模板的规划与设计继承
Posted 喵吉欧尼酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模板的规划与设计继承相关的知识,希望对你有一定的参考价值。
创建富文本 base.html
删除 banner topnews pagination

将字段呢称更改
<div class="l_box f_l"> {%block left_content %}{% endblock %} </div>
css也将入block 代码块
<link href=\'{% static \'css/index.css\'%}\' rel="stylesheet"> {%block custon_css %}{% endblock %} <script type="text/javascript" src=\'{% static \'js/jquery.min.js\'%}\'></script> <script type="text/javascript" src=\'{% static \'js/sliders.js\'%}\'></script> <!--[if lt IE 9]> <script src="{% static \'js/modernizr.js"\'%}\'></script> <![endif]--> {%block custon_js %}{% endblock %} </head>
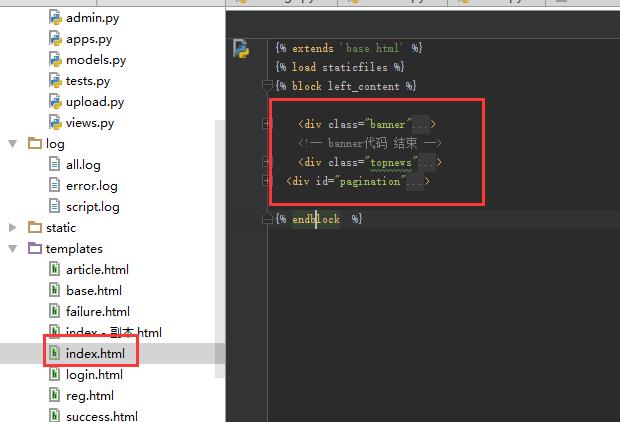
新建模板index,头部写入,然后将删除的部分写入这边
{% extends \'base.html\' %}
{% load staticfiles %}
{% block left_content %}

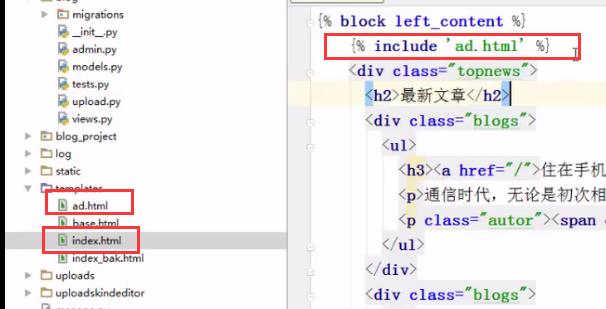
小部分代码扩以及include使用
新建个网页ad,将部分想独立的代码块移植出来然后再index加上include,就可以达到代码重用目的


以上是关于模板的规划与设计继承的主要内容,如果未能解决你的问题,请参考以下文章