Web API:将FlexChart导出为图片
Posted 葡萄城开发工具
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web API:将FlexChart导出为图片相关的知识,希望对你有一定的参考价值。
如果想要将FlexChart在应用之外使用,比如使用在报表中,Web API帮助你将FlexChart导出成任何你需要的图片格式。
下面是实现的步骤:
1:创建FlexChart
2:调用Service
3:运行项目
第一步:
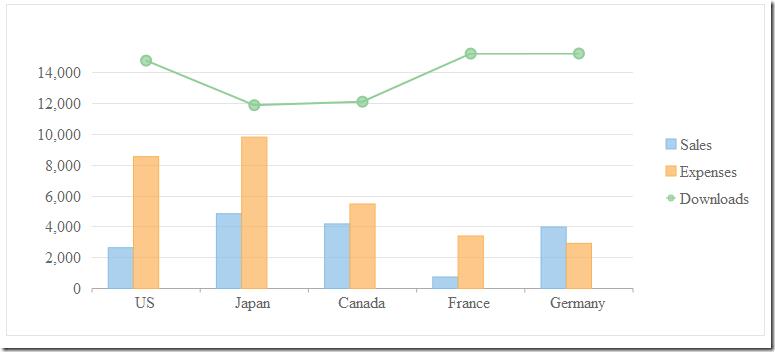
需要一个FlexChart,本文的注意力放在Web API部分。因此从一个基本的FlexChart应用开始:
第二步:调用Service
1.添加C1 Web API客户端的javascript文件和引用到MVC工程。
2.创建一个功能,使用客户端JavaScript帮助,继承export功能,在Views|FlexChart|Index.cshtml里添加如下代码:
<script type="text/javascript">
function exportImage() {
var exporter = new wijmo.chart.ImageExporter();
imageType = document.getElementById("mySelect").value;
control = wijmo.Control.getControl(‘#flexChart‘);
exporter.requestExport(control, "http://demos.componentone.com/ASPNET/C1WebAPIService/api/export/image", {
fileName: "exportFlexChart",
type: imageType,
});
}
</script>
3.添加按钮然后在Button的Click中调用export的功能,在Views|FlexChart|Index.cshtml里添加如下代码
<select id="mySelect">
<option selected>Png</option>
<option>Jpg</option>
<option>Gif</option>
<option>Bmp</option>
<option>Tiff</option>
</select>
<button onclick="exportImage()" title="Export">Export</button>
第三步:运行项目
*点击Build|Build Solution编译项目
*选择F5运行
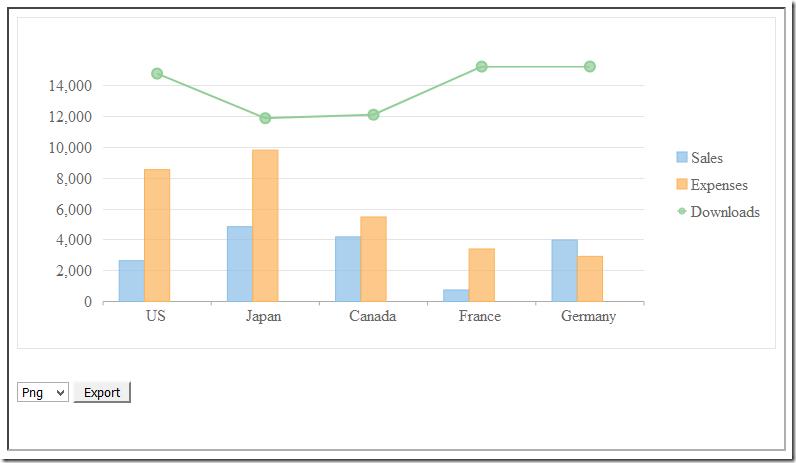
当运行程序,得到的效果如下所示:
更多的Web API请参考:
http://helpcentral.componentone.com/nethelp/C1WebAPI/webframe.html#C1WebAPI.html
以上是关于Web API:将FlexChart导出为图片的主要内容,如果未能解决你的问题,请参考以下文章