H5简单拖放(Drag/Drop)
Posted Mr.TongYu、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5简单拖放(Drag/Drop)相关的知识,希望对你有一定的参考价值。
前 言
---------
拖拽(Drag/Drop)是个非常普遍的功能。在使用电脑的过程中,拖放一个东西是相当常见。很多javascript都类似实现了相关的功能,例如,jQueryUI的draganddrop组件。在html5中,拖拽(draganddrop)成为了标准操作,任何元素都可以进行拖放。下面就了解一下简单的H5拖放。
先上代码:
(代码运行时,可以打开控制台)
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <style type="text/css"> #div1,#div2{ width:600px; height:400px; padding:10px; border:1px solid red; float: left; } </style> <script type="text/javascript"> function allowDrop(ev){ //重写dragover事件的默认行为,将无效放置目标设置为可放置目标 ev.preventDefault(); console.log("正在目标中移动"); } function drag(ev){ //重写dragover事件的默认行为,将无效放置目标设置为可放置目标 ev.dataTransfer.setData("Text",ev.target.id); // 拖放的数据类型和值 console.log("拖动开始了"); } function drop(ev){ ev.preventDefault(); //保存在dataTransfer对象中的数据只能在drop事件处理程序中读取 //元素拖到放置目标中会触发drop事件。 var data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); console.log("拖放成功了"); } function enter(){ console.log("进入目标区了"); } function leave(){ console.log("离开目标区了"); } function end(){ console.log("拖放停止了"); } // function drags(){ // console.log("正在拖放移动中"); // } </script> </head> <body> <p>请把图片拖放到矩形中:</p> <!-- ondrop :当放置被拖数据时,会发生 drop 事件。 ondragover :事件规定在何处放置被拖动的数据。 ondragenter :表示当元素被拖动到放置目标上就会触发,类似于mouseover事件 --> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)" ondragenter="enter(event)" ondragleave="leave(event)"> <p>div1</p> </div> <div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"> <p>div2</p> </div> <!-- draggable="true" :设置元素可被拖放 ondragstart :拖动开始时,调用一个函数 "drag(event)" --> <img id="drag1" src="img/add.png" draggable="true" ondragstart="drag(event)" ondragend="end(event)" /> <!--ondrag="drags(event)"--> </body> </html>
一、设置元素为可拖放
首先,为了使元素可拖动,把 draggable 属性设置为 true
上面例子代码中:
<img draggable="true" />
二、 ondragstart 和 setData()
当元素被拖动时,事件触发,所调用的函数。
上面例子代码中,ondragstart 属性调用了一个函数,drag(event),规定被拖动的数据。
dataTransfer.setData() 方法设置被拖数据的数据类型和值:
function drag(ev) { ev.dataTransfer.setData("Text",ev.target.id); }
其中数据类型是 "Text",值是可拖动元素的 id ("drag1")。
解释一下:dataTransfer对象
事件对象的一个属性,用于从被拖动元素向放置目标传递字符串格式的数据。有二个方法,
(1) getData() 表示可以取得由setData()保存的值。
(2) setData() 它的第一个参数也是getData()方法的唯一个参数,是一个字符串表示保证的数据类型,"text"或者"URL"。
如果将数据保存为URL浏览器会把它当成网页中的链接,当把它放置到地址栏上会打开该URL。
三、在何处放置 - ondragover
ondragover 事件规定在何处放置被拖动的数据。
由于默认的是,无法将数据元素放置到其他元素中。如果需要设置允许放置,就必须阻止对元素的默认处理方式。
这就要通过调用 ondragover 事件的 event.preventDefault() 方法:
调用 preventDefault()就是用来避免浏览器对数据的默认处理
event.preventDefault()
四、放置 - ondrop
当放置被拖数据时,会发生 drop 事件。
上面例子代码中,ondrop 属性调用了一个函数,drop(event):
function drop(ev){ ev.preventDefault(); var data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); }
五、拖放(Drag 和 Drop)各属性
[作用在被拖拽的元素上的事件]:
ondragstart:表示按下鼠标键并开始移动鼠标的时,进行触发。(对象是被拖拽元素)
ondrag:dragstart事件触发完随即触发drag事件,在元素拖动期间不停的触发该事件,与mousemove事件类似。(对象是被拖拽元素)
ondragend:当拖动停止时,无论是放在有效还是无效目标上会触发dragend事件。(对象是被拖拽元素)
[作用在目标元素上的事件]:
ondragenter:表示当元素被拖动到放置目标上就会触发,类似于mouseover事件。(对象是目标元素)
ondragover:随即触发dragover事件,且被拖动元素一直在放置目标的范围内移动就一直持续触发。(对象是目标元素)
ondragleave:dragover事件不再发生,他会触发dragleave事件,类似于mouseout事件,如果元素放到了放置目标中,则会触发drap事件而不是dragleave事件。(对象是目标元素)
ondrop:被拖拽的元素在目标元素上鼠标放开时触发事件。(对象是目标元素)
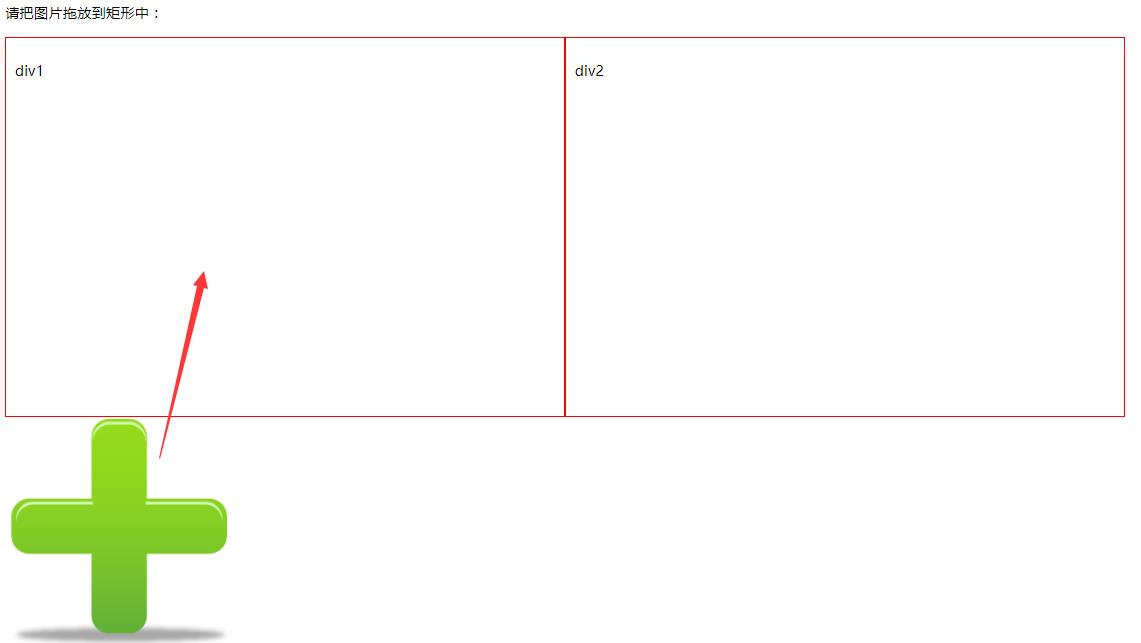
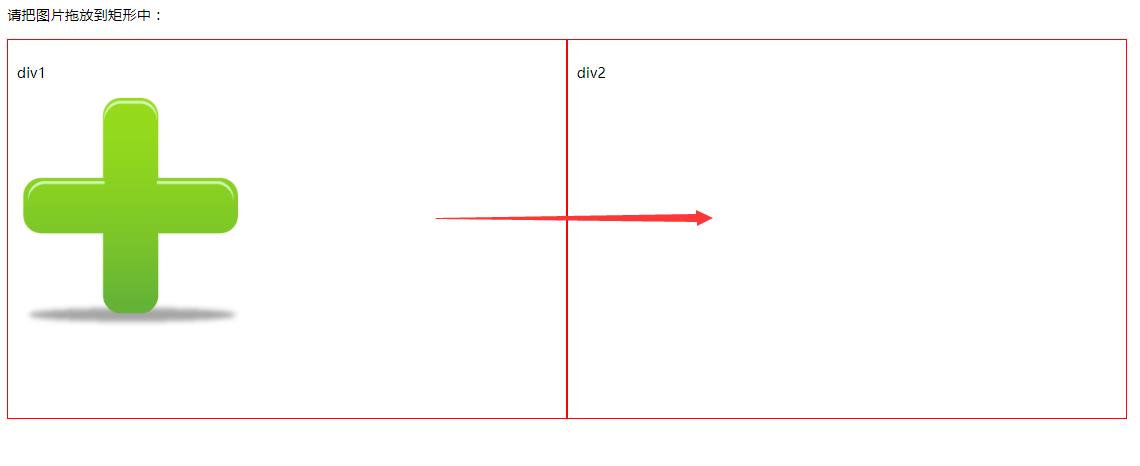
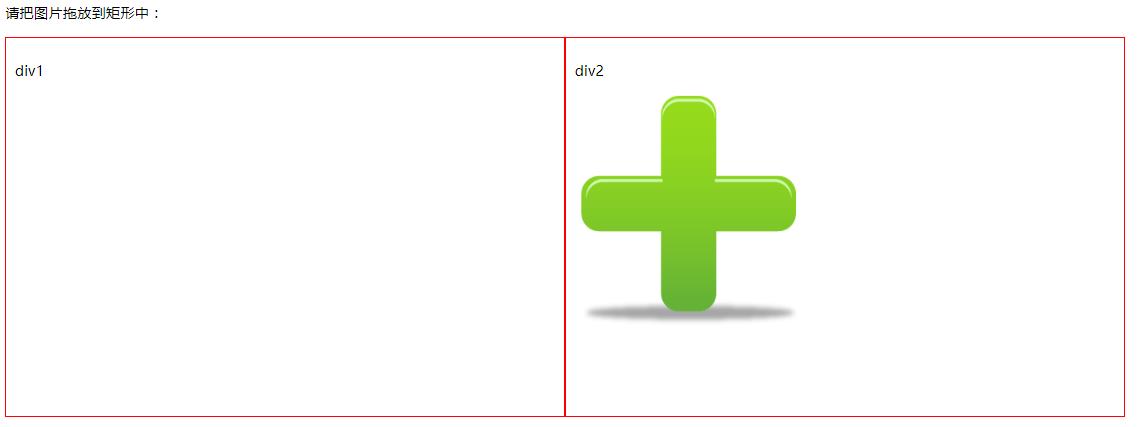
下面看一下效果:



以上是关于H5简单拖放(Drag/Drop)的主要内容,如果未能解决你的问题,请参考以下文章