menu菜单项和menubutton菜单按钮的结合使用
Posted 侠客夜莺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了menu菜单项和menubutton菜单按钮的结合使用相关的知识,希望对你有一定的参考价值。
<!--创建需要显示的菜单按钮(munebutton),menu指定的是菜单项-->
<a href="javascript:void(0)" id="mb" class="easyui-menubutton"
data-options="menu:\'#mm\',iconCls:\'icon-edit\'">Edit</a>
<!--定义菜单项,menu-sep:分割线,如果要设置多级菜单项,则在div下定义<span>这里是上级菜单名称</span><div><div>这里是下级菜单</div></div>-->
<div id="mm" class="easyui-menu" style="width:120px;">
<div data-options="name:\'new\'">
<span>新建</span>
<div>
<div>web</div>
<div>servlet</div>
<div class="menu-sep"></div>
<div>html</div>
<div>jsp</div>
</div>
</div>
<div data-options="name:\'save\',iconCls:\'icon-save\'">保存</div>
<div data-options="name:\'print\',iconCls:\'icon-print\'">打印</div>
<div class="menu-sep"></div>
<div data-options="name:\'exit\'">退出</div>
</div>
<script type="text/javascript">
//菜单项被点击的处理方法
$(\'#mm\').menu({
onClick:function(item){
alert(item.name)
}
});
//菜单显示的位置
/*$(\'#mm\').menu(\'show\', {
left: 200,
top: 100
});
*/
</script>
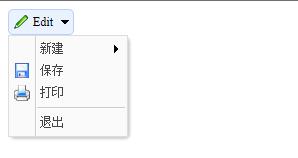
效果图:

以上是关于menu菜单项和menubutton菜单按钮的结合使用的主要内容,如果未能解决你的问题,请参考以下文章