ 继续
概念初探
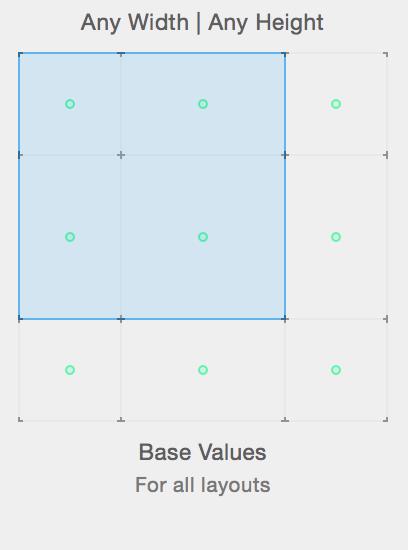
iOS8之前,公司在开发项目时,先做的iPhone版,然后要求开发iPad版本,其实内容是完全一样的,只是UI变化了,但是我们就需要建立2个工程来分别对应实现.iOS8推出的Size Class,可以让我们在一个工程的storyboard中进行所有尺寸屏幕的适配,不仅是iPhone 4s-5/5s-6-6 Plus,还包括iPad界面.它引入了一种新的概念,抛弃传统意义上我们适配时所谓的具体宽高尺寸,把屏幕的宽和高分别分成两种情况:Compact-紧凑, Regular-正常(Any-任意,其实就是这2种的组合,所以我没分成3种情况).搭配起来是3*3,也就是无论如何变化,加起来也就9种,如上图.(不过,还是想说,适配的核心始终是AutoLayout), 说白话,这个东西(学名SizeClasses )就是适配各种屏幕的 包括ipadl,适配的核心始终是AutoLayout
所以,我觉得Size Class最大的帮助是,解决横屏适配和iPhone iPad共享一个设计板…(个人意见)
1.实际应用中,这Compact,Any,Regular如何运用呢?
w:Any h:Any 是我们刚建立工程时候默认选择的,算是一切描述的父类.其他的种类描述都是在此基础上变化的,比如:如果weight设为Any,height设置为Regular,那么在该状态下的界面元素在只要height为Regular,无论weight是Regular还是Compact的状态中都会存在.于是:
w:Compact h:Compact - (w:Any h:Compact , w:Compact h:Any , w:Any h:Any)
w:Regular h:Compact - (w:Any h:Compact , w:Regular h:Any , w:Any h:Any)
w:Compact h:Regular - (w:Any h:Regular , w:Compact h:Any , w:Any h:Any)
w:Regular h:Regular - (w:Any h:Regular , w:Regular h:Any , w:Any h:Any)
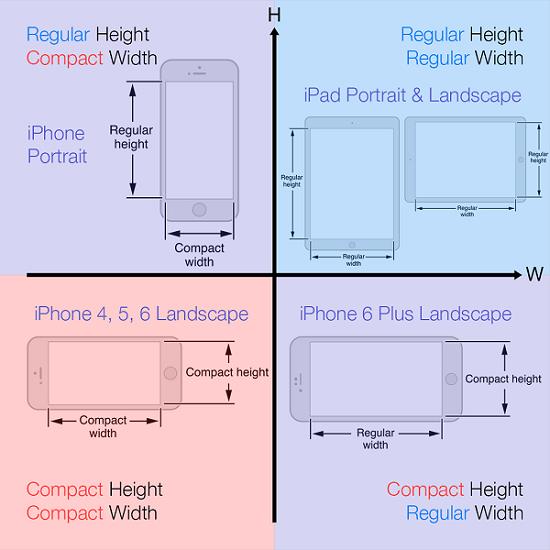
2. 再来看一组数据和一张图(国外一位博主给出的,很形象):
iPhone4S,iPhone5/5s,iPhone6
竖屏:(w:Compact h:Regular)
横屏:(w:Compact h:Compact)
iPhone6 Plus
竖屏:(w:Compact h:Regular)
横屏:(w:Regular h:Compact)
iPad
竖屏:(w:Regular h:Regular)
横屏:(w:Regular h:Regular)

3.可以总结为:
-
如果项目不支持横屏显示,使用w:Compact h:Regular(或者直接取消使用Size Class)
-
如果项目支持横屏显示,使用w:Compact h:Regular+w:Any h:Compact
-
对于一些公有的约束(任意组合中都适用),一般放在w:Any h:Any中设置
-
iPad同理
所以,我觉得Size Class最大的帮助是,解决横屏适配和iPhone iPad共享一个设计板…(个人意见)
试验反馈一
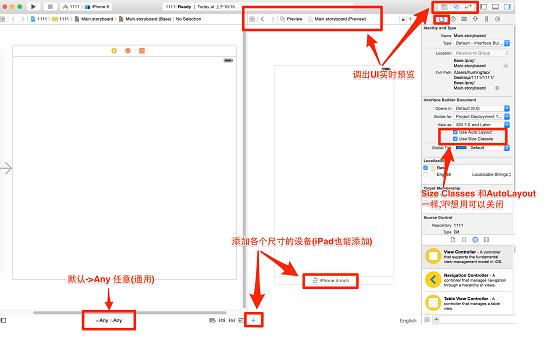
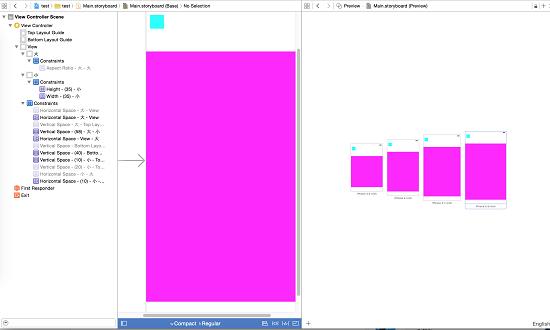
1.首先,先建立一个工程,展开如下页面

PS:这是iOS8的新特性,真的用到项目里需要等放弃兼容iOS7 。。。显然,目前还是不行的
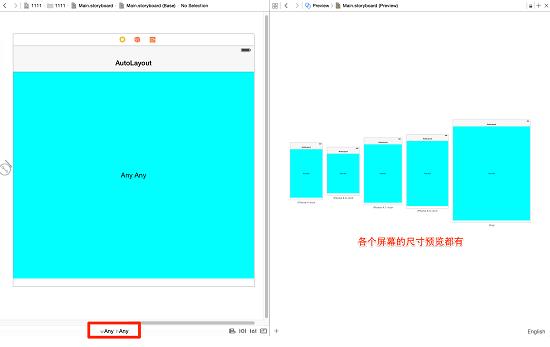
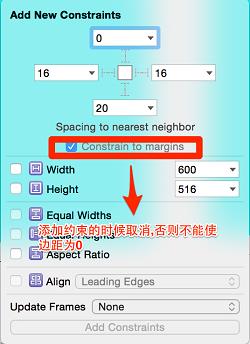
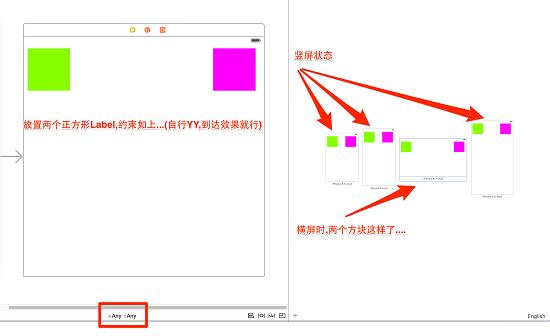
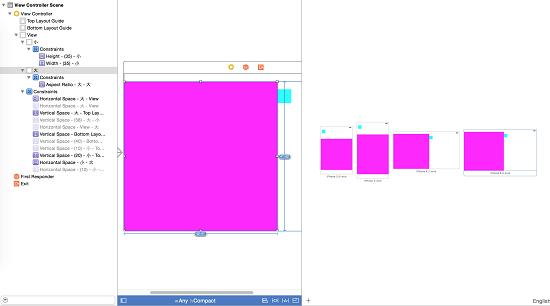
2.在Any Any情况下,放置一个Label,并设置约束上-左-下-右为0-0-20-0


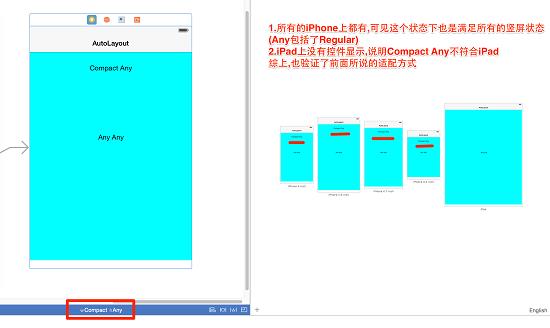
3.在Compact Any情况下,又放置一个Label,并设置约束上为20

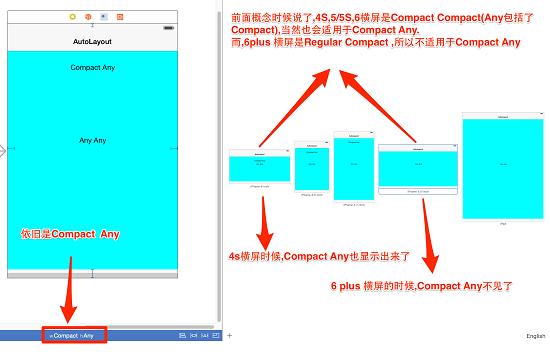
4.继续在Compact Any情况下,来看看横屏状态下的变化

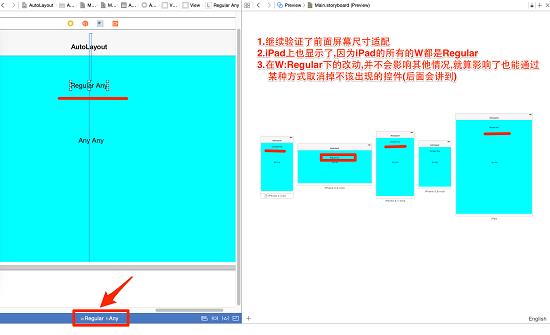
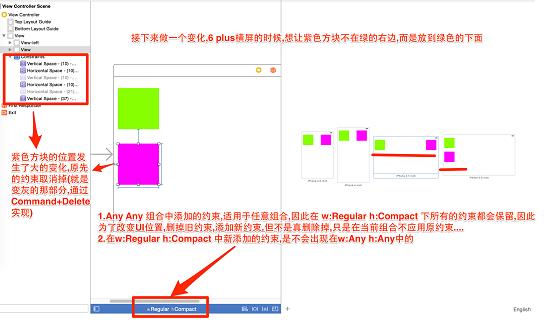
5.最后切换到Regular Any下,完成6 Plus 的横屏显示

试验反馈二
试验一里面,验证了一下概念中所列举的各个屏幕适用的组合,接下来,算是Size Class 解决横屏的妙用




PS:运用于,横屏适配,重新排版竖屏时候的UI布局
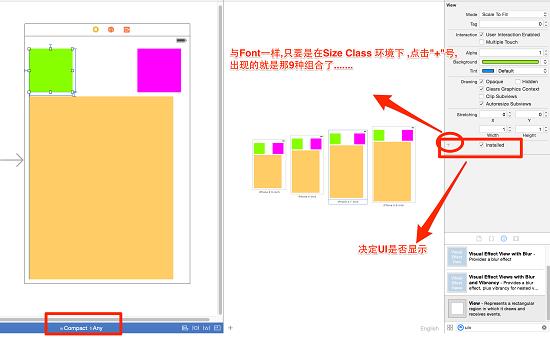
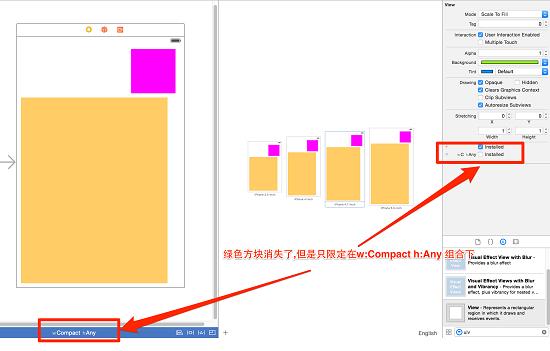
除了改动不同组合下约束,也能改动控件在不同组合下是否显示


总结
如下情况使用autolayout会有帮助:
-
当需要展示的内容很多并且尺寸不固定;
-
程序需支持屏幕旋转(主要是iPad程序,iPhone程序横屏的场景有点非主流,也不排除..手游..);
-
程序通用于iPhone和iPad(最重要的吧).
但storyboard中使用autolayout有利有弊,好处当然是可视化,实现简单功能很节省时间,但也有弊端,例如不小心移动一个控件就会让弄乱那些约束或者控件一多加上自定义的XXXXXXXX
以上是关于iOS8 Size Classes的理解与使用的主要内容,如果未能解决你的问题,请参考以下文章
[UIScreen mainScreen].bounds.size 在 iOS8 中是不是变得依赖于方向?
Any Any size classes 中按钮的尺寸需要设置多少?