Storyboard、xib中的UIScrollView使用autolayout,使其能够滚动
在使用storyboard和xib时,我们经常要用到ScrollView,还有自动布局AutoLayout,但是ScrollView和AutoLayout 结合使用,相对来说有点复杂。根据实践,我说一下我的理解,在故事板或xib中,ScrollView是根据其下面的一个View的大小来确定ContentSize的大小。
看一下效果

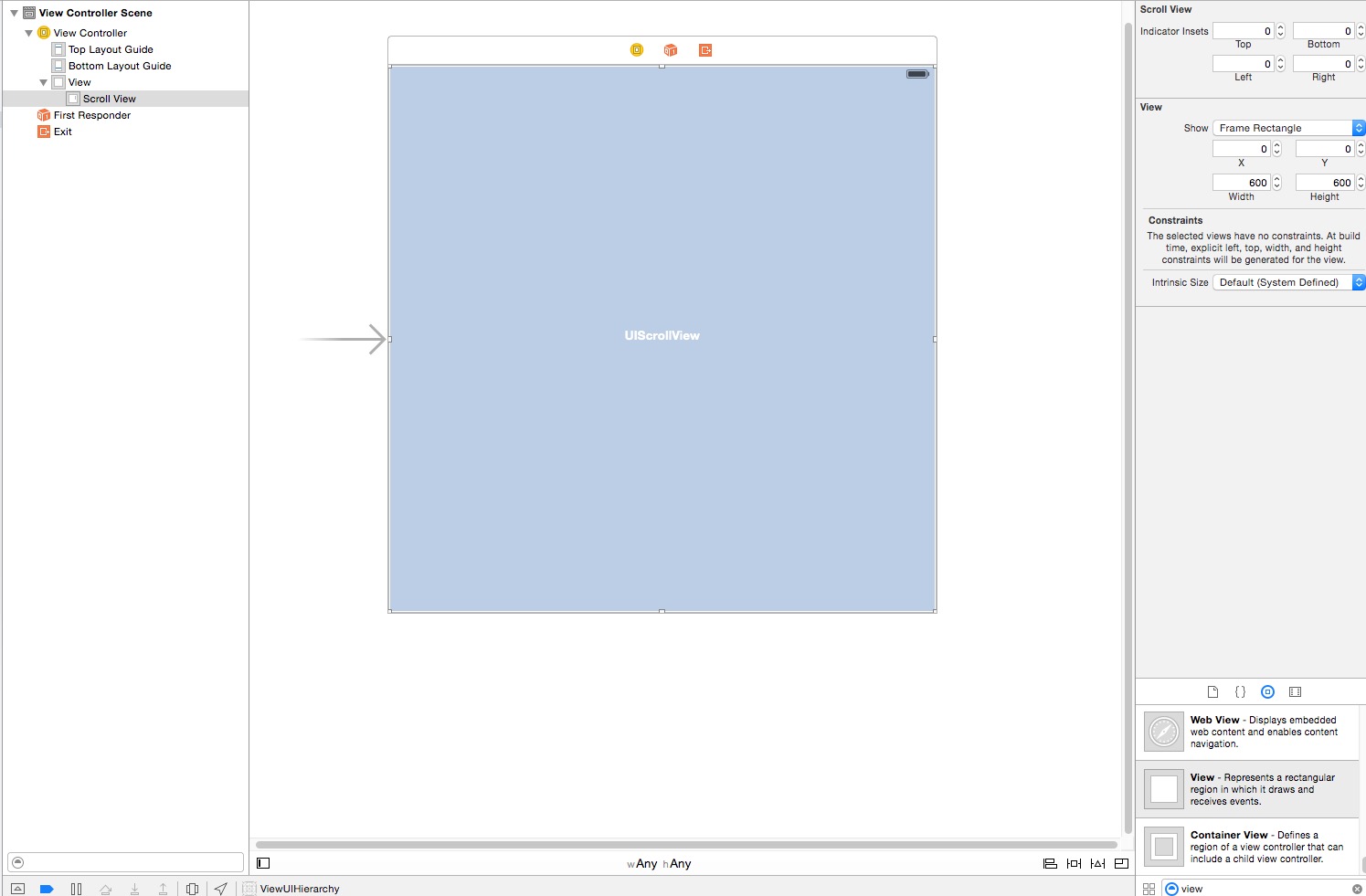
1. 创建一个项目,拖拽一个ScrollView到故事板中,如下图

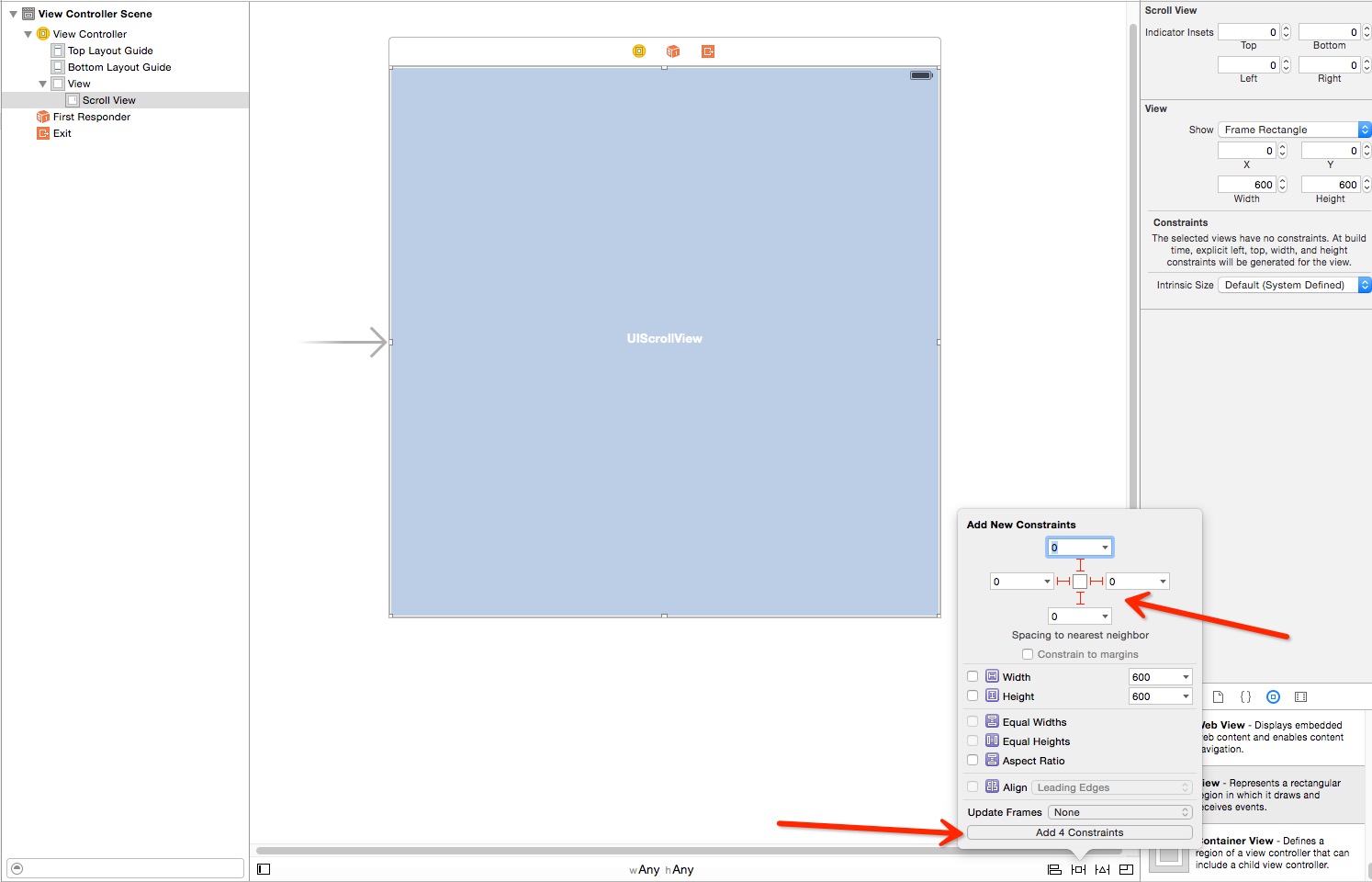
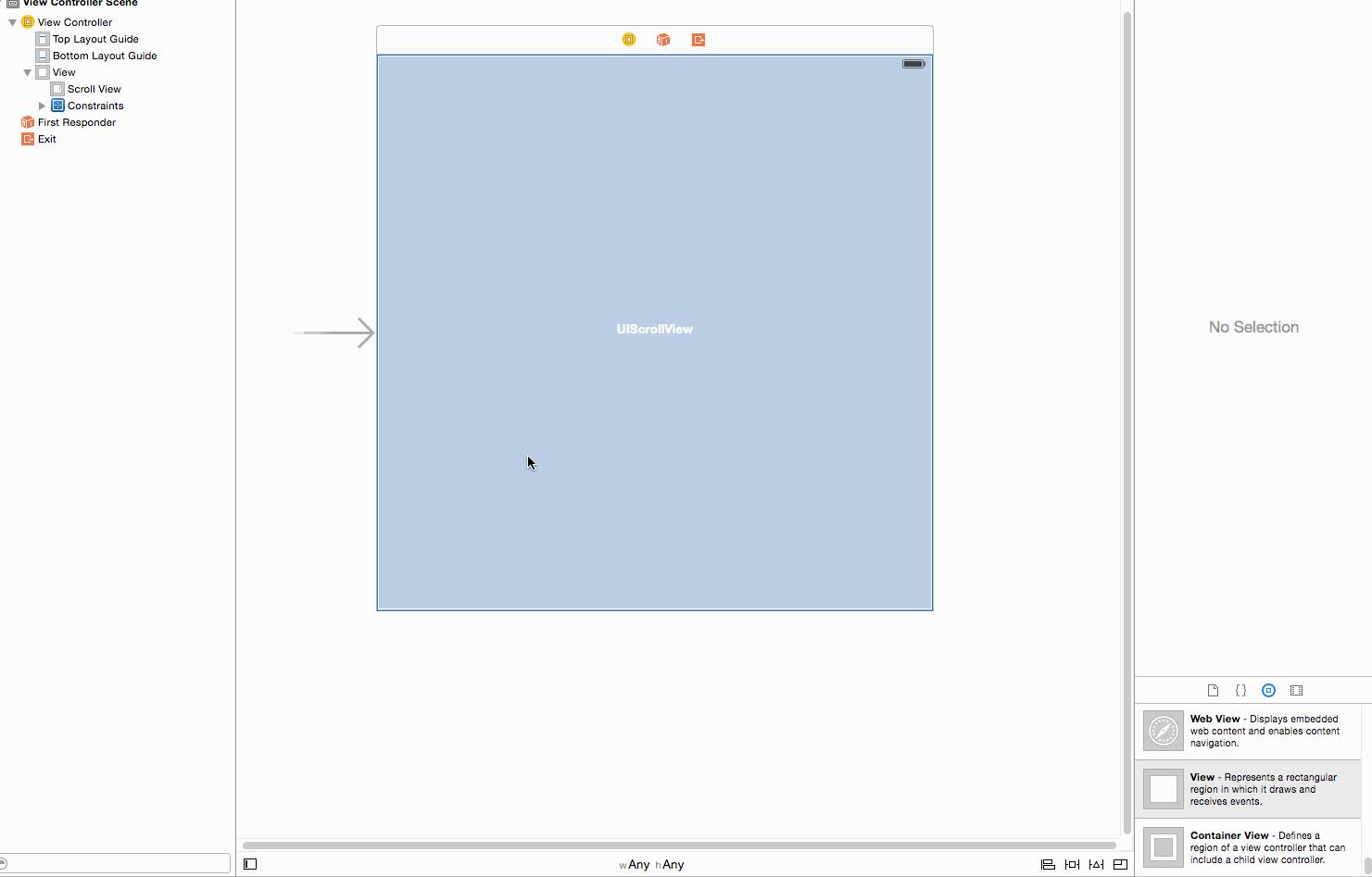
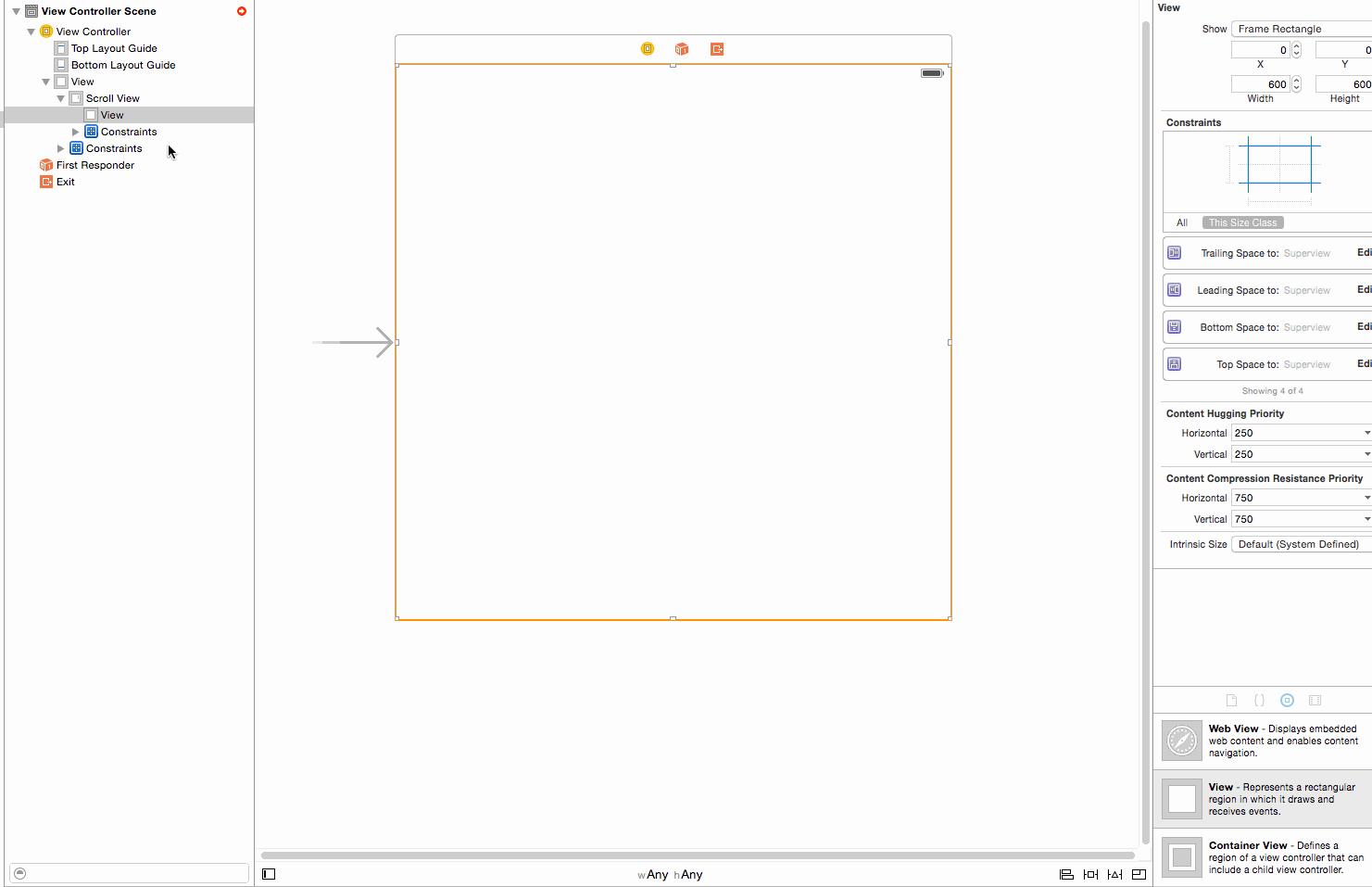
2. 选中ScrollView,添加约束。

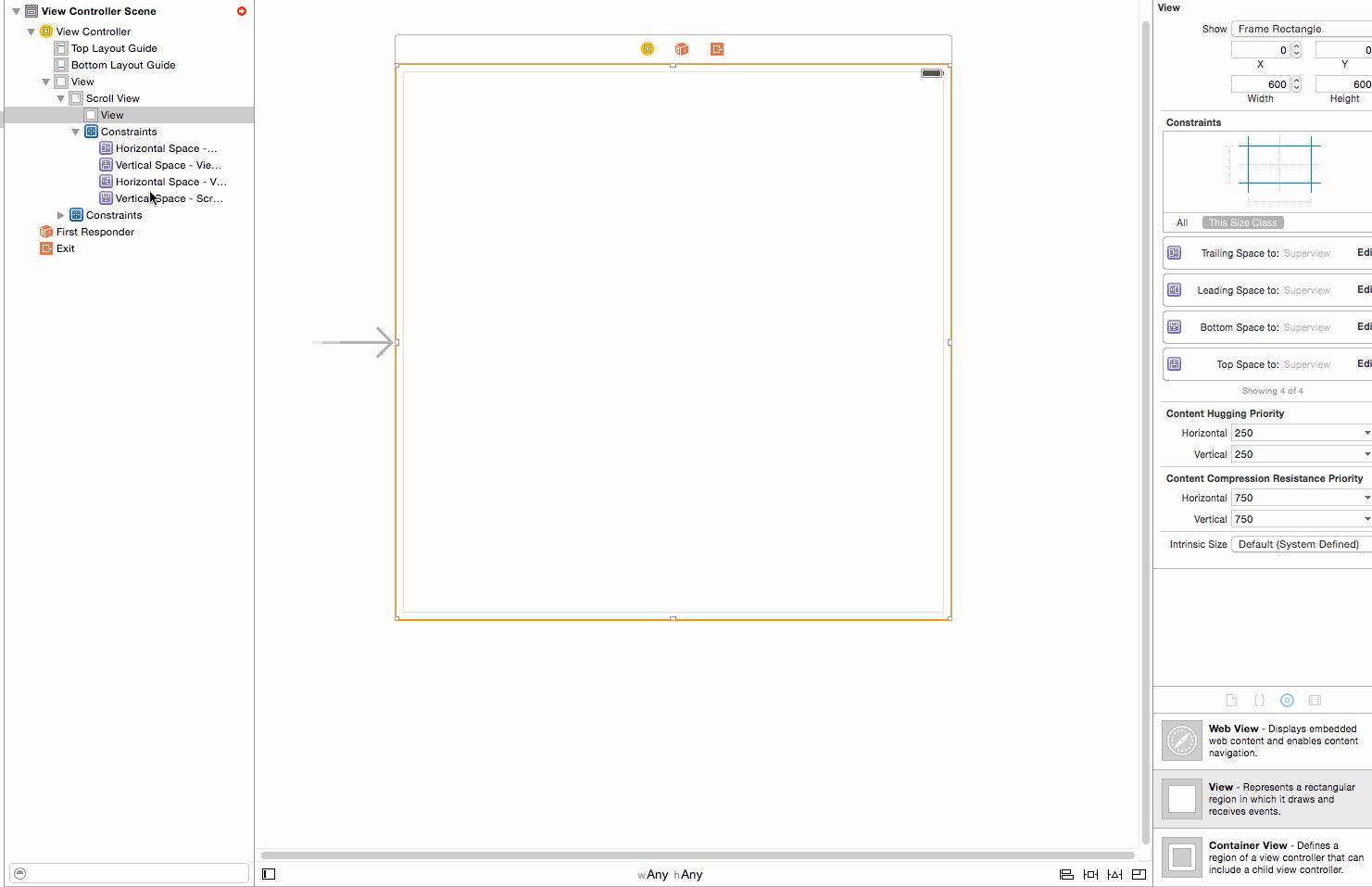
3. 拖拽一个View到ScrollView上, 然后添加上下左右四周约束。


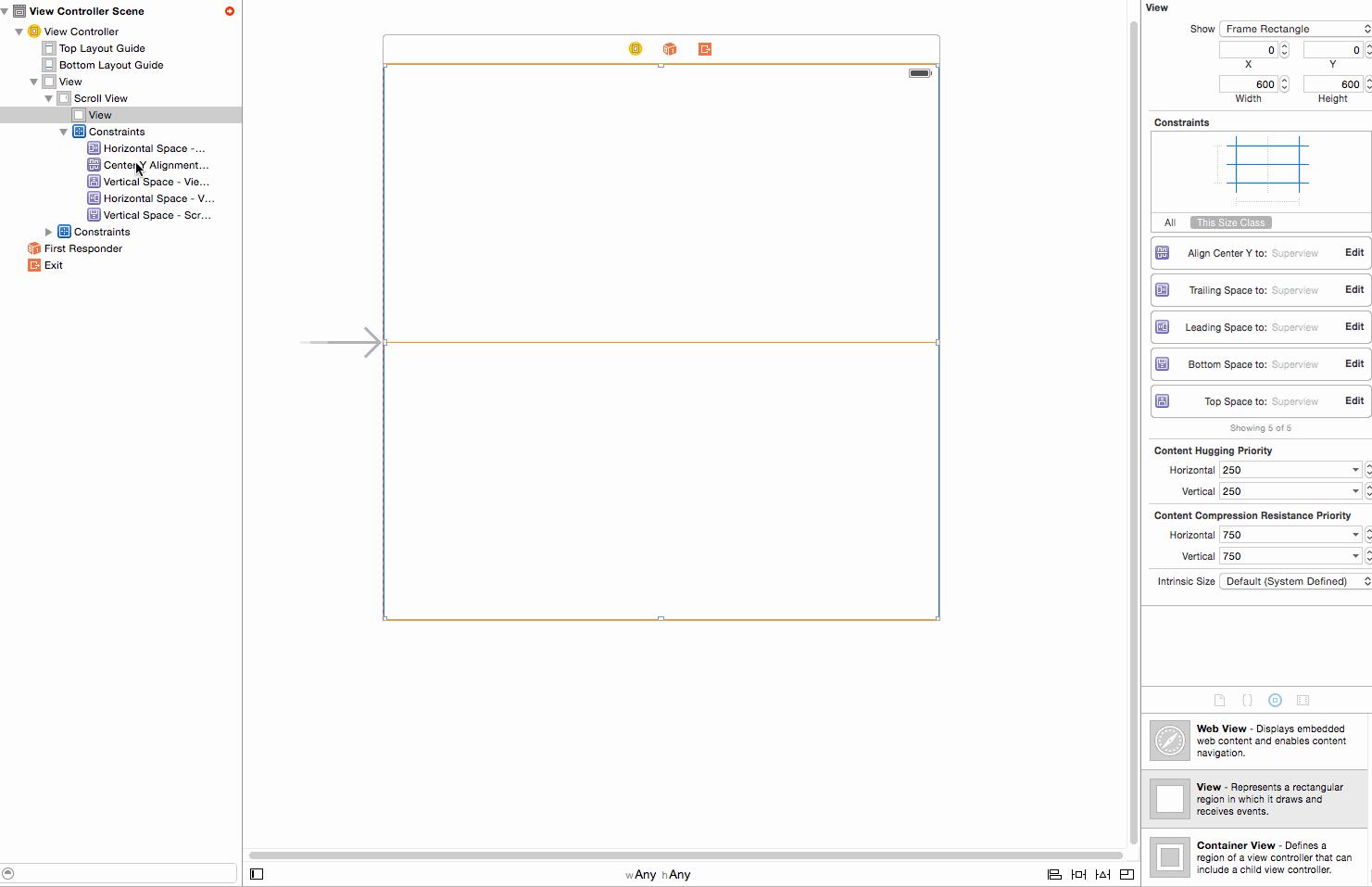
5. 我们先确定一下, 我们是需要水平方向的滚动还是竖直方向的滚动,或者水平方向和竖直方向都需要滚动。
a.水平方向和竖直方向都需要滚动的话, 不用添加
b.水平方向滚动需要添加下面一个约束

c.竖直方向需要添加下面一个约束

6.我们以水平方向滚动为例, 我们需要确定我们想要的宽度, 添加一个固定的宽度的约束。

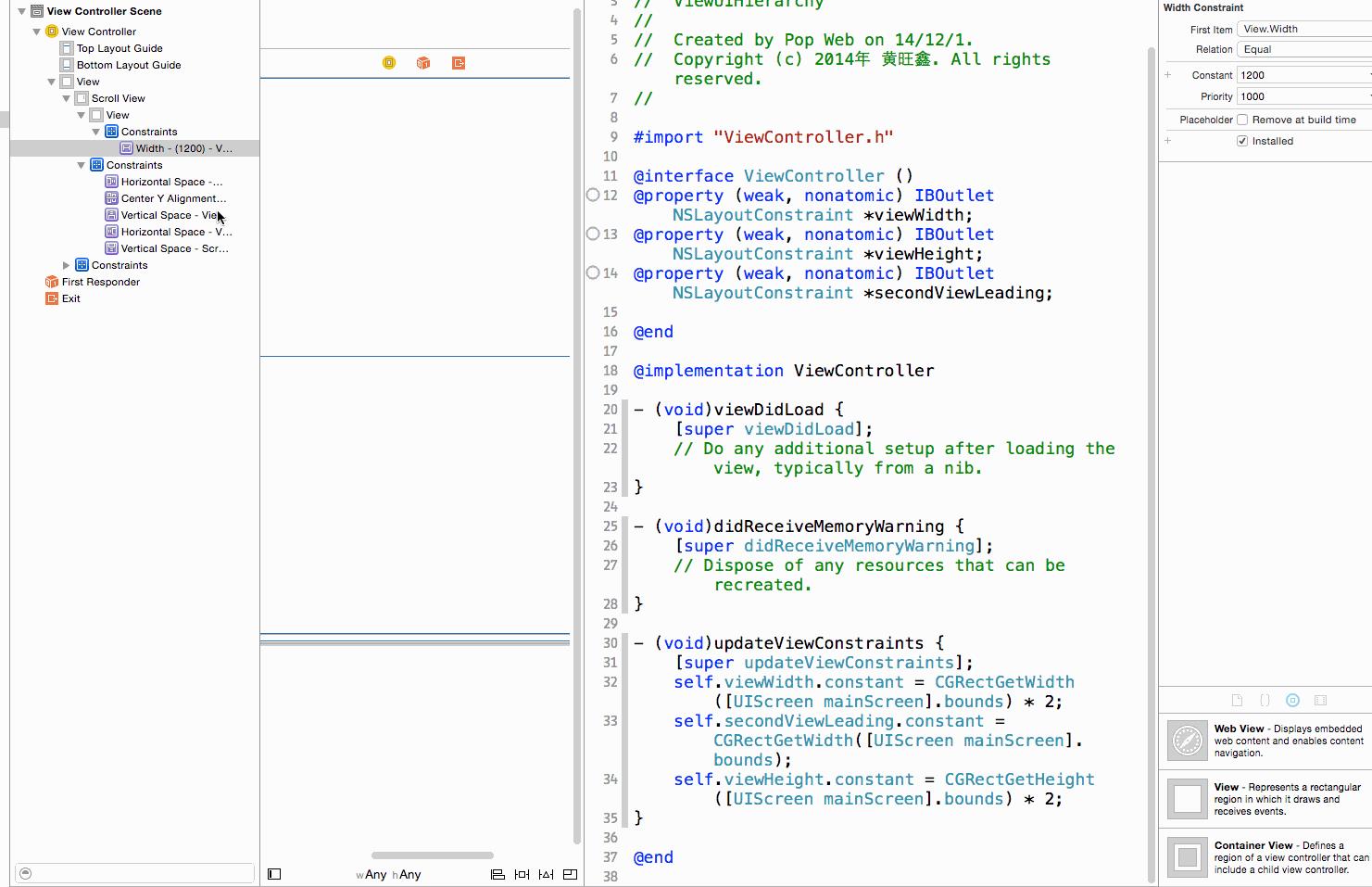
7.如果是想要动态设置ScrollView的宽度,也就是设置View的宽度约束的值, 我们将其拉成属性, 然后修改其值。

8. 如果是确定的宽度, 可以在- (void)updateViewConstraints这个方法中修改,也可以在别处修改。

自动布局需要自己去多多实践, 有很多细节需要注意的。